一款还不错的typecho主题
临近高三时一时兴起开发的主题,磕磕绊绊维护了3年,以后应该也会一直修修补补维护下去。
主题截图:
 |
 |
|---|---|
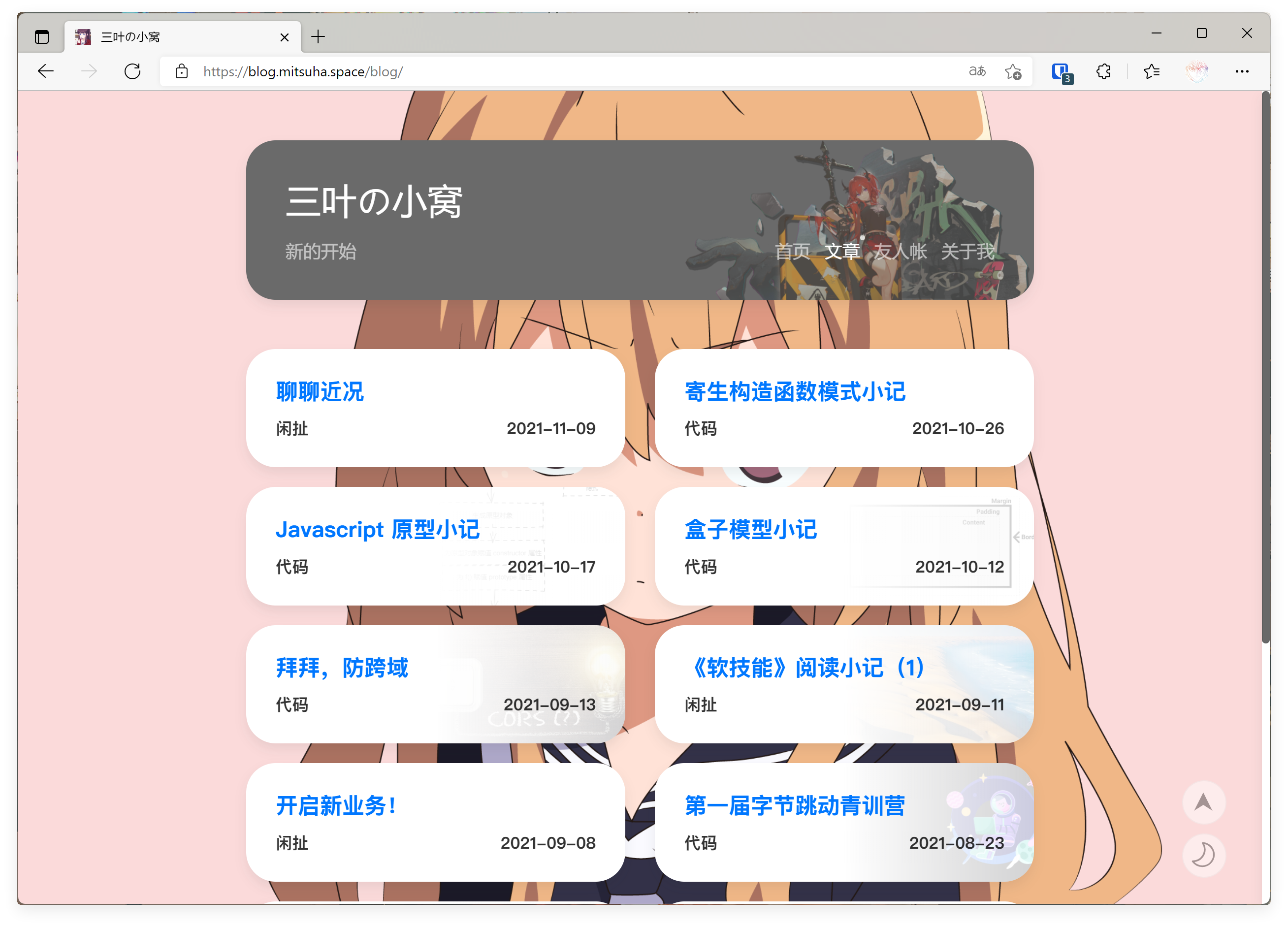
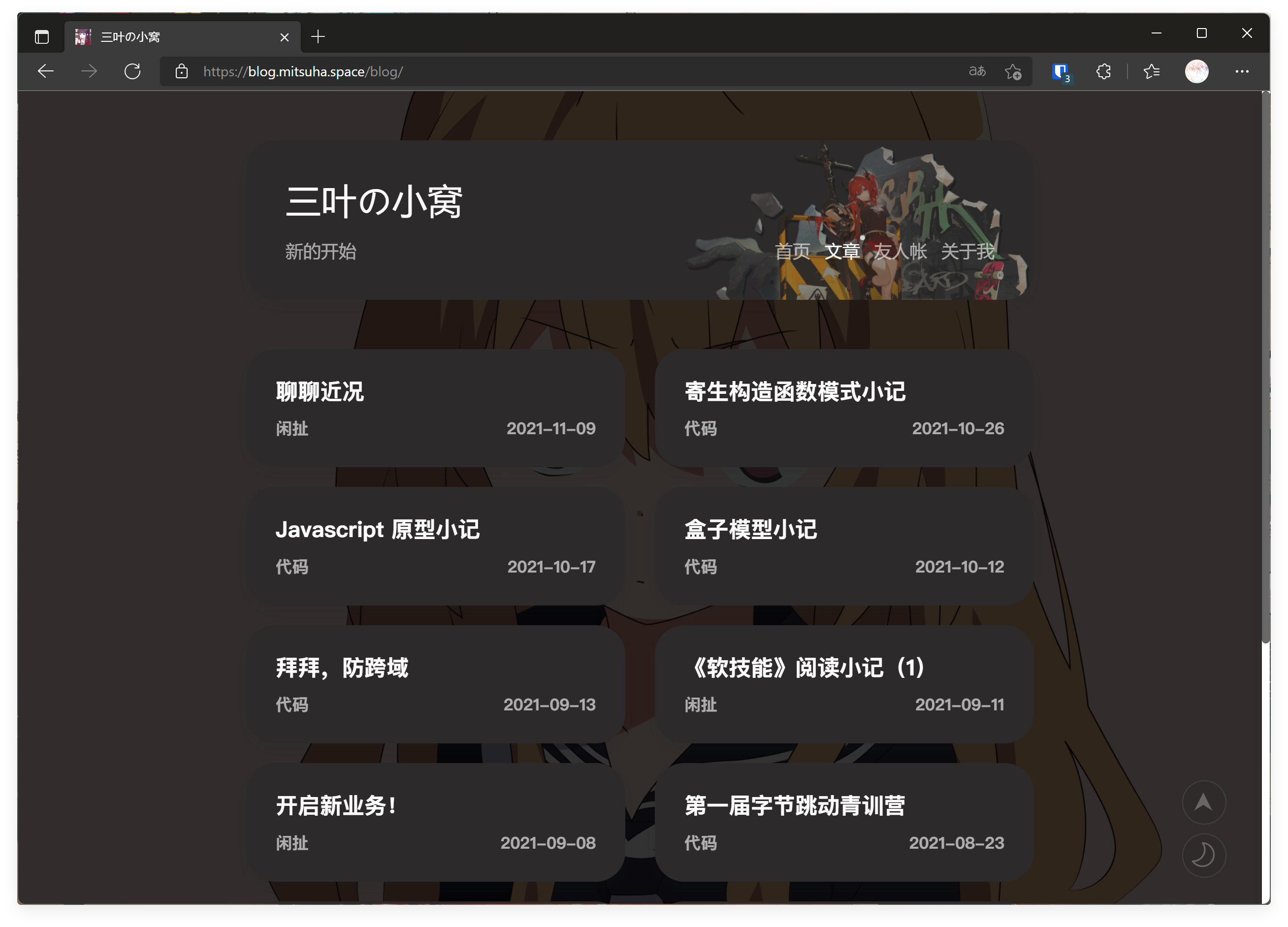
| 首页 | 首页(夜间模式) |
 |
 |
|---|---|
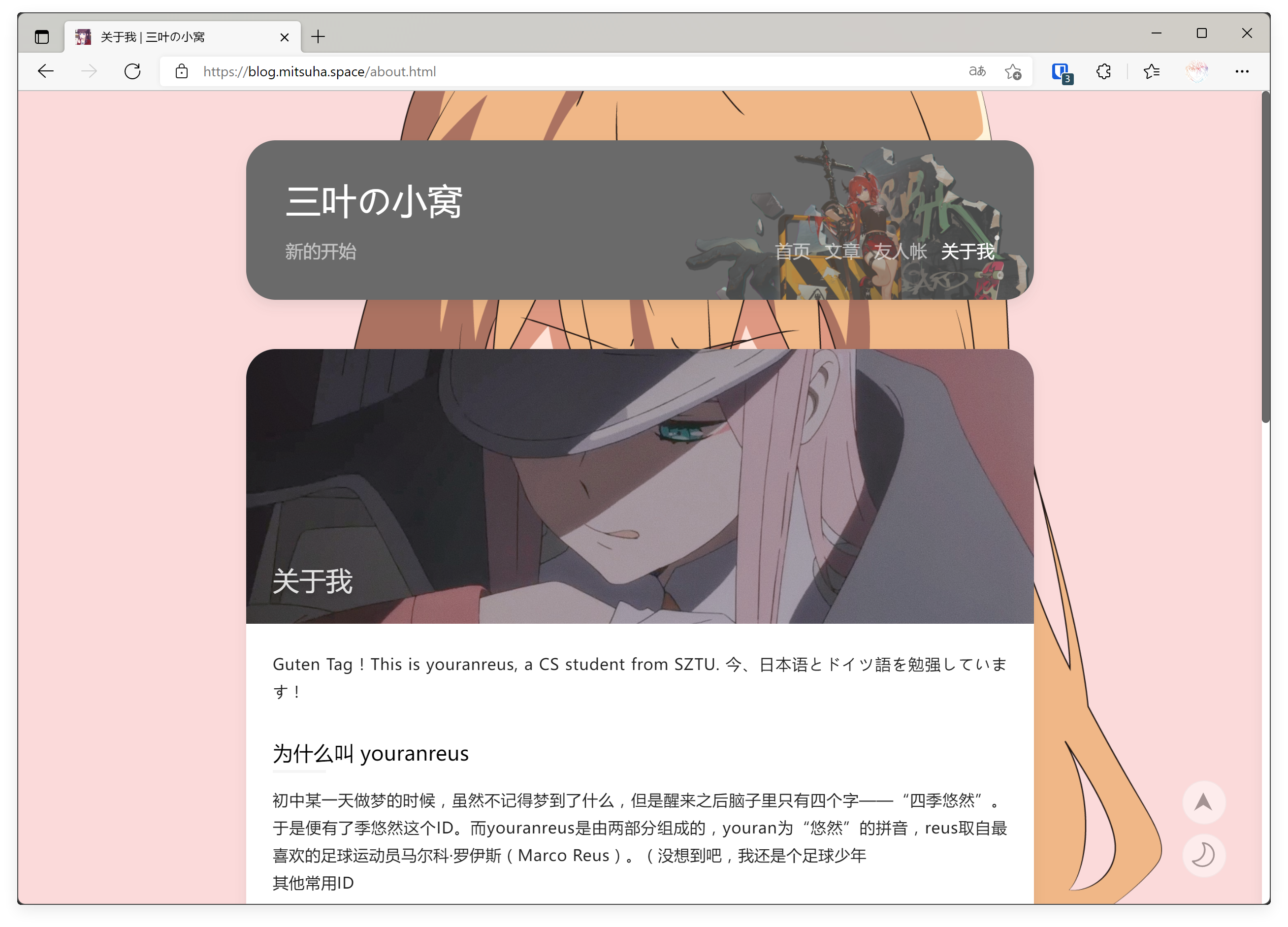
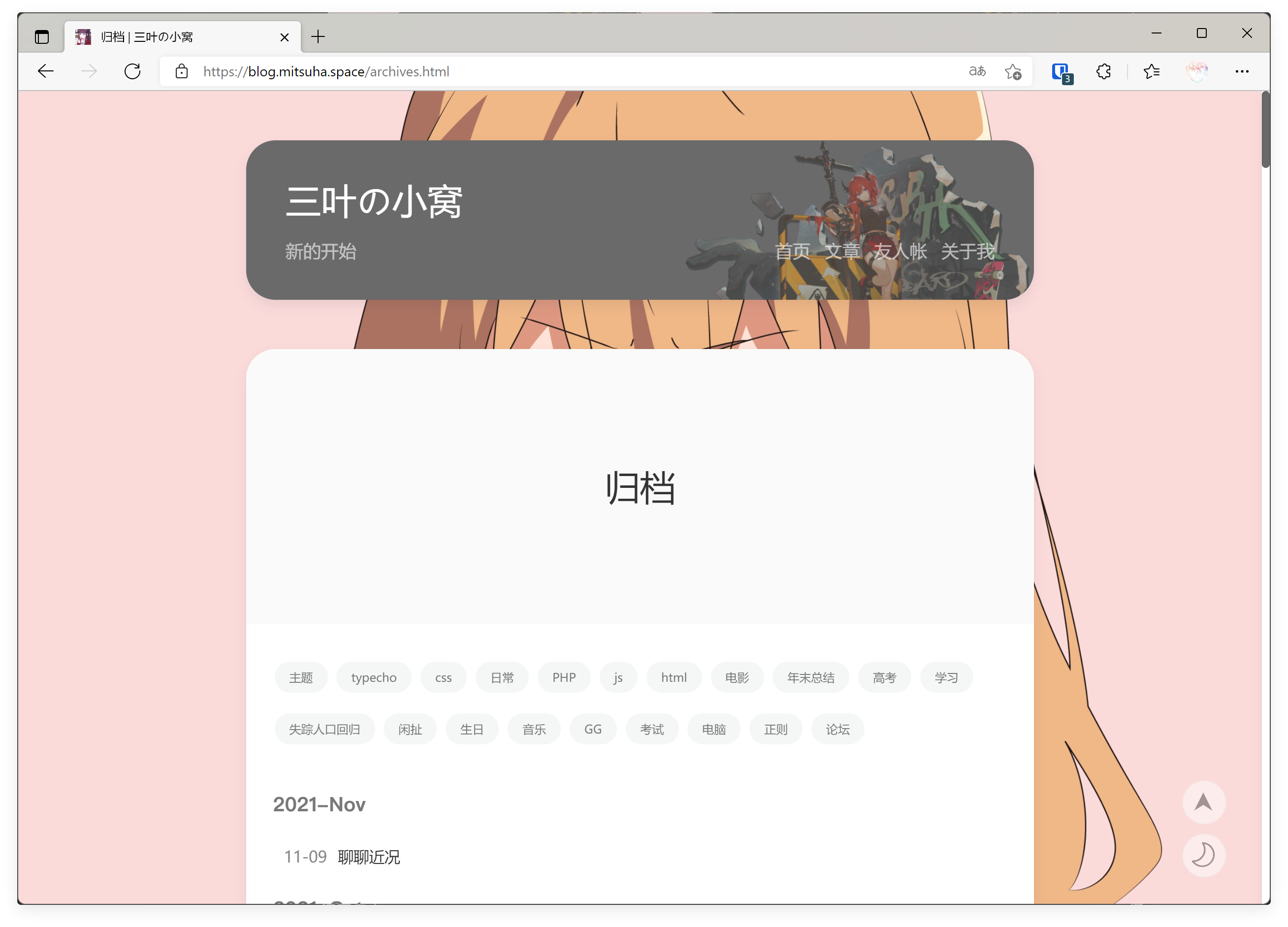
| 独立页面 | 归档页面 |
 |
 |
|---|---|
| 文章页面(头图) | 文章页面(无头图) |
 |
 |
 |
|---|---|---|
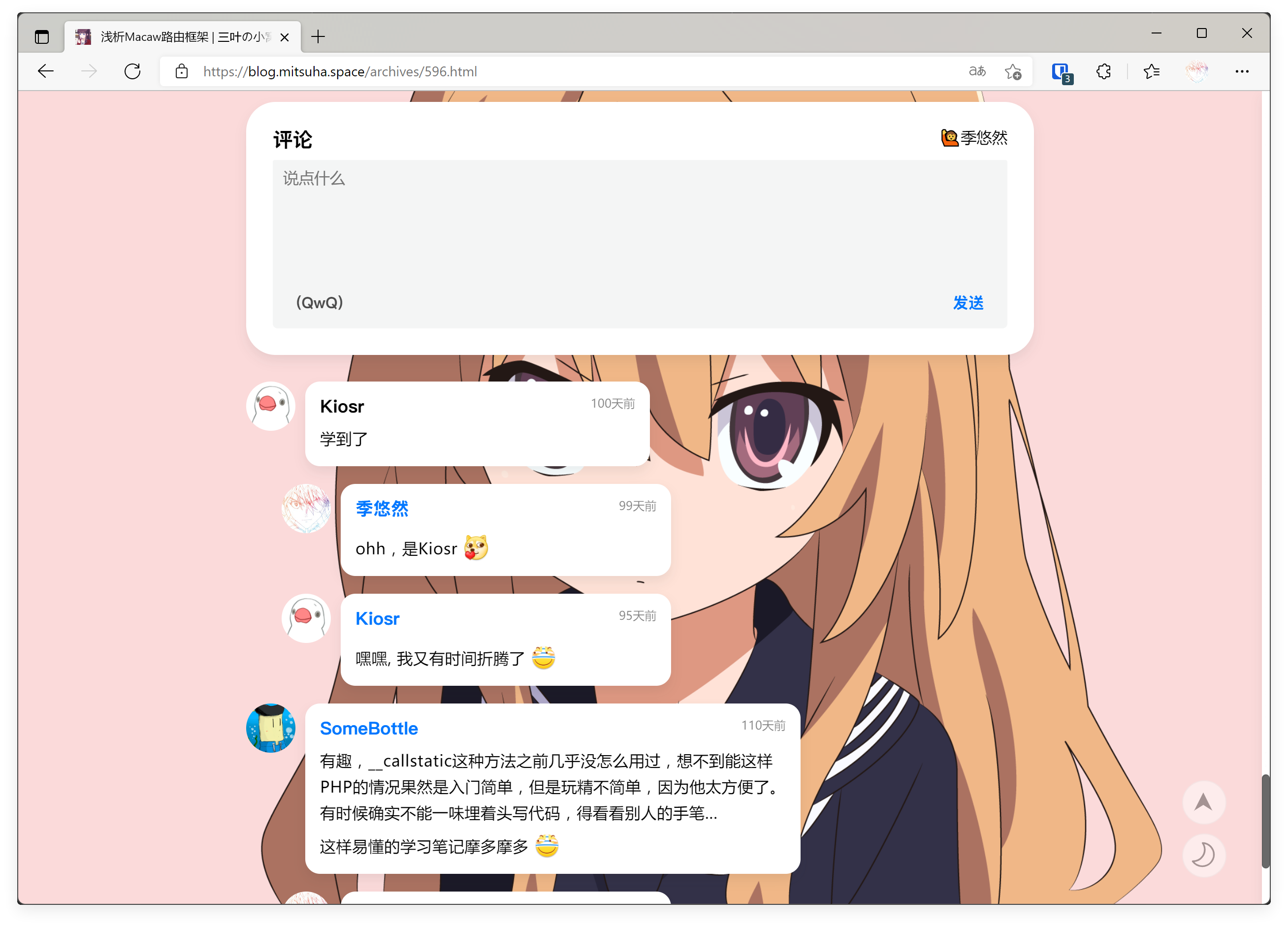
| 评论框 | 可爱的表情组件 | 歌词页面 |
其他特色:
- 自适应
- pjax支持
- lazyload懒加载
- 编辑器拓展
- 短代码
- 文档支持
- 各种小动画
- 长期维护
总之,欢迎下载体验~
| 主题文档 | 主题QQ群 | 反馈邮箱 |
|---|---|---|
| https://g.imouto.tech | 674232327 | [email protected] |
Open sourced under GPL-3.0 License.




























