基于 github 的图片管理系统/免费 https://wishmelz.github.io/imgurl | https://imgurl.icu
使用 github-Api 上传到仓库。在使用 jsDelivr 加载图片。
推荐:基于 imgur 的图床管理页面,方便快捷 https://github.com/WishMelz/imgur
TG 图床 https://github.com/WishMelz/tFile 白嫖电报 https://telegra.ph 的图床以及视频床,真正意义的白嫖.
免费文件储存 https://github.com/WishMelz/gFile 基于 gofile.io 即开即用.
npm i 安装依赖
npm run dev 运行
npm run build 打包
1.打开链接https://github.com/settings/tokens 点击 Generate new token 按钮
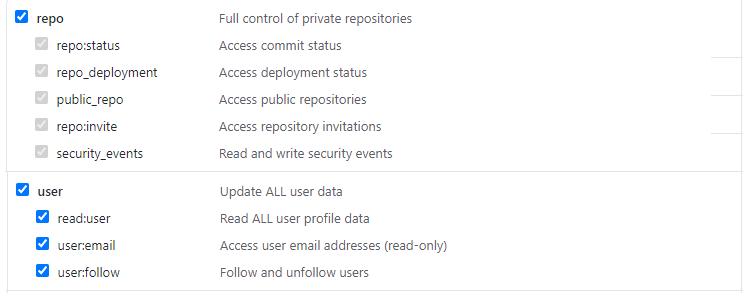
2.在打开的 New personal access token 中选中"repo"和"user",如下所示
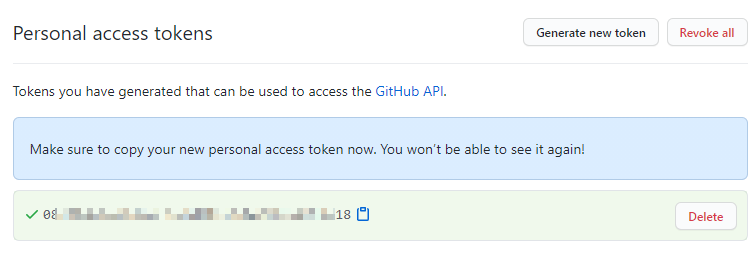
3.然后点击 Generate token 按钮,即可生成一个 token,如下:
生成的 TOKEN 只会显示一次。记得保存!!
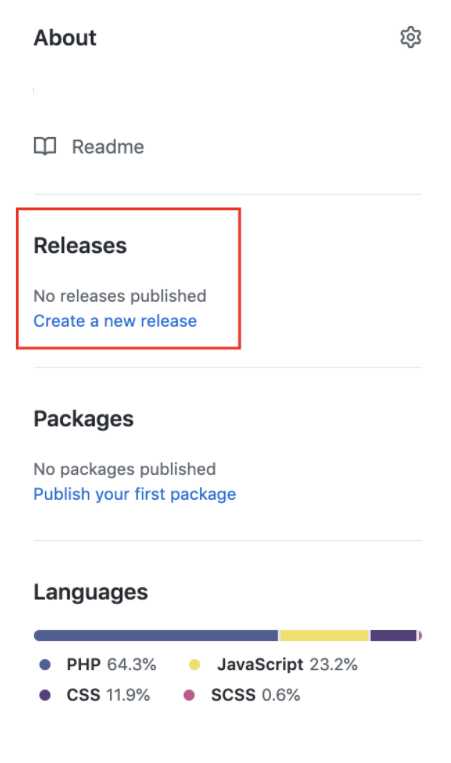
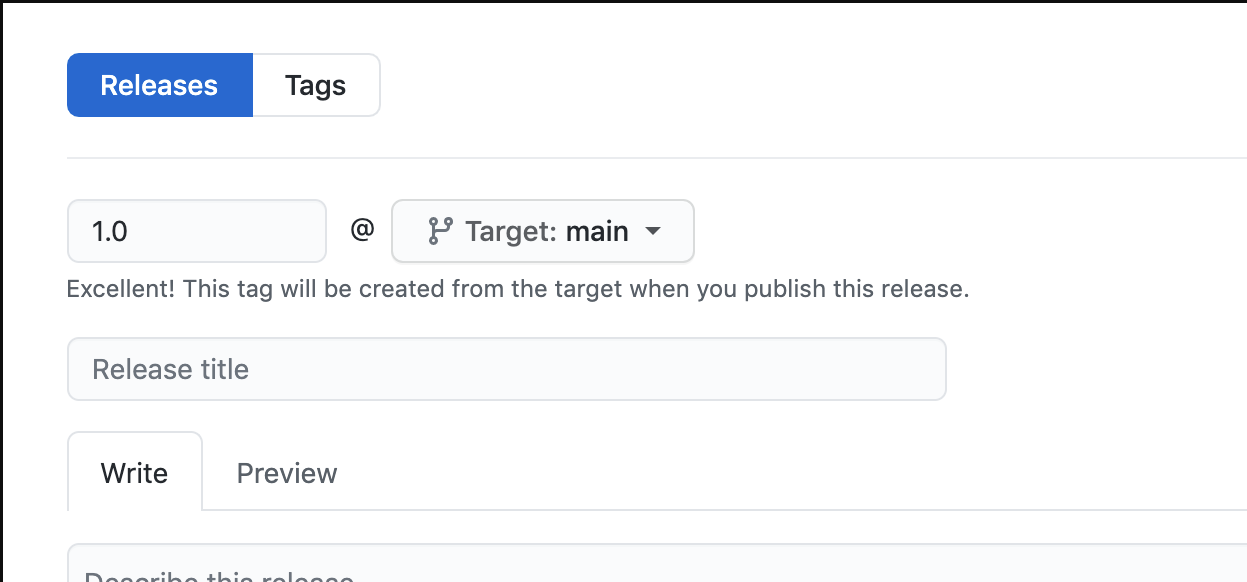
创库创建完成之后设置新建一个 Releases
随便输入一个版本号,回车即可!!!
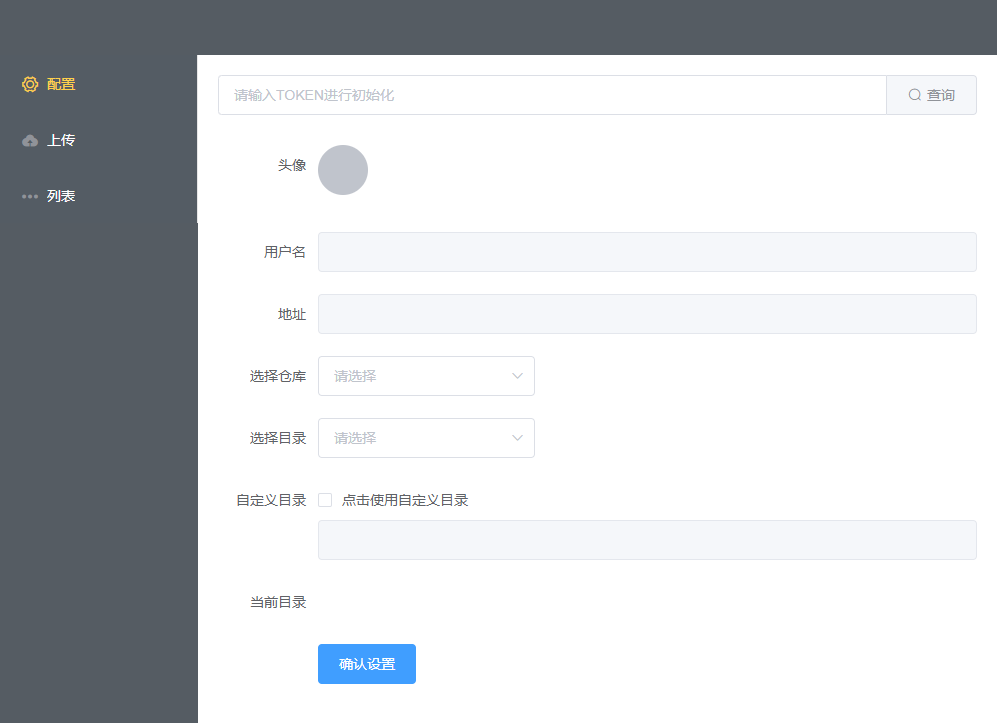
先设置用户 token 和仓库路劲
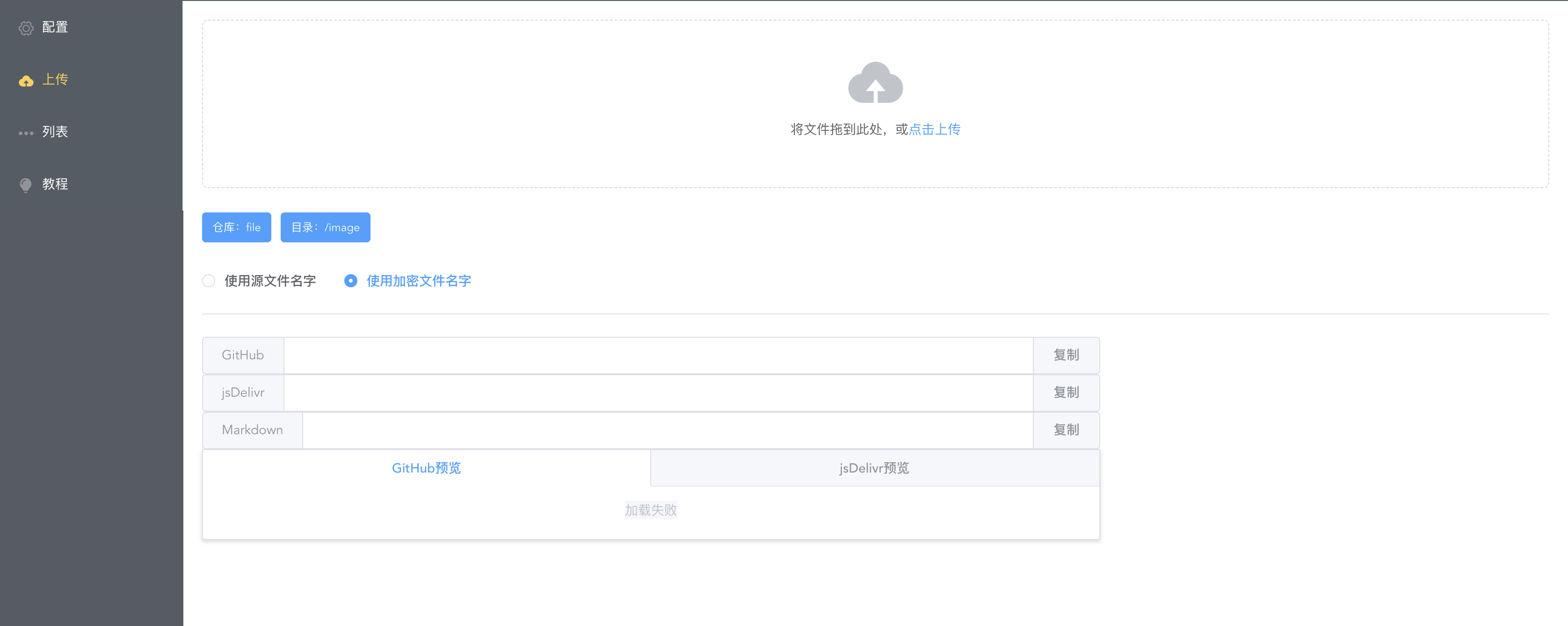
使用
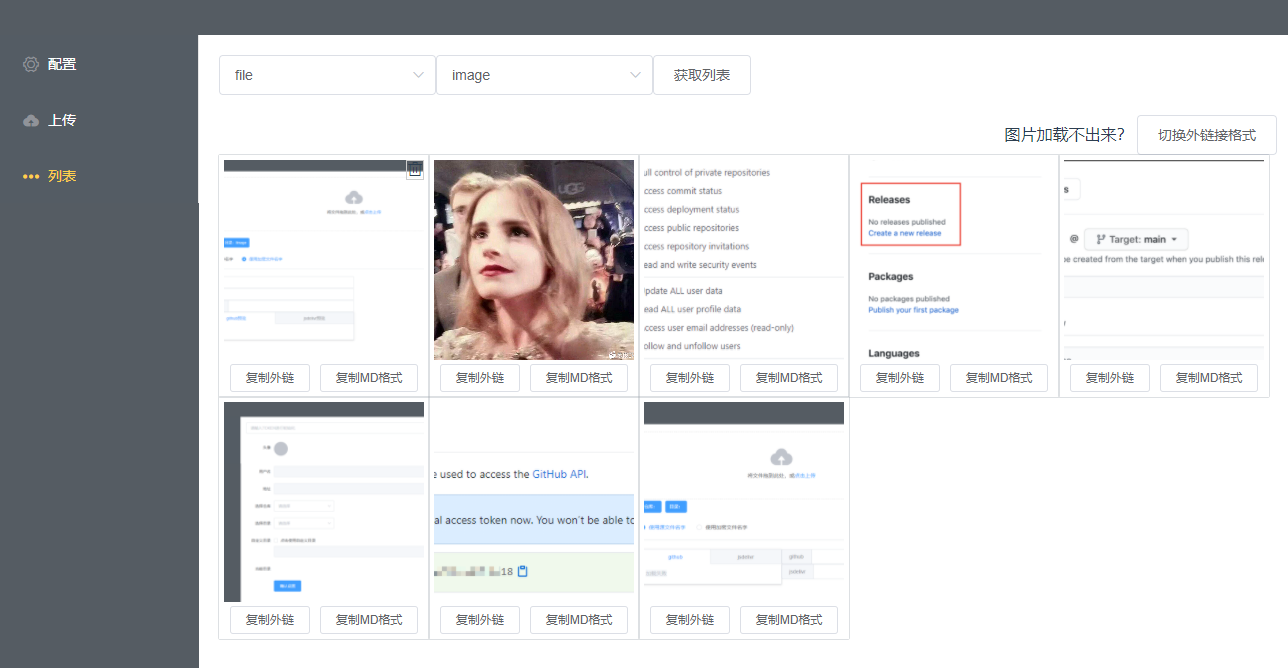
列表