-
快速搭建功能强大还轻量的微信小程序开发环境
-
不推崇任何其它框架风格在小程序中的随意套用、最小程度的代码入侵,让微信小程序的本身被你安排得明明白白
-
基于ES6+ / Sass环境进行开发
-
使用Promise替代小程序原生wx.request的回调地狱
-
搭载状态管理工具aya-store,避免疯狂地组件间直接传值(master分支上并不支持。如需要,请克隆withStore分支)
-
更多方便而贴合小程序开发的gulp任务指令,如gulp create --page test ,表示"创建名为test页面"
-
还有更多优化内容,将在后续版本加入...
git clone https://github.com/milobluebell/mina-gulp-cli.git [demo_project]
进入项目根目录,修改git远程:
// 删除remote
git remote rm origin
// 添加新的remote
git remote add origin [你项目的git repo地址]
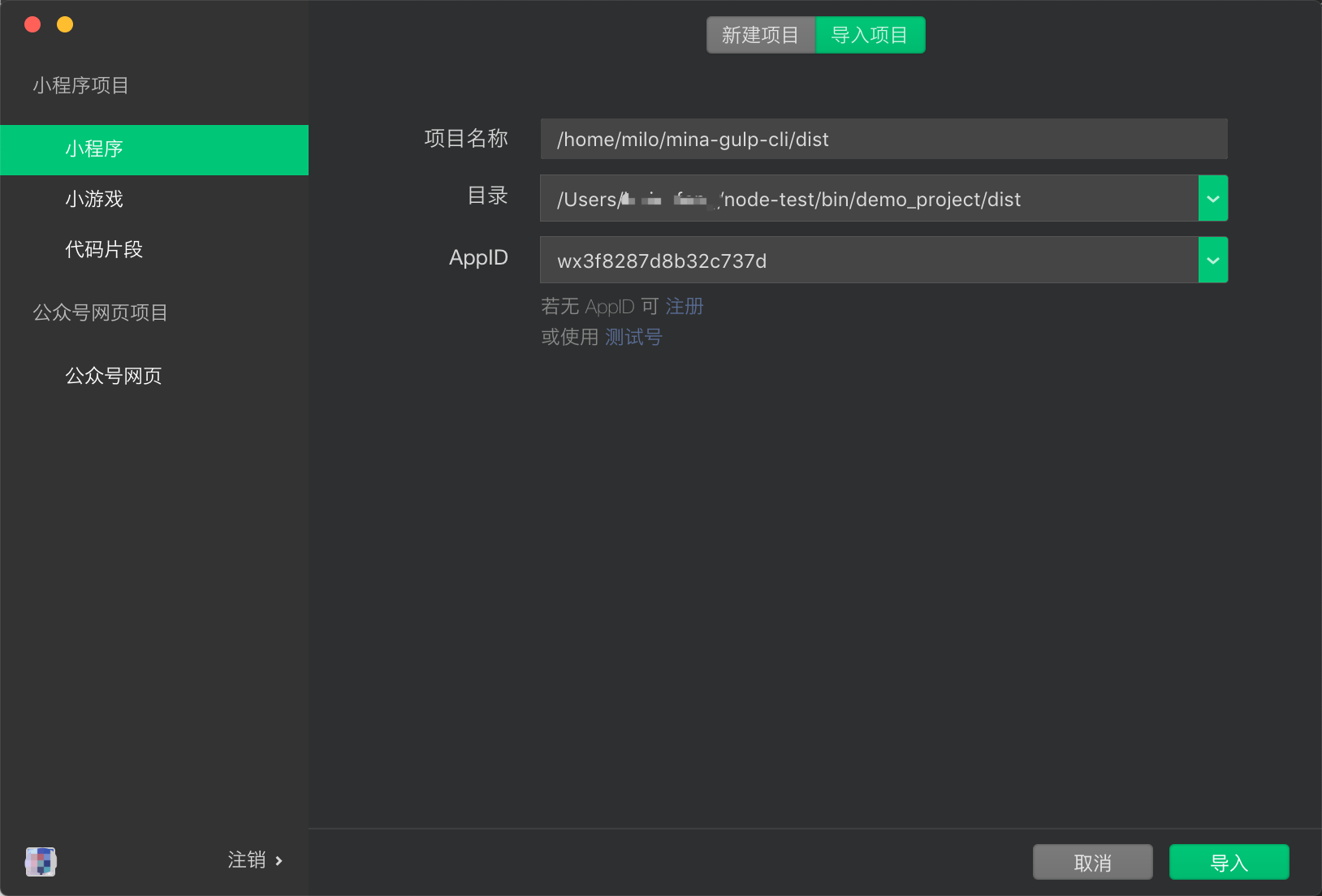
2⃣️ Step 2: 使用微信开发者工具,导入项目(指向项目根目录的./dist文件夹):
一般情况下,会自动填充一个appId。但是这个是测试使用appId的,你自己项目的appId还是需要在【微信开发者工具 - 详情】去修改
输入👇
gulp dist
可以见./dist文件夹中出现编译结果。最后输入👇
gulp watch
即可开始在./src目录下,愉悦地开发了。 (如果需要修改$http发送的请求的baseUrl,需要在./src/mina/utils/HttpClient/host.js中进行修改)
如果按照【使用方法 1.】中的方法,依然无法执行git push等操作,请重新指定git upstream:
git branch --set-upstream-to=origin/master master
请见:Tell Me More
- 引入状态管理器,更方便地在页面和组件间传值。[✅DONE]:使用方式参见aya-store文档
- 加入Eslint,更一致化的代码规范管理。
- 使用npm全局命令,更方便地执行脚手架命令,托管更多你想配备的小程序。



-blue.svg)
