Automatically update table of contents for GitHub wiki.
- Insert TOC
- Automatically update TOC on editor save.
- Customizable
maxandminlevel of header to use. autoupdate, inlucdelinkor not. - Extract only markdown header by using Atom's scope descriptor used in syntax highlight(So ignore
#in embedded code in markdown). - Generate link for GitHub wiki
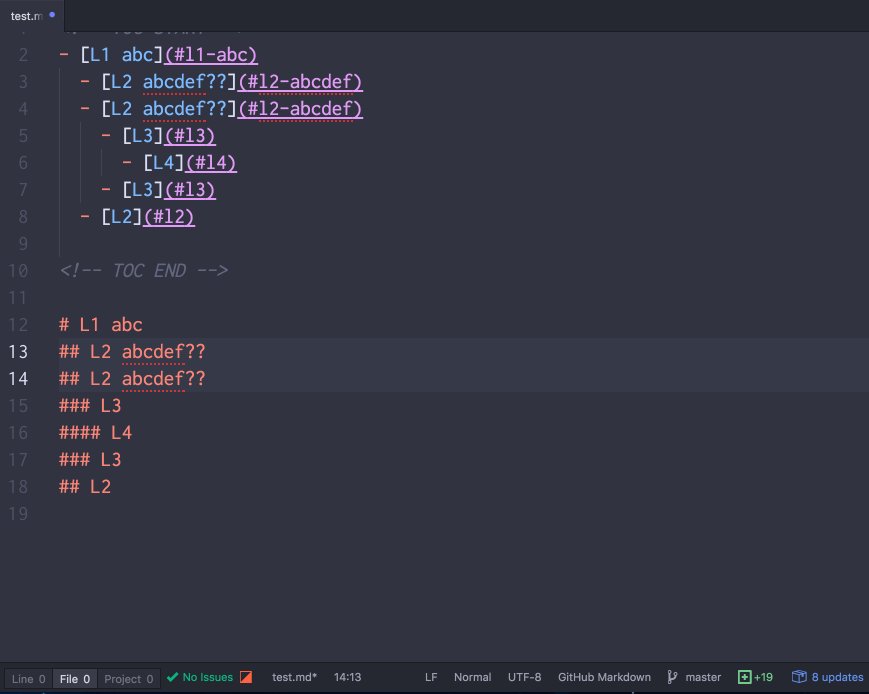
- Remove invalid char for link
- Extract inner text(
xxx) from<kbd>xxx</kbd>tag and use in link.
- Open markdown editor
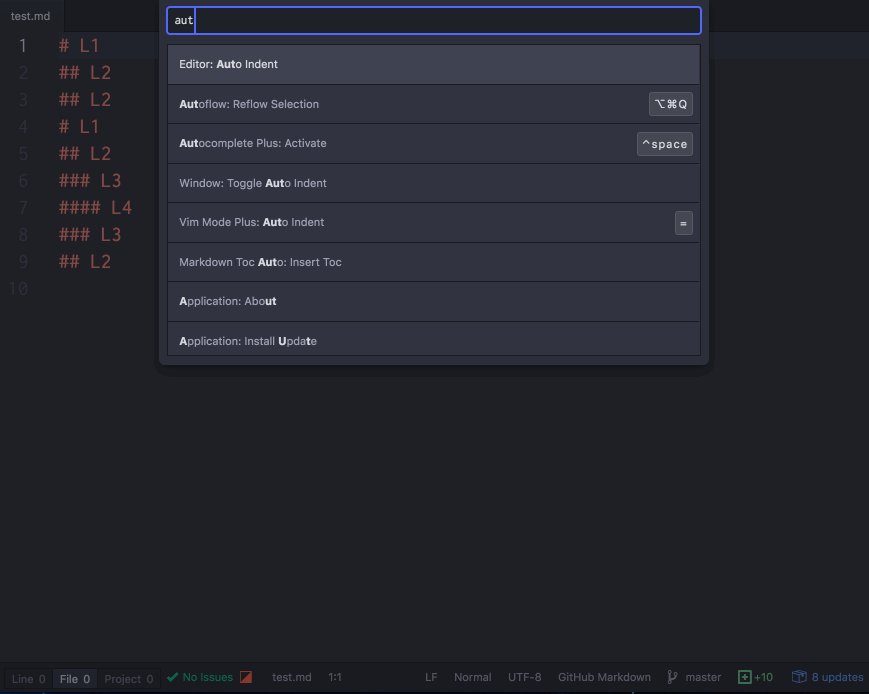
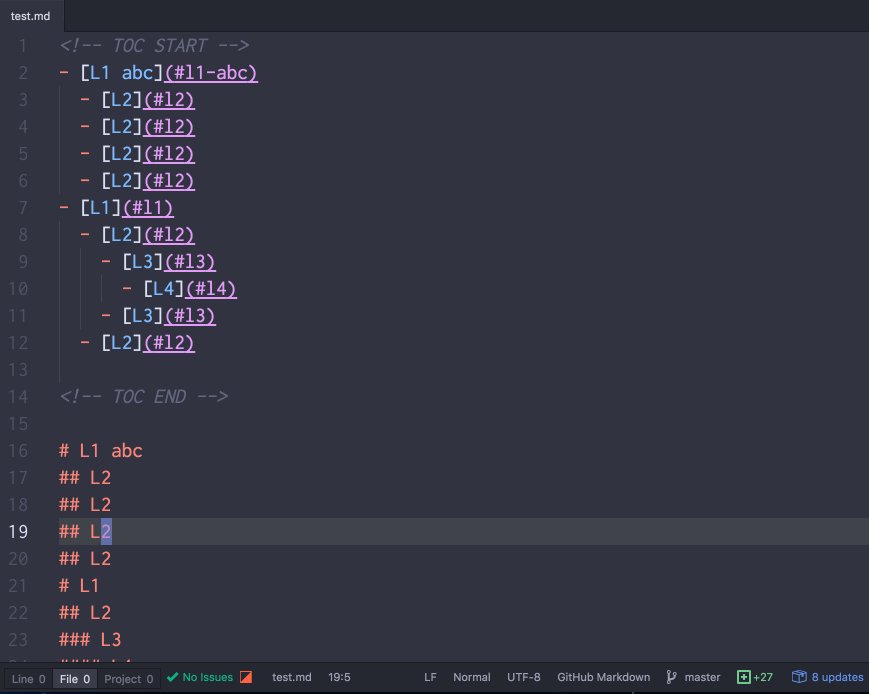
- From command-palette, invoke "Markdown Toc Auto: Insert Toc". TOC is inserted at cursor position.
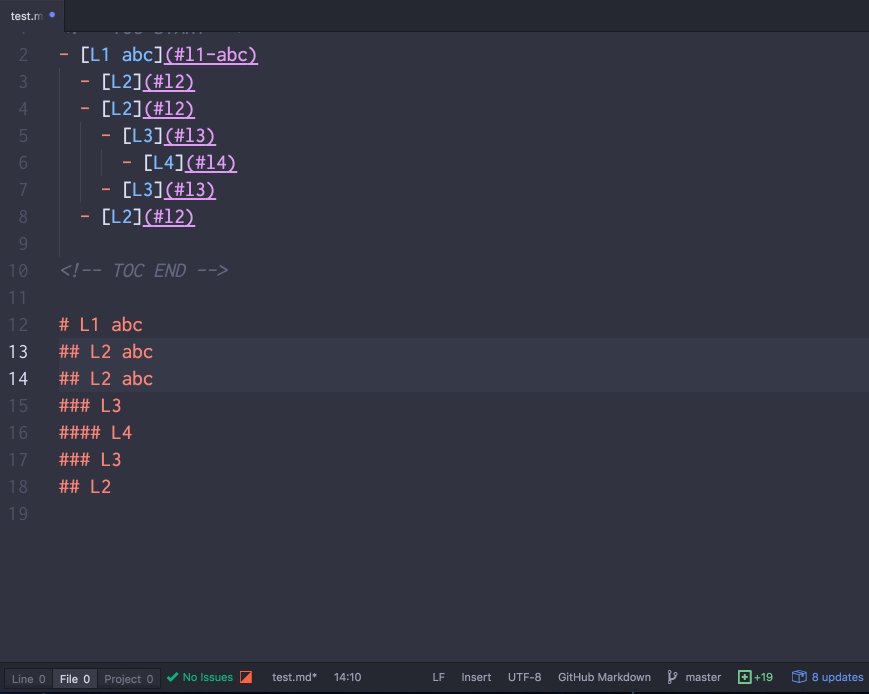
- Each time you save editor, TOC is automatically updated.
- [Optional] You can change following TOC options to control toc generation.
min,max: Frommintomaxlevel headers are subject to generate.update: Iftrue, automatically updated on save.link: Iffalse, link are not generated.
markdown-toc-auto:insert-toc: Insert TOC on cursor position.markdown-toc-auto:insert-toc-at-top: Insert TOC on top of buffer.
- Currently only
source gfmeditor is supported. - And only checked with GitHub Wiki.
- Header style must start with
#.
- As exercise.
- Wanted to correctly ignore embedded code's comment
#. - Wanted to generate valid link in github wiki(for vim-mode-plus's wiki).