AR.JS and Angular integration example to attach a model to a marker.
You can learn more about the Mixed Reality Development at the below links:
Live Demo: http://bit.ly/ng-ar-demo
-
Make sure your browser is up to date. You can check which browsers support WebXR and WebVR at CanIUse.com.
-
Navigate to http://bit.ly/ng-ar-demo.
-
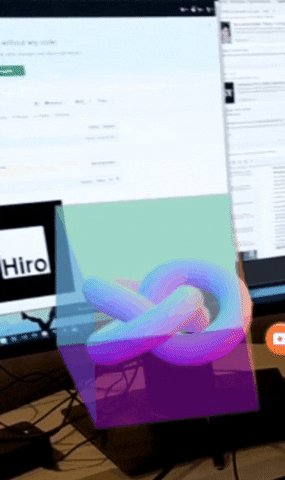
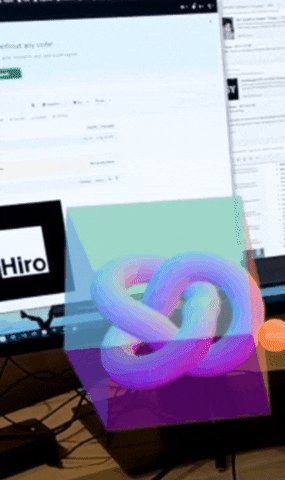
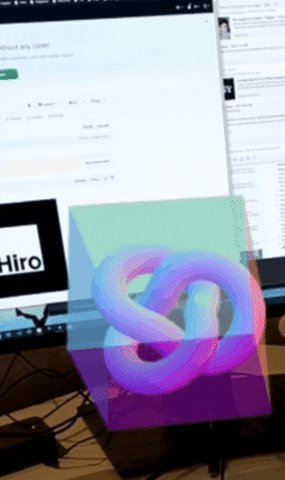
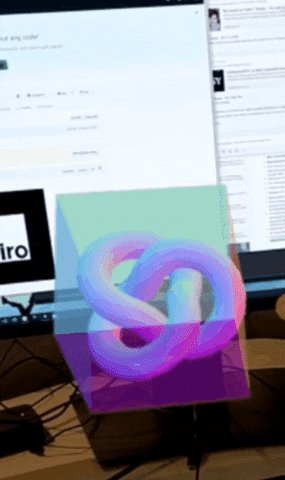
Point your camera to the Hiro image.
- You should be seeing the below animation:
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
You can create your own markers by uploading an image to marker generator.
You also need to save the generated marker file under the assets folder.
In the ArJsService file, you need to point Camera Controls patternUrl to your custom file.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.