НКО «Твои Платежи» - платёжная система для сайтов, платформ, игр и приложений.
1). Разместите папку payu в каталог /pay_mod/
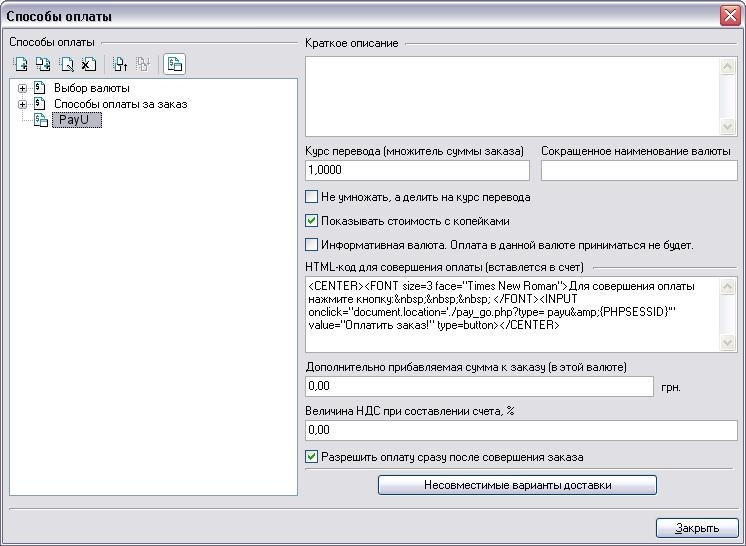
2). Откройте клиентское приложение Melbis Shop. Зайдите в раздел Настройки - Способы оплаты и создайте новый вариант оплаты

<P align=center><STRONG><FONT color=#ff0000>Внимание!</FONT></STRONG> </P>
<P align=center><STRONG>Транзакция платежа осуществляется непосредственно на защищенном сайте компании «Твои Платежи».</STRONG></P><BR>
<P align=center><INPUT onclick="document.location='./pay_go.php?type=payu&{PHPSESSID}'" type=button value="Оплатить"></P>4). Выполните отправку данных на сервере из клиентской программы Melbis Shop.
5). Зайдите по FTP на ваш сервер в директорию, где установлен магазин и откройте для редактирования файл: /pay_mod/payu/vars.php
define('MERCHANT', 'MERCHANT'); # идентификатор мерчанта define('SECRETKEY', 'SECURE KEY'); # секретный ключ
define('LUURL', ''); # ссылка для LiveUpdate. Для Украинских мерчантов оставлять пустым.
# Для мерчантов из России : https://secure.ypmn.ru/order/lu.phpdefine('DEBUG', '1'); # Режим тестирования. После тестирования - обязательно выключить (поставить 0)
define('BUTTON', true); # true - Использовать автопереадресацию. можно вписать свой код кнопки.
define('CURRENCY', "RUB"); # Валюта мерчанта
define('LANGUAGE', "RU"); # Язык страницы оплаты
Ссылка IPN :
http://{сайт}/pay_get.php?type=payu
