ped's People
ped's Issues
Documentation - No Mark as Done feature listed in UG
Documentation - Sorting Function
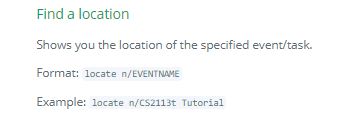
I was provided this guide in the UG on the sorting function as shown in the next picture, however I realised that I was confused over the specificity of how the application sorted the list of events (eg. sorting from earliest to latest time? Sorting in alphabetical order?)
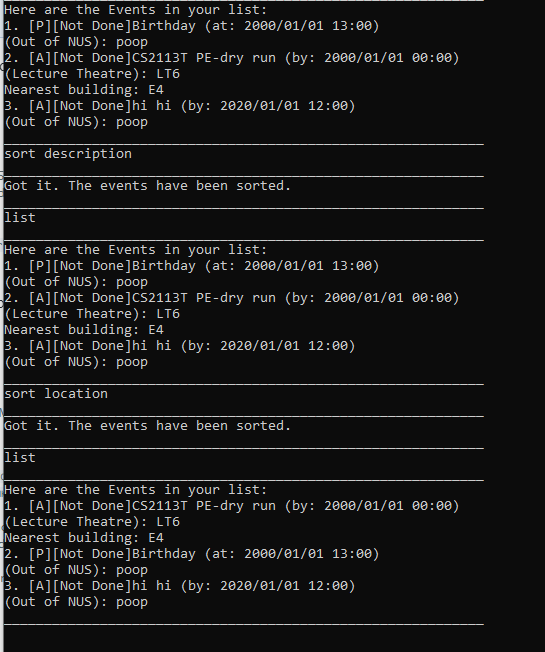
When I tested the program as shown below, the output didn't seem to indicate to me how the application had sorted the list, rendering me even more confused on whether the sort function is of this intended use and output.
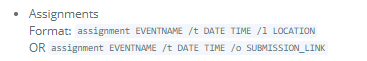
Adding of Assignments formatting issue
Documentation - Use of data files.
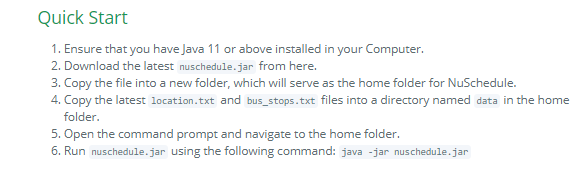
I noticed that there were 2 files that I was supposed to add to the data directory before I started the application in the UG as shown below:
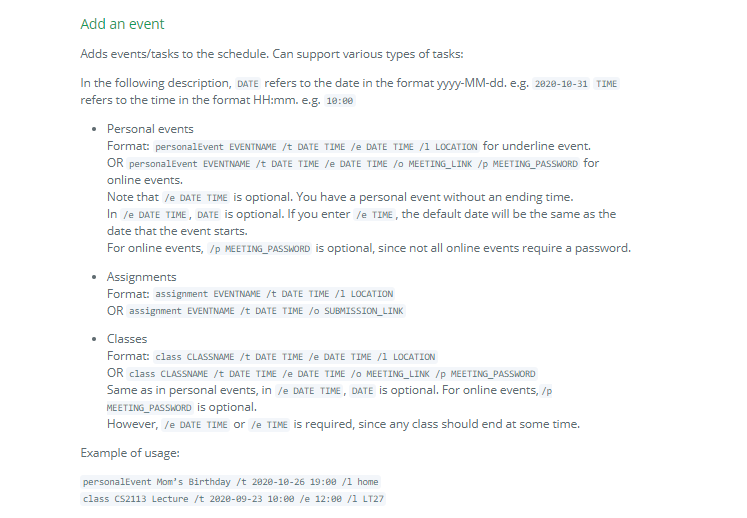
However, I could not find any documentation of what these locations were used for as shown in the next picture showcasing the 'Add an event' section of the UG.
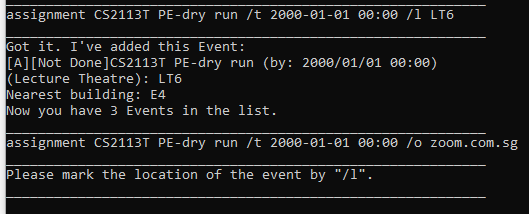
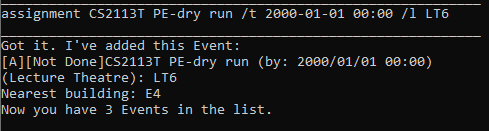
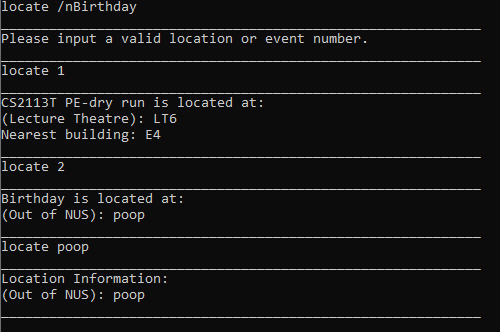
I decided to enter one of these locations as shown below:
Surprisingly, it has an additional feature where it locates the nearest building for the user, but it was not documented. The team can consider documenting this down!
Improvement - help function
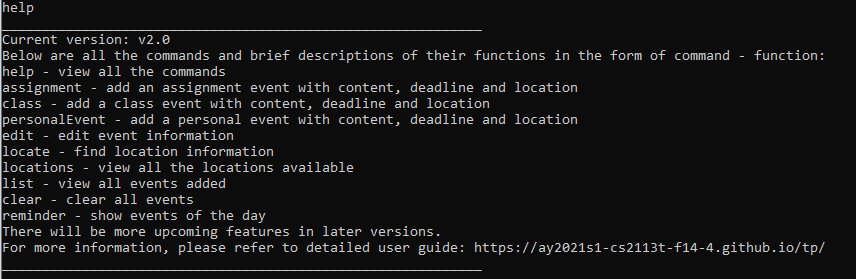
The help function provides the possible functions that the application provides the user, which is good in the event that users forget the different possible functionalities that the application provides. The help list shown in the application is as shown in the picture below:
The help guideline still left me a little confused as I am still unaware of the possible formats that I have to input for the application to successsfully recognise my command. An improvement could be to include the various formats that is required for the application to register the user's inputs.
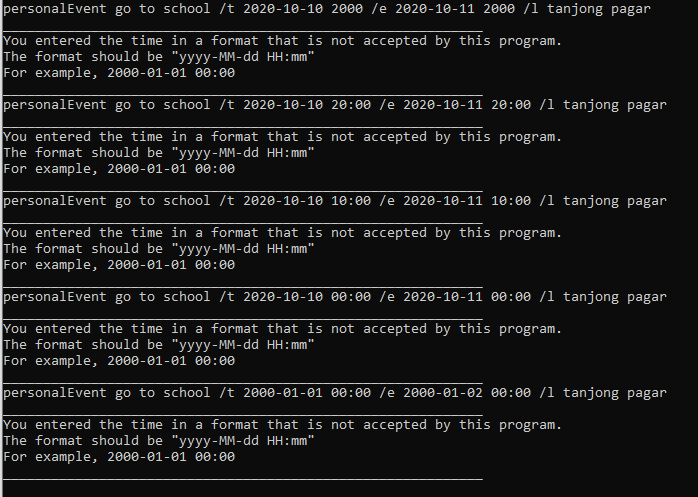
Wrong Time Formatting Issue
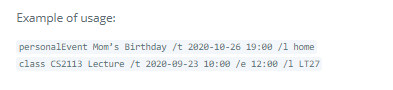
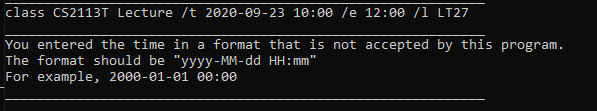
As seen in the screenshot, I am unable to enter a personalEvent even after following the example provided in the error message.
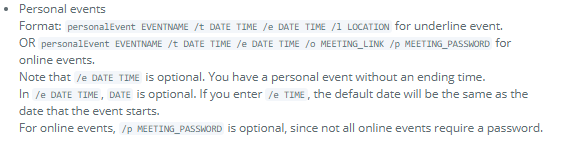
I followed the instructions as stated in the UG located under the 'Add an event' segment - "Format: personalEvent EVENTNAME /t DATE TIME /e DATE TIME /l LOCATION for underline event."
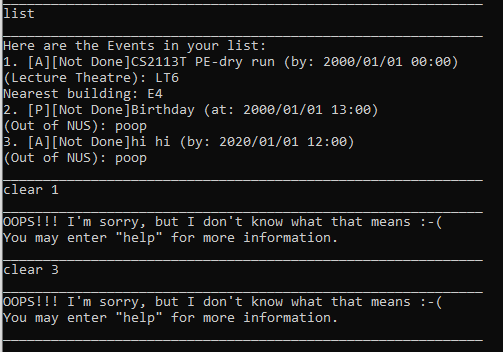
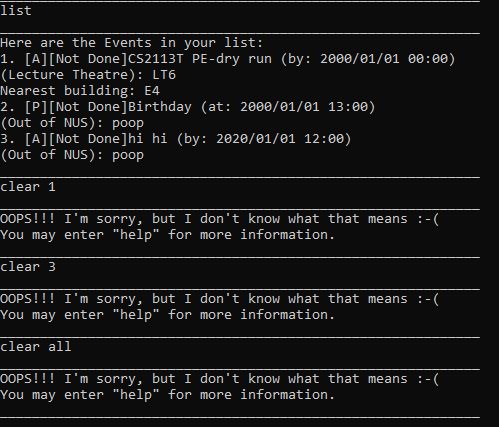
Clear Function issue
Documentation - Incorrect guidelines
Adding a class formatting error
Adding an Online Event formatting issue
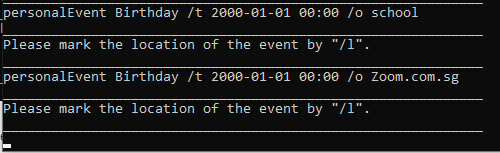
As shown in the screenshot, an error on "Please mark the location of the event by "/l"." is printed, even when following the instructions provided by the UG under 'Add an event', under personal events: "personalEvent EVENTNAME /t DATE TIME /e DATE TIME /o MEETING_LINK /p MEETING_PASSWORD for online events."
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.