williamckha / spicetify-fluent Goto Github PK
View Code? Open in Web Editor NEWSpicetify theme inspired by Microsoft's Fluent Design
License: MIT License
Spicetify theme inspired by Microsoft's Fluent Design
License: MIT License
https://1drv.ms/u/s!AiGYPzCg7KuggcxouaDm3DqznQZfig
Drag on C:\Users\YouUserFolder\.spicetify\Themes\Fluent and replace
- Spotify version: Spotify for Windows 1.1.81.604.gccacfc8c
- Spicetify version: 2.9.5
- Fluent installation method: Github readme
When folders are opened, the playlists inside of them are indented, which means that after one or two layers of subfolders, they are unreadable/extremely thin. Perhaps a vertical way of dividing folders (using e.g. a line to divide folders) would be good.
I tried to make a PR but it is disabled for some reason...
I made a Repo with some fixes like adsblock, visual bugs and colors
https://github.com/bathtimethiago/spicetify-fluent-fix
just install theme in powershell as normal
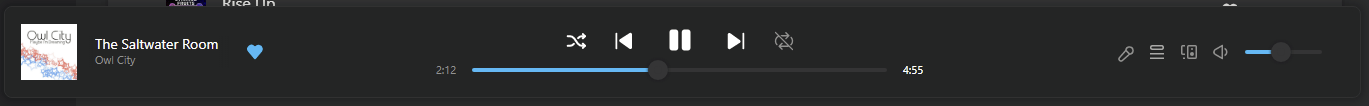
The play button should be displayed normally
The play button is displayed as a round rectangle
When the top bar header appears, so do these weird little boxes that I presume are related to the static table header.
Since Spotify's update, I'm not sure what is intended for the Play button in the header is to look like as Fluent.
Edit: The two rectangles highlighted on the side have since been fixed and merged in master. The alignment of the text at the top is still off. However, it seems to be another problem relating to line height relative to the font-size changes, that will need a separate fix.
**Describe the bug
White Play button using Fluent skin
To Reproduce
Steps to reproduce the behavior:
Specifics:
I even cleared backup, redownloaded the theme file, etc. Same issue**
- Spotify version: 1.1.94.870.gf994cb0b
- Spicetify version: 2.13.1
- Fluent installation method: GitHub Readme
Installed theme, edited the patch value in cofig and applied the theme
I saw this issue already asked but now it arises again
The commit da49e6a has resulted in being unable to reach the last few playlists.
This method of applying the scrollbar is problematic and the reason I did not originally do this for the pull request.
If you have a lot of playlists, to the point where you need to scroll down, the playlists will then be underneath the main playback bar.
By default, for legal reasons, it shouldn't be done. However, there's also UX reasons not to do so. Some people might want to have that upgrade button if their Premium runs out.
If the user then still doesn't want the upgrade button, they could either remove it via Spicetify Marketplace -> Snippets -> Hide Upgrade Button, or remove it via BlockTheSpot (which those users will most likely be installing anyway).
It can also be done (and done better) with https://github.com/Daksh777/SpotifyNoPremium
- Spotify version: Spotify for Windows 1.1.83.956.gbe7ea9a7
- Spicetify version: 2.9.6
- Fluent installation method: powershell or marketplace
For the most part, the interface doesn't display the sidebar's icons correctly, and certain items in the dark color scheme are barely readable or transparent.
It also has an issue with the window scale, which causes it to not fit the screen correctly.
Since we cannot reasonably add support for a resizable sidebar to see the playlist names, one option would be to add an on-hover tooltip to see the playlist name.
This might or might not be a Fluent problem.
I get this on the homepage every time I start up Spotify. Once I click Reload Page, it seemingly never happens again.
When checking devtools I get the following information:
Uncaught (in promise) InternalServerError: GET request to sp://ads/v1/ads/hpto failed with status code 500
at d.onSuccess (xpui.js:1:1490925)
at onSuccess (xpui.js:1:1490739)
TypeError: Cannot read properties of undefined (reading 'rendering')
at xpui-routes-home.js:1:1650
at Array.find (<anonymous>)
at xpui-routes-home.js:1:1617
at xpui-routes-home.js:1:1832
at Ca (vendor~xpui.js:29:3300340)
at Is (vendor~xpui.js:29:3324072)
at t.unstable_runWithPriority (vendor~xpui.js:29:3545451)
at hi (vendor~xpui.js:29:3269876)
at Rs (vendor~xpui.js:29:3323851)
at Os (vendor~xpui.js:29:3308730)
TypeError: Cannot read properties of undefined (reading 'rendering')
at xpui-routes-home.js:1:1650
at Array.find (<anonymous>)
at xpui-routes-home.js:1:1617
at xpui-routes-home.js:1:1832
at Ca (vendor~xpui.js:29:3300340)
at Is (vendor~xpui.js:29:3324072)
at t.unstable_runWithPriority (vendor~xpui.js:29:3545451)
at hi (vendor~xpui.js:29:3269876)
at Rs (vendor~xpui.js:29:3323851)
at Os (vendor~xpui.js:29:3308730)
Not sure if this is where I can post such a question, so apologies if I'm in the wrong place. I was wondering if any of the sidebars are sizable (normal sidebar and friends activity). If not, is there a way I can get the name of the playlist that's in the sidebar? It would be nice, since when I don't know what the playlist cover looks like, I need to click each one to find the one I'm looking for.
Currently, users have no idea what versions are supported or how up-to-date the repository is relative to Spicetify and Spotify updates.
We could start making release versions of the project instead, following SemVer where each major update represents support for the next Spotify major update.
E.g., Assuming we start the first release at 1.0.0 indicating support for what we have now, 1.80.x. Then a 2.1.2 release would indicate support for Spotify 1.81.x and has 1 feature update, after which has also had 2 fixes.
We could also go the route of just releasing starting with the major version, e.g., 80.0.0. Therefore 81.1.2 would then indicate the same as before. This route is more readable but indicates that the project has gone through more updates than it actually has.
I cannot say versioned releases for Spicetify themes are common, but it has been done before by @JulianMaille. You can see some examples of the route he has taken here:
As for documentation of releases, we can use the Keep a Changelog spec to keep it tidy, readable, and to the point.
- Spotify version: Spotify for Windows
1.1.93.896.g3ae3b4f3
- Spicetify version: latest on marketplace
- Fluent installation method: Marketplace

^ Default on app open

^ After Scrolling down

^After pressing a playlist on the bottom
A while ago (possibly also incorrect?):

Now on spicetify v2.9.0, fluent as of 968d56c :

Add dynamic theme colors that will be generated from now playing song color.
If no song is playing it will be either dark or light.
Also add a button to switch b/w dark and light theme.
for refence
https://github.com/JulienMaille/spicetify-dynamic-theme
Fluent theme is available in spicetify marketplace from this repo. But the theme is not updated to current state and have some glitches.
If this repo will be added to marketplace, users can get latest fixes faster.
Sorry for my English.
Hello,
Since the new Spotify update, unfortunately, the whole UI is bugged again.
Now on spicetify v2.9.0, fluent as of 968d56c :

EDIT: It is in fact fixed, it wasn't showing as I did not update fluent.js.
Playlist icons are sometimes wider than expected, which also cuts off the bottom of the image for the playlist. This seems to only affect playlists which have been downloaded and are not currently being played. Playlists that are either not downloaded, or have been downloaded and are currently playing have the expected width.
This may be because the download-icon has no CSS mapping for the class name GN_mYTMDEtwPsSIMKxez (which would be a spicetify bug rather than this theme).
(background colour changed to white to help show problem)
The Discussions feature is a relatively new addition by GitHub and is useful for general discussion that may be worthwhile to bring up but not as an Issue, as it may not directly be an issue.
For example, this issue would have been a candidate for a Discussion. Or perhaps general help, questions, or talk about the project.
We cannot currently do this without clogging the Issues tab.
This can be enabled quite quickly in the Settings page near the end.
- Spotify version: `1.1.80.699.gc3dac750`
- Spicetify version: `2.9.5`
- Fluent installation method: (e.g., GitHub Readme, Spicetify Marketplace): `Marketplace`
- Operating system: `Void Linux`
Background is whited out like it's expecting a compositor, even when a compositor is running.
Possible causes:
- Spotify version: Spotify for Windows 1.1.81.604.gccacfc8c
- Spicetify version: 2.9.5
- Fluent installation method: GitHub Readme
When scrolling down the playlist list, I cannot get to the final few playlists (this is true even when playlist folders are expanded). This is usually the case with or without a scrollbar; but opening different folders allows me to scroll to different amounts.
Hey I just noticed that your theme is listed twice in Spicetify Marketplace. I thought it was a bug, but it looks like it's because it's listed in the manifest here as well as in the community themes repo. Would it be alright with you if we removed it from the community themes manifest? It would still be included in the community themes github, it just wouldn't be in the manifest file so it wouldn't show up twice anymore. Or we can do the other way around if you'd like, but I figure it makes more sense to list this one.
- Spotify version: 1.1.79.763
- Spicetify version: 2.9.8
- Fluent installation method: (e.g., GitHub Readme, Spicetify Marketplace): GitHub Readme
No icons will be loaded including media controls
- Spotify version: Spotify for Windows 1.1.89.862.g94554d24
- Spicetify version: Spicetify v2.10.2
- Fluent installation method: (e.g., GitHub Readme, Spicetify Marketplace): Github (tried both manual and automatci
Icons are not aligned and the floating control bar keeps bouncing up and down. I have also used the patch.
I have attached a screenshot and gif. (Sorry if the gif is low quality)
Edit: It seems like a new UI 'footer' is appear causing the control bar to be pushed up while it is active.
Love this theme! ♥
Wouldn't really classify this as an "issue" but might be nice for future reference.
Found that at a resolution of 2560x1440 .contentSpacing doesn't span full width.
I might have more files loaded that might be causing this but I'm unsure how to check(Spicetify newbie).
Did some finds in
Didn't see any modifications to the .contentSpacing class so I added an !important rule to .spicetify\Themes\Fluent\user.css.
Quick and dirty, but does the trick!
.contentSpacing { max-width: 100vw !important; }
Basically use the light mode when system is in light mode and dark when the system is in dark mode
No response
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.