ExpandRegion works a bit like the build in "Expand Selection to Scope", however it does not depend on Scopes (Scopes are used by ST to "understand" code, i.e. for syntax highlighting). Therefore selection expansion can be more granular and customizable.
It works similar to ExpandRegion for Emacs and "Structural Selection" (Control-W) in the JetBrains IDE's (i.e. IntelliJ IDEA).
Pre-releases help us to test new features and improve the stability of releases. You can benefit the newest features and help us testing them. Just open Preferences > Package Settings > Package Control > Settings - User and insert at a reasonable (correct JSON syntax) position:
"install_prereleases": ["ExpandRegion"],If you also use pre-releases of other packages just add them comma separated into the list.
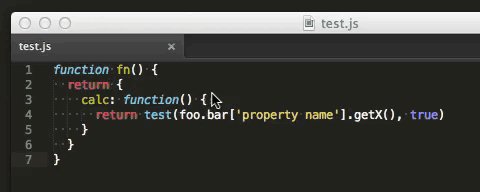
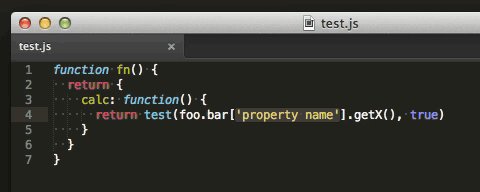
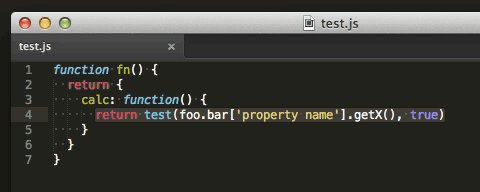
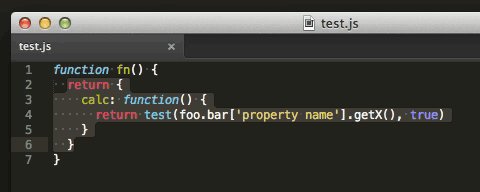
- Expand selection to word
- Expand selection to quotes (content only)
- Expand selection to quotes (with quotes)
- Expand selection to square braces
- Expand selection to expression
- Expand selection to content of braces (all arguments in this case)
- Expand selection to line
- Expand selection to function body (w/o curly brace)
- Expand selection to function body (with curly brace)
and so on...
Behaves similar to JavaScript, but also depends on indentation:
- Expand selection to word
- Expand selection to parentheses (content only)
- Expand selection to parentheses (with parentheses)
- Expand selection to function call
- Expand selection to line (w/o indent)
- Expand selection to indentation
- Expand selection to block start before indentation
- Expand selection to indentation
- Expand selection to block start before indentation
- Expand selection to indentation
- Expand selection to block start before indentation
and so on...
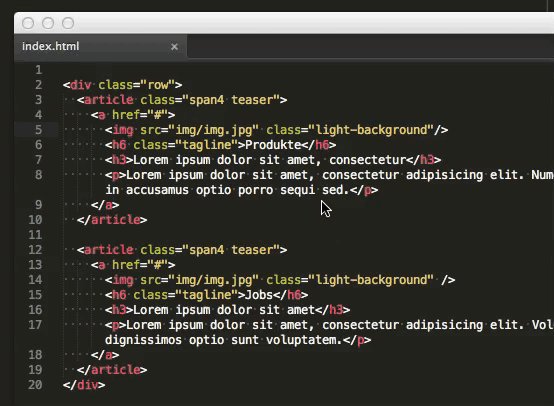
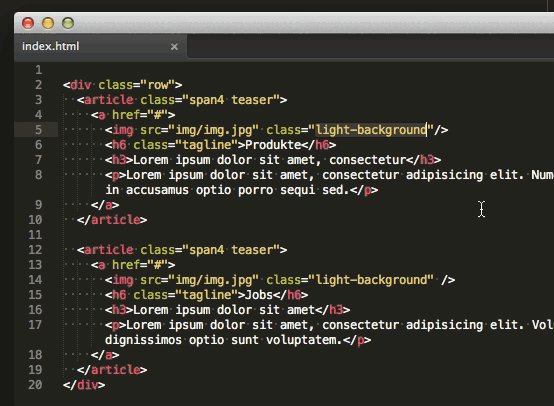
- Expand selection to word
- Expand selection to quotes (content only)
- Expand selection to quotes (with quotes)
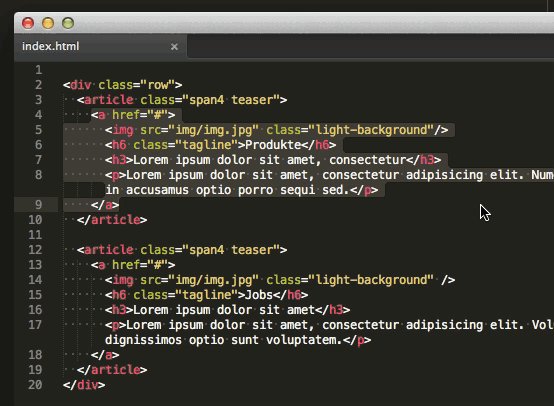
- Expand selection to complete self closing tag
- Expand selection to parent node content
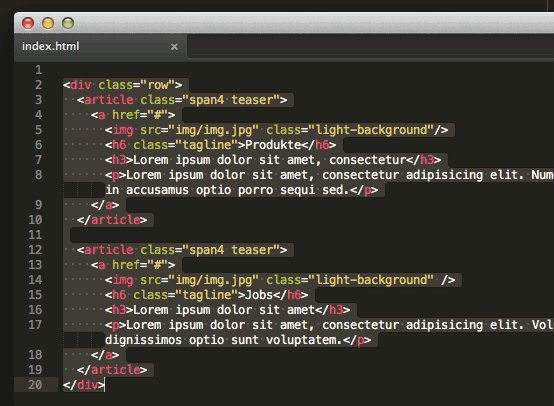
- Expand selection to complete node
- Expand selection to parent node content
and so on...
LaTeX (thx r-stein)
- Expand selection to word
- Expand selection to command
- Expand selection to command arguments
- Expand selection to brackets (content only)
- Expand selection to brackets (with brackets)
- Expand selection to surrounding command
- Expand selection to surrounding environment (content only)
- Expand selection to surrounding environment (whole)
- Expand selection to surrounding environment (content only)
- Expand selection to surrounding environment (whole)
and so on...
With the Package Control plugin: The easiest way to install ExpandRegion is through Package Control, which can be found at this site: http://wbond.net/sublime_packages/package_control
Once you install Package Control, restart ST and bring up the Command Palette (Command+Shift+P on OS X, Control+Shift+P on Linux/Windows). Select "Package Control: Install Package", wait while Package Control fetches the latest package list, then select ExpandRegion when the list appears. The advantage of using this method is that Package Control will automatically keep ExpandRegion up to date with the latest version.
Without Git: Download the latest source from GitHub and copy the ExpandRegion folder to your Sublime Text "Packages" directory.
With Git: Clone the repository in your Sublime Text "Packages" directory:
git clone https://github.com/aronwoost/sublime-expand-region.git ExpandRegion
The "Packages" directory is located at:
-
OS X:
~/Library/Application Support/Sublime Text 2/Packages/ -
Linux:
~/.config/sublime-text-2/Packages/ -
Windows:
%APPDATA%/Sublime Text 2/Packages/
- Set a shortcut. Open "Key Bindings - User" and add to following line:
{ "keys": ["super+shift+space"], "command": "expand_region" },
{
"keys": ["super+u"],
"command": "expand_region",
"args": {"undo": true},
"context": [{ "key": "expand_region_soft_undo" }]
},Note: third party plugins can not properly hook into the history. So soft-undo in basically only a undo expand selection. Soft-redo will not work.
This plugin is inspired by the amazing expand-region for Emacs.
Here a video showing this feature (in Emacs):
Read more:
Extend Selection by Semantic Unit
MIT