If you have any questions regarding bugs and feature requests, visit the ZEGOCLOUD community .
Video Conference Kit is a prebuilt feature-rich component, which enables you to build video conferences into your app in minutes.
And it includes the business logic with the UI, you can add or remove features accordingly by customizing UI components.
| First comer's view | Later comer's view |
|---|---|
 |
 |
-
Build apps faster and easier
- Want to prototype video conferences ASAP
- Consider speed or efficiency as the top priority
- Video Conference Kit allows you to integrate in minutes
-
Customize UI and features as needed
- Want to customize features based on actual business needs
- Less time wasted developing basic features
- Video Conference Kit includes the business logic along with the UI, allows you to customize features accordingly
- Multi-user audio/video conferences
- Adaptive video layouts
- Real-time sound waves display
- Customizable UI styles
- Device management
- Extendable top/bottom menu bar
- Customizable conference title
- Member list
- Live text chat
- Conference join/leave notifications
-
I want to get started: Follow QUICK START to get started swiftly.
-
I want to get the Sample Code:
-
To Custom Prebuilt UI for a custom experience:
-
To finest-grained build an video conference, you may try Fully customized with SDKs
Run the following code in your project root directory:
flutter pub add zego_uikit_prebuilt_video_conferenceNow in your Dart code, import the prebuilt Video Conference Kit SDK.
import 'package:zego_uikit_prebuilt_video_conference/zego_uikit_prebuilt_video_conference';- Go to ZEGOCLOUD Admin Console, get the
appIDandappSignof your project. - Specify the
userIDanduserNamefor connecting the Video Conference Kit service. - Create a
conferenceIDthat represents the video conference you want to start.
userIDandconferenceIDcan only contain numbers, letters, and underlines (_).- Using the same
conferenceIDwill enter the same video conference.
class VideoConferencePage extends StatelessWidget {
final String conferenceID;
const VideoConferencePage({
Key? key,
required this.conferenceID,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltVideoConference(
appID: YourAppID, // Fill in the appID that you get from ZEGOCLOUD Admin Console.
appSign: YourAppSign, // Fill in the appSign that you get from ZEGOCLOUD Admin Console.
userID: 'user_id',
userName: 'user_name',
conferenceID: conferenceID,
config: ZegoUIKitPrebuiltVideoConferenceConfig(),
),
);
}
}Now, you can start a video conference by navigating to this VideoConferencePage .
- Android:
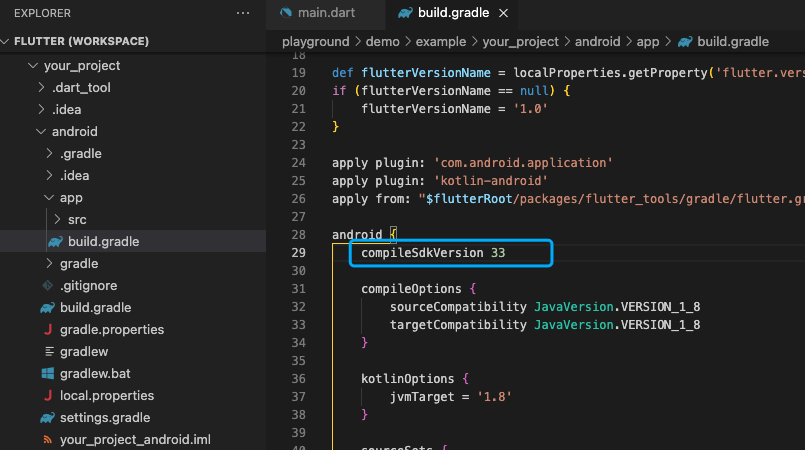
- If your project is created with Flutter 2.x.x, you will need to open the
your_project/android/app/build.gradlefile, and modify thecompileSdkVersionto 33.
- Add app permissions.
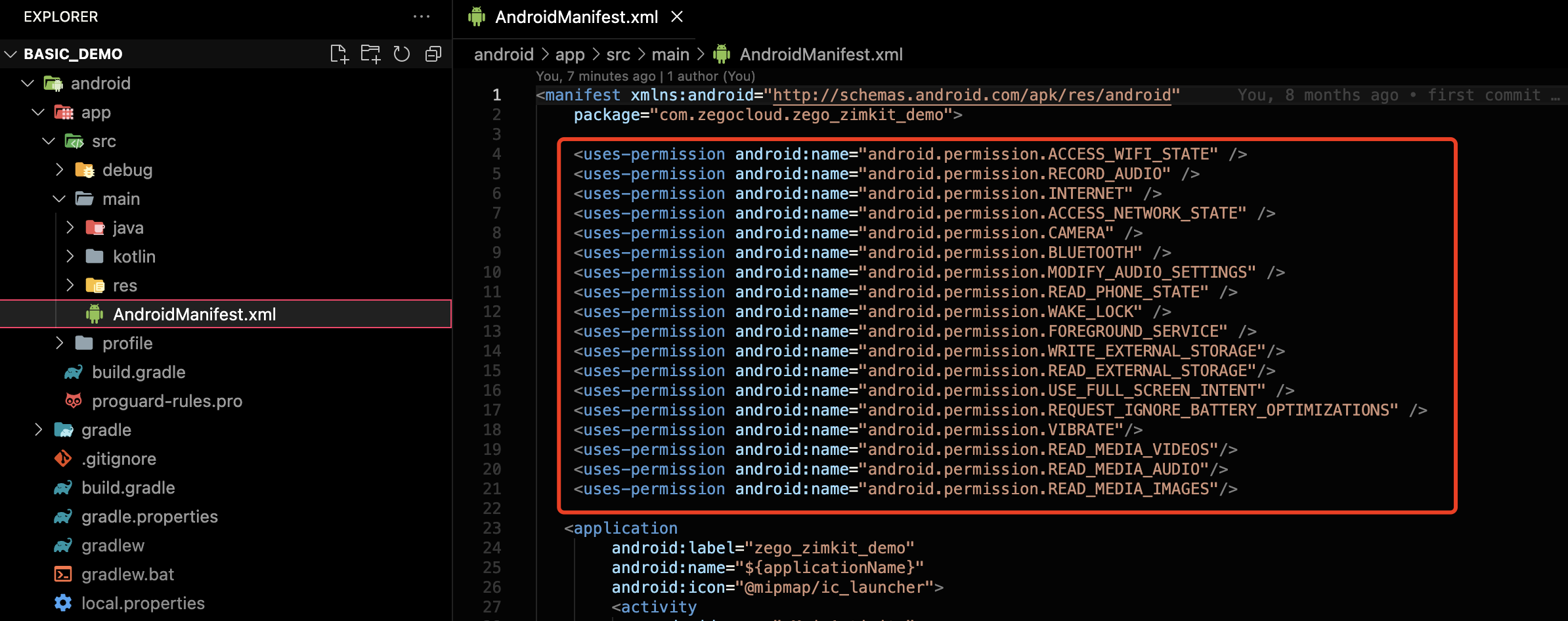
Open the file
your_project/app/src/main/AndroidManifest.xml, and add the following code:<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.BLUETOOTH" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WAKE_LOCK" />
- Prevent code obfuscation.
To prevent obfuscation of the SDK public class names, do the following:
a. In your project's your_project > android > app folder, create a proguard-rules.pro file with the following content as shown below:
-keep class **.zego.** { *; }
b. Add the following config code to the release part of the your_project/android/app/build.gradle file.
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
- iOS:
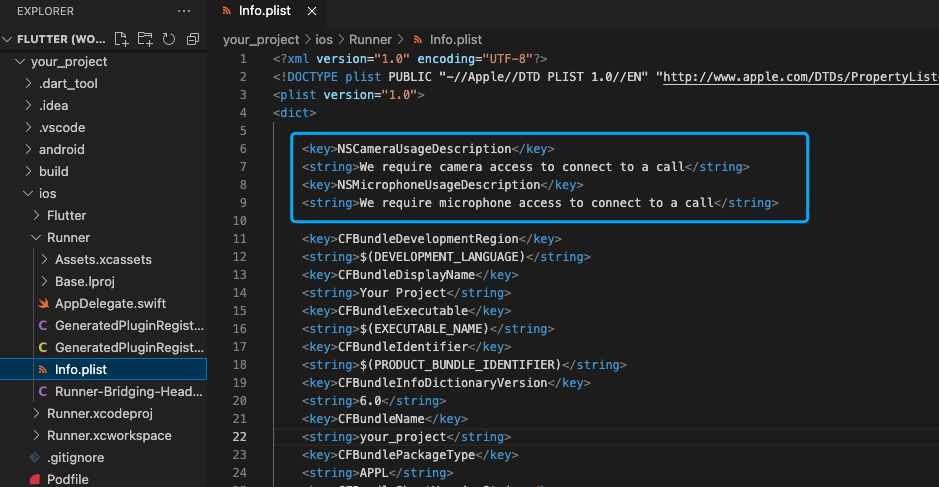
To add permissions, open your_project/ios/Runner/Info.plist, and add the following code to the dict part:
<key>NSCameraUsageDescription</key>
<string>Access permission to camera is required.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Access permission to microphone is required.</string>Now you have finished all the steps!
You can simply click the Run or Debug to run and test your App on your device.