recyclerView.addItemDecoration(SpaceItemDecoration(8.dp))
class ItemAdapter : PagingBindingAdapter<NumberItem, NumberItemBindingHolder, NumberViewBinding>(::NumberItemBindingHolder), StickySupport {
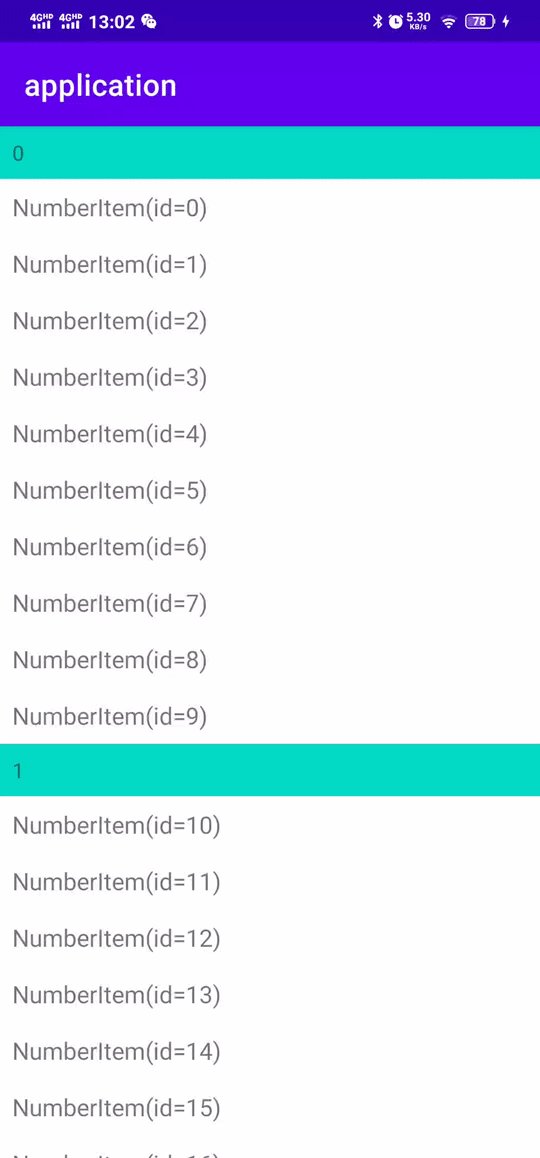
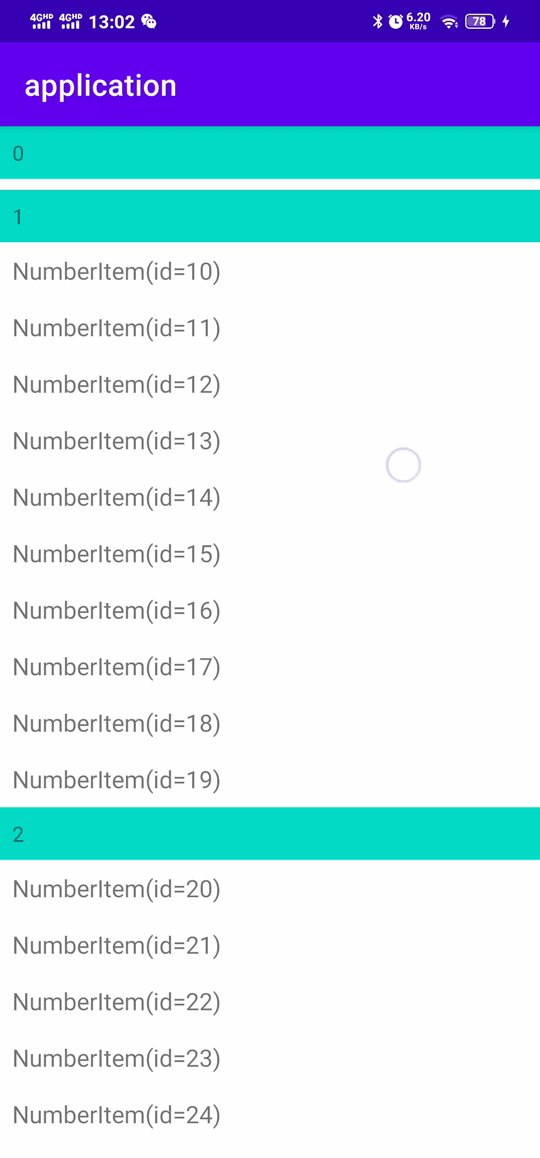
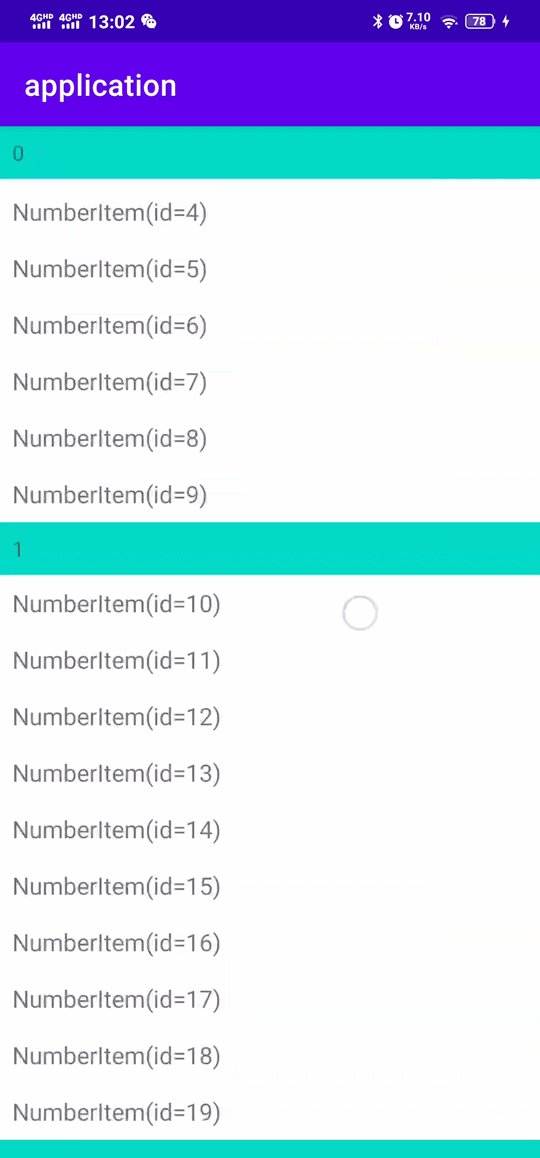
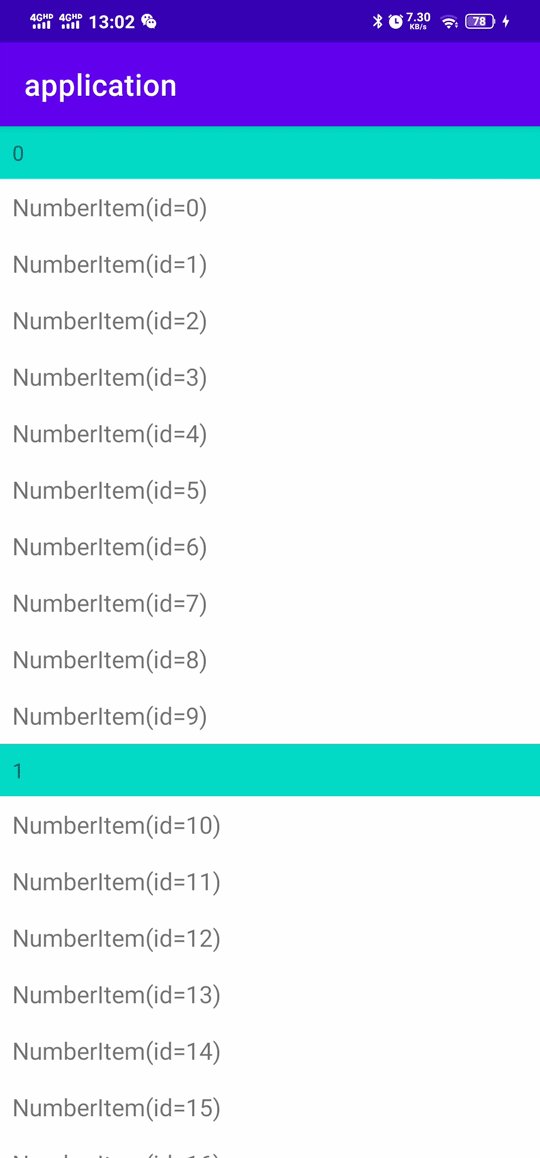
/** 如果某个Position上的Item需要显示悬浮视图,则返回true */
override fun isSticky(position: Int): Boolean {
val previous = (position - 1).toString()
val current = position.toString()
return position == 0 || current.length > 1 && current.first() != previous.first()
}
/** 根据position创建要显示的悬浮视图 */
override fun createStickyView(position: Int, parent: ViewGroup): View {
val textView = TextView(parent.context)
val itemString = position.toString()
textView.text = if (itemString.length == 1) "0" else itemString.first().toString()
textView.setPadding(24)
val typedValue = TypedValue()
parent.context.theme.resolveAttribute(R.attr.colorSecondary, typedValue, true)
textView.setBackgroundColor(typedValue.data)
return textView
}
}
recyclerView.addItemDecoration(StickyItemDecoration())
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
implementation 'cn.numeron:recyclerview.decoration:latest_version'