Simple mini-project with Laravel 5.5, showing how to use database actions in laravel with resource controller.
- Clone the repository with git clone.
- Copy .env.example file to .env and edit database section there
- Run composer install
- Run php artisan key:generate
- Create a database and run php artisan migrate to create database
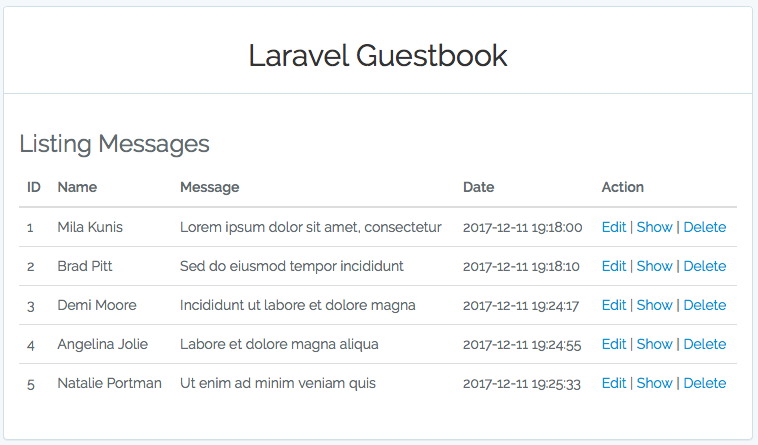
- That's it - load the homepage
Please use and re-use however you want.