工匠技能月之校园信息化管理平台设计源代码仓库
目前实现:
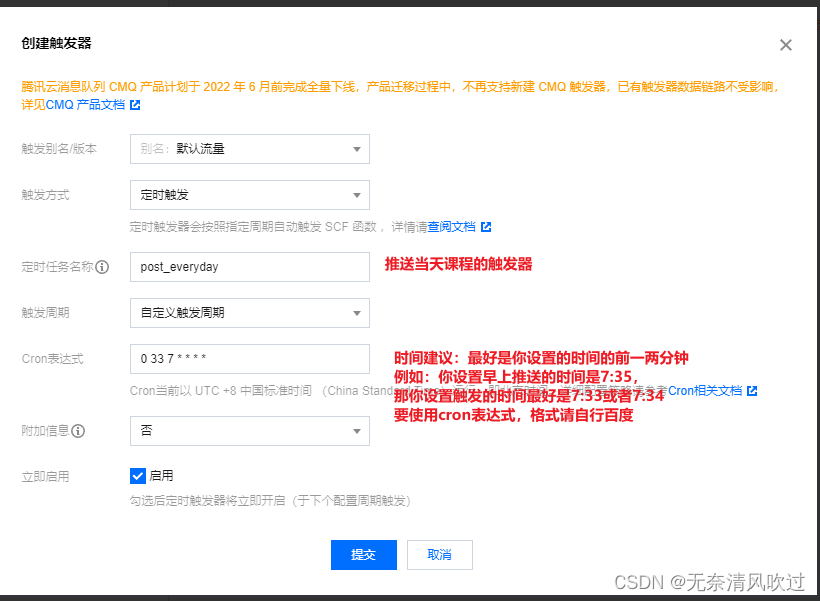
1、每日推送天气的时候顺便推送当天的课程;
2、如果下一节有课,在上课前推送提醒;
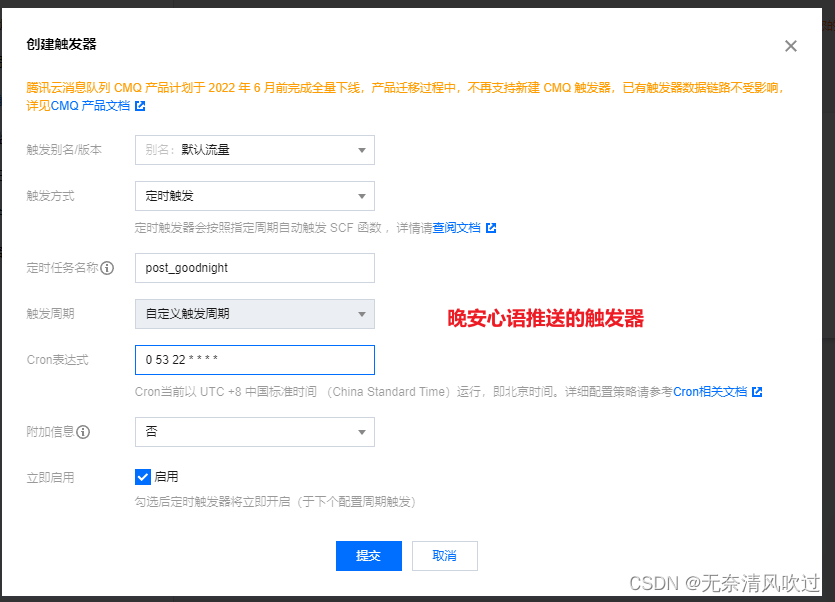
3、每日晚安心语及第二天课程推送。
不准备实现的功能:
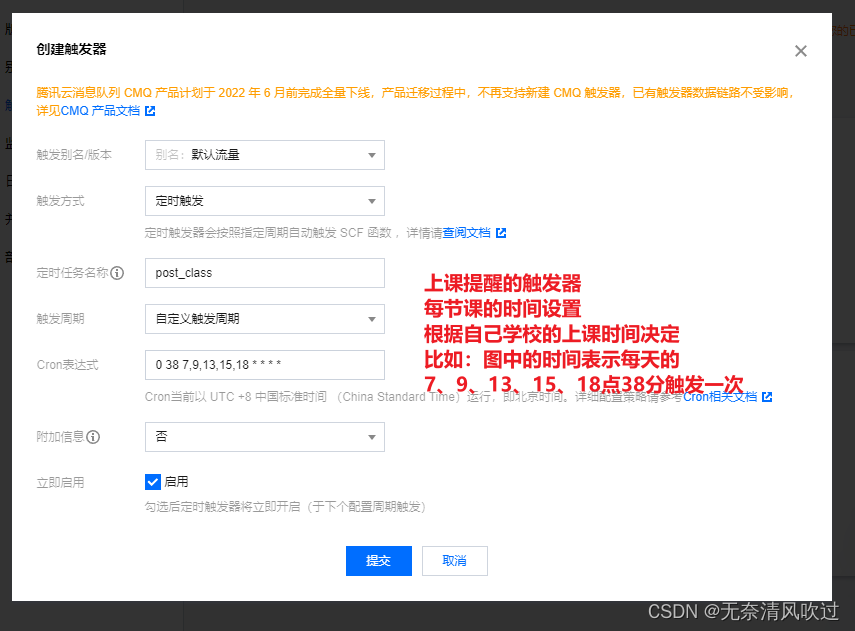
最开始只有每天的天气推送(每天只需要定时推送一次就好),实现很简单,利用GitHub Actions创建一个定时的工作流就行。 增加需求后,最开始的想法不变,利用GitHub Actions创建工作流多跑项目,让程序一直执行,直到“晚安心语”推送完后就结束。但是有个GitHub Actions有两个致命的限制:1、一个月能够执行项目的总时常为2000分钟,程序一直执行很快就会花光时间! 2、假如你设置的每日推送时间是 7:40 , 由于GitHub Actions是排队执行,如果是高峰期会导致项目延迟执行(一般延迟20-40分钟),所以第二点直接否定了我们想要准时的需求。 值得注意的是,如果我们手动触发GitHub Actions里面的工作流,则是实时执行(本实例部署时间一般是50s左右)。所以,问题转变,通过用腾讯云函数的定时功能来触发GitHub Actions里面的工作流文件,达到曲线救国! 利用腾讯云函数定时触发的功能,只需要在程序设置的每日提醒、每节课上课提醒、每日晚安提醒时间的前两分钟触发Actions里面的工作流文件就能完美解决GitHub Actions时间限制,和定时延迟的弊端。
1、GitHub(https://github.com/)
GitHub是一个由美国公司GitHub,Inc.开发的基于Git的版本控制和协作工具。它是世界上最大的代码托管平台之一,提供免费的代码仓库供开发者上传、存储和分享自己的代码,同时支持协作和版本控制,可以帮助开发团队高效协作、追踪项目进度和解决问题。在本例中,我们主要利用Github提供的工作流托管项目云端运行。
微信公众平台是指微信推出的一套公众号运营工具,是企业或个人在微信平台上开设、推广和管理公众号的一站式服务平台。公众号开发者可以通过微信公众平台进行账户的注册、设置、推广、内容管理和数据分析等操作。同时,微信公众平台也提供了一系列API来帮助开发者更方便快捷地进行公众号开发。在本例中,我们主要利用微信公众平台提供的测试号进行消息的推送。
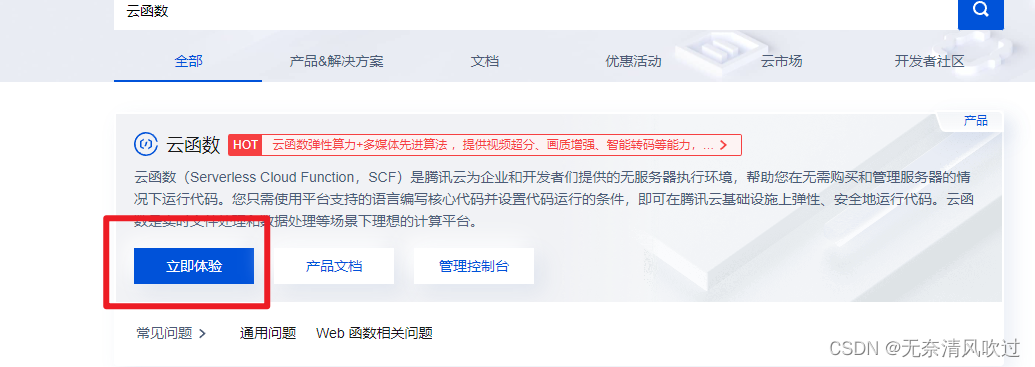
3、腾讯云函数(https://cloud.tencent.com/)
腾讯云函数是一项无服务器计算服务,它允许开发者以代码的形式编写并在云中运行简单的、独立的函数。使用云函数,开发者可以在不需管理服务器和运维的情况下,快速构建和迭代应用程序。腾讯云函数支持多种语言(如Node.js、Python、Java等),用户可以在几分钟内创建函数并获得一个独立的HTTP URL来触发执行,使用流量即付的计费模式,在函数规模自动上升的情况下,仅需按实际使用量支付费用。在本例中,我们主要利用腾讯云函数提供的定时触发服务,触发函数定时执行。
4、天行数据(用于获取晚安心语内容)(https://www.tianapi.com/)
天行数据是一个提供各类 API 接口的数据服务提供商,涵盖了多种数据类型和行业,如新闻、股票、天气、影视等领域,可以为开发者提供定制化的数据服务。用户可以通过向天行数据提交请求,获取到对应 API 接口返回的数据结果,以便进行二次加工处理或直接应用于自己的项目中。在本实例中,我们使用了天行数据提供的“晚安心语”API,通过账户的方式获取到了每天的晚安心语内容并加以利用。
将仓库里面的项目fork到自己仓库 GitHub项目地址:https://github.com/ghwmx/WeiXinPost
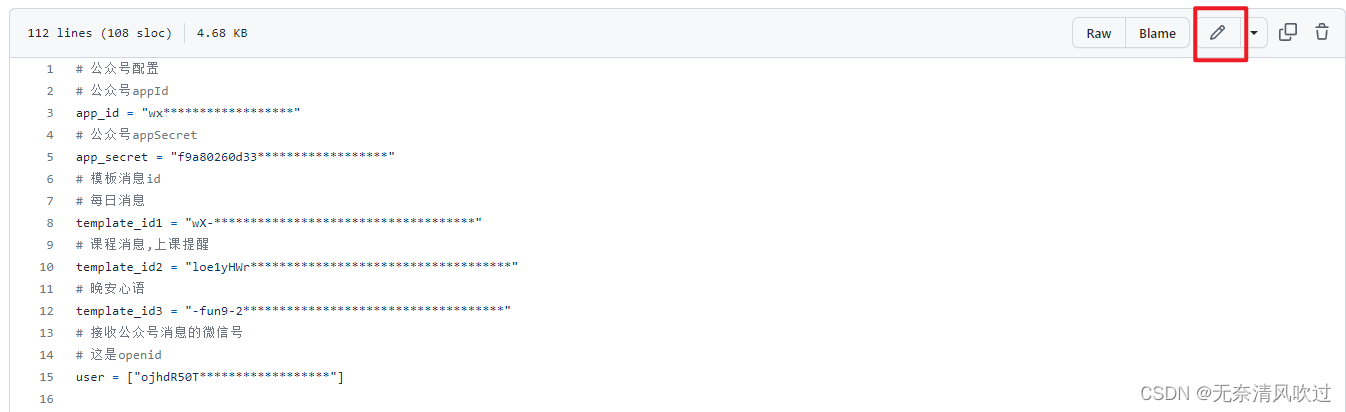
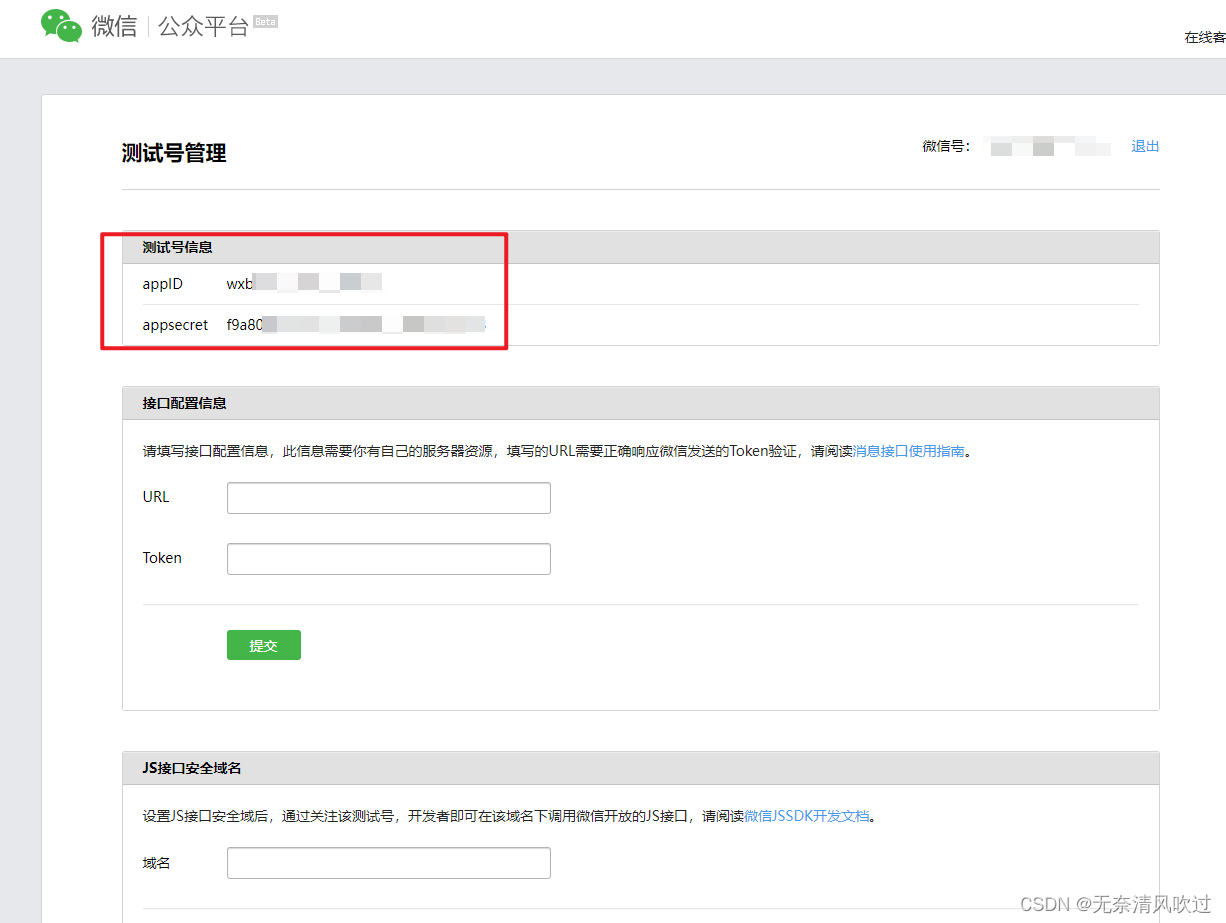
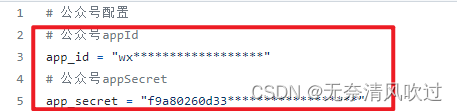
复制appID 和 appsecret 填入config.py 对应位置
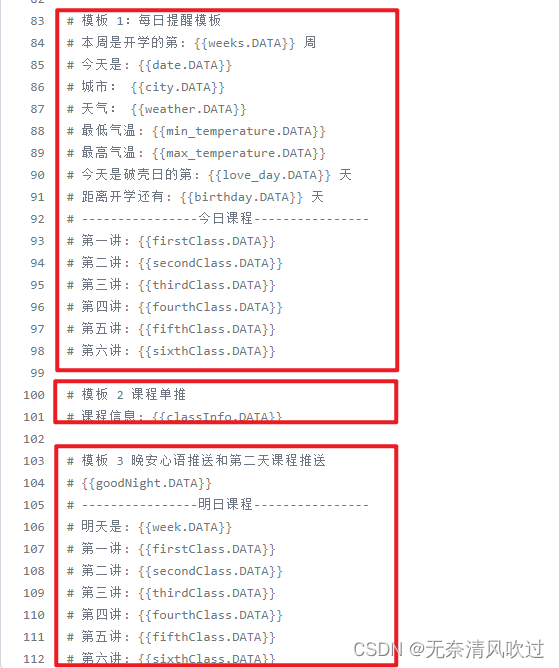
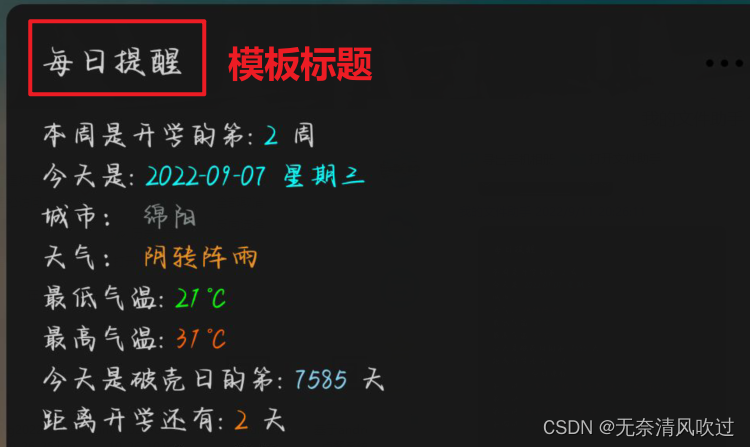
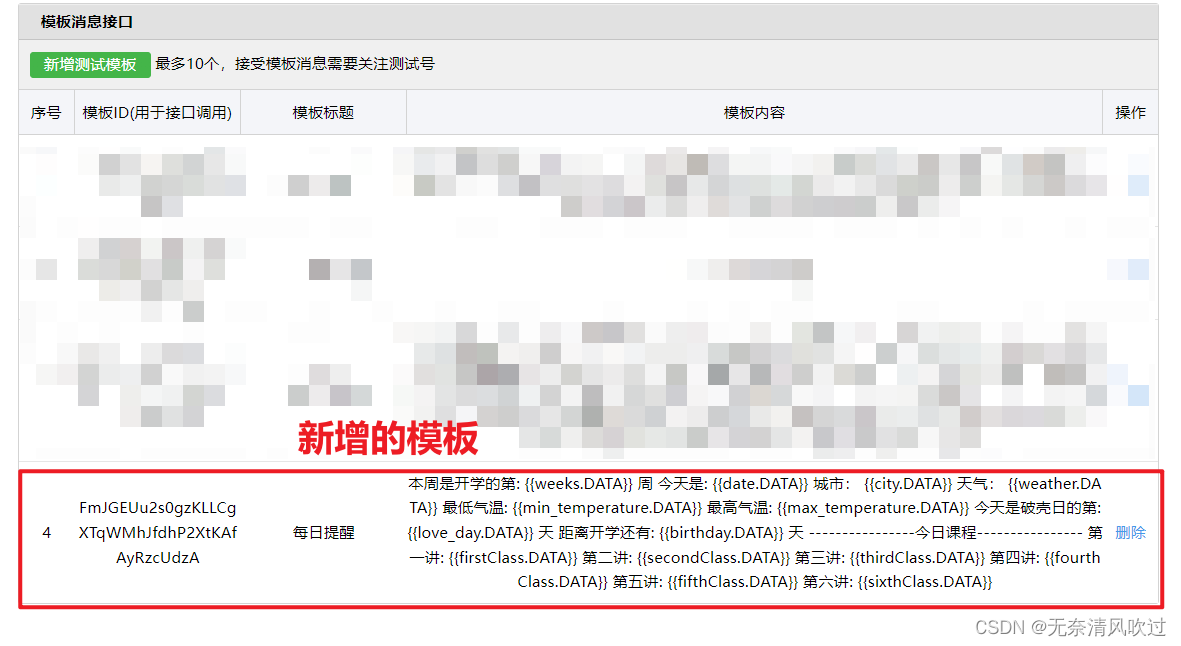
解释:模板中{{***}}以外的文字是固定显示,如图第90行代码,“今天是破壳日的第:{{...}} 天”,这句话对应程序是一个计时器,可以更改为:今天是和。。。恋爱的第{{....}} 天、今天是。。。。等等,根据自己需求更改。
同理,“距离开学还有:{{....}} 天” ,是一个倒计时,可以更改为生日等等,生日暂时只支持阳历,农历可以根据自己需求更改主程序。
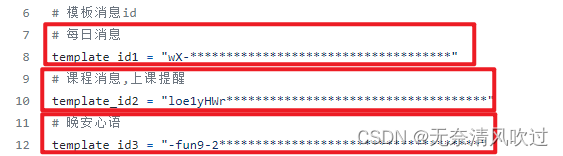
复制的时候记得去除每行前面的 “#”,可以先复制到txt文档里面整理好后再添加。
在微信公众平台,往下找到“模板消息接口”---->新增测试模板---->模板标题(就是微信上看到的标题)---->模板内容为刚才复制的内容----->提交
至此,微信公众平台配置完成!








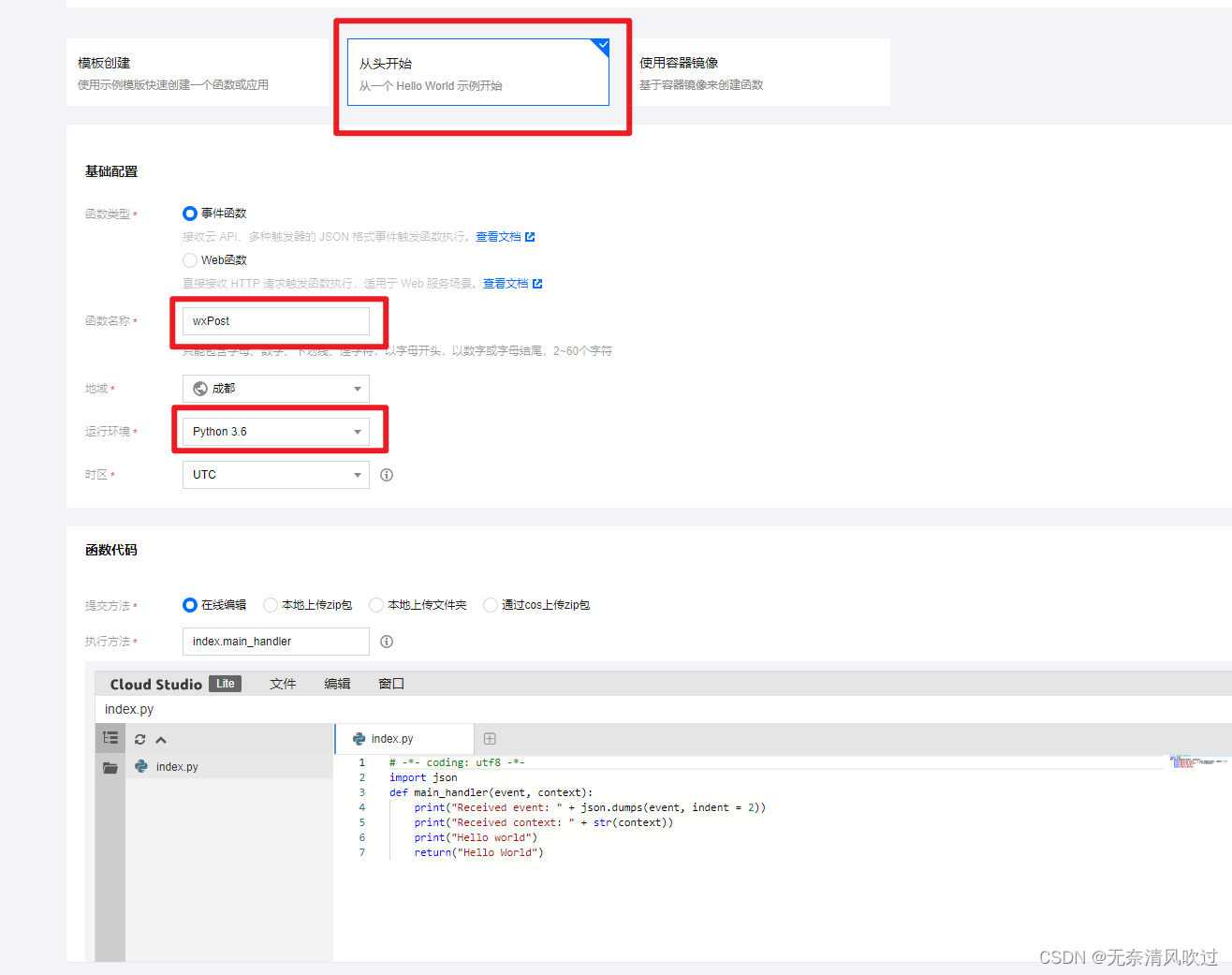
选择‘从头开始’,函数的名字随意,运行环境选择‘Python3.6’
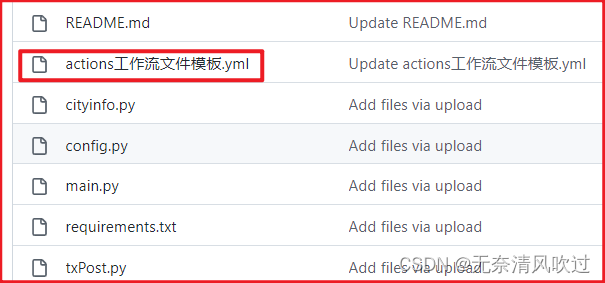
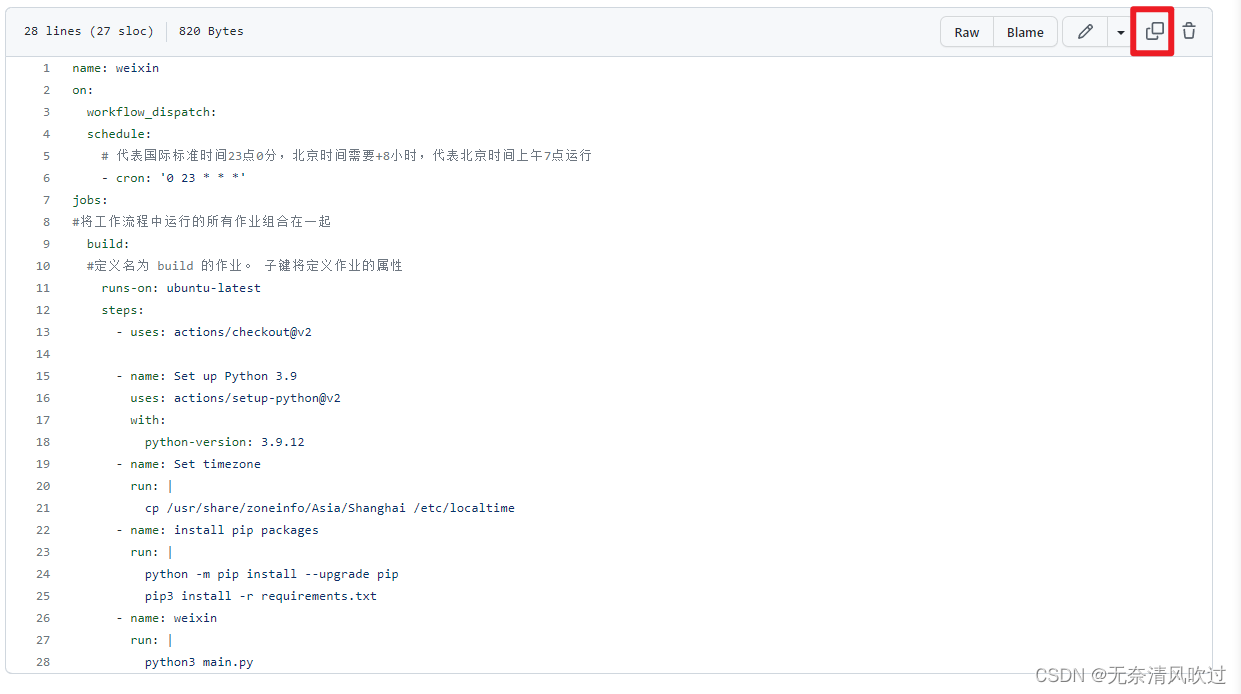
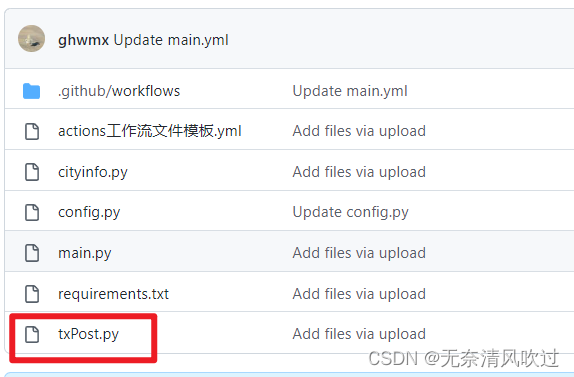
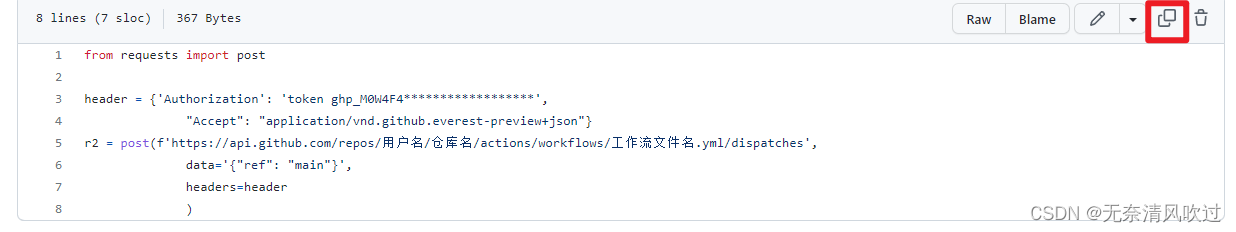
接下来更改函数体中的内容,打开GitHub中的 ‘txPost.py’ 复制所有内容
恭喜,你已经成功完成所有配置!
因为本次的校园信息化平台建设活动,有幸接触到了微信公众号部署以及实现,完成了初中的自动化推送的设想,在此过程中也是边学习边收获,受益满满!谢谢你看到这里!