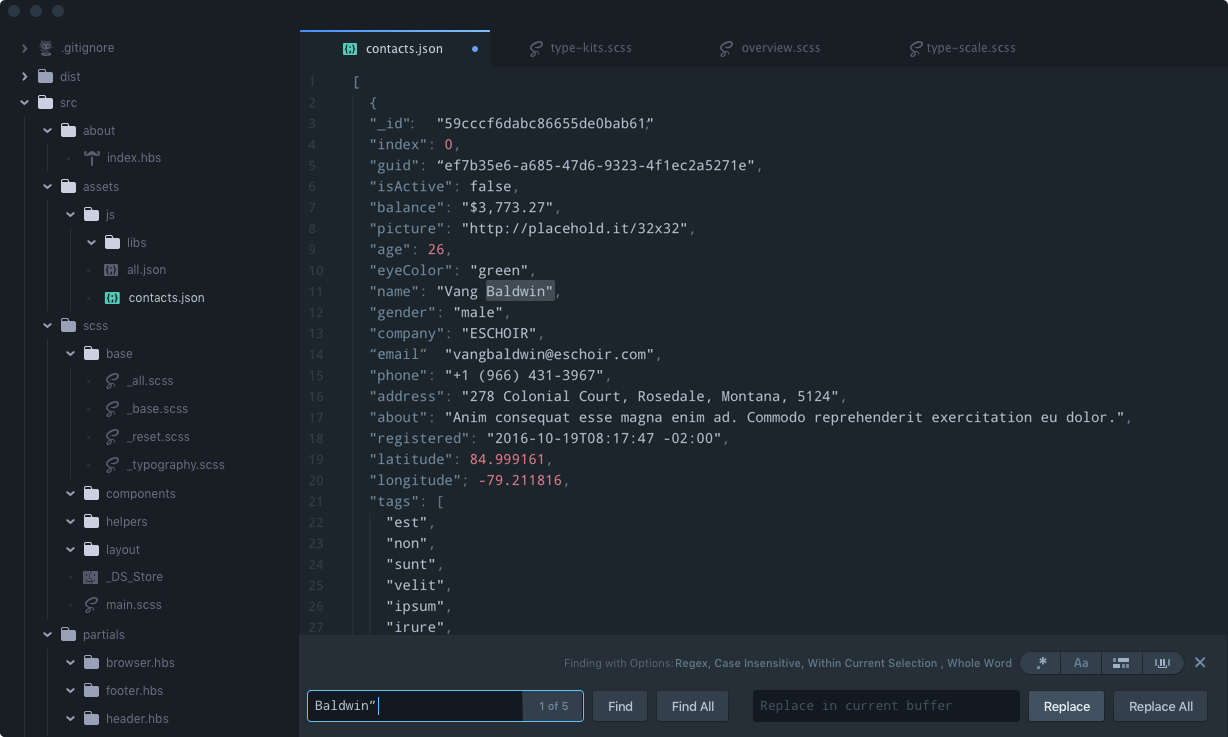
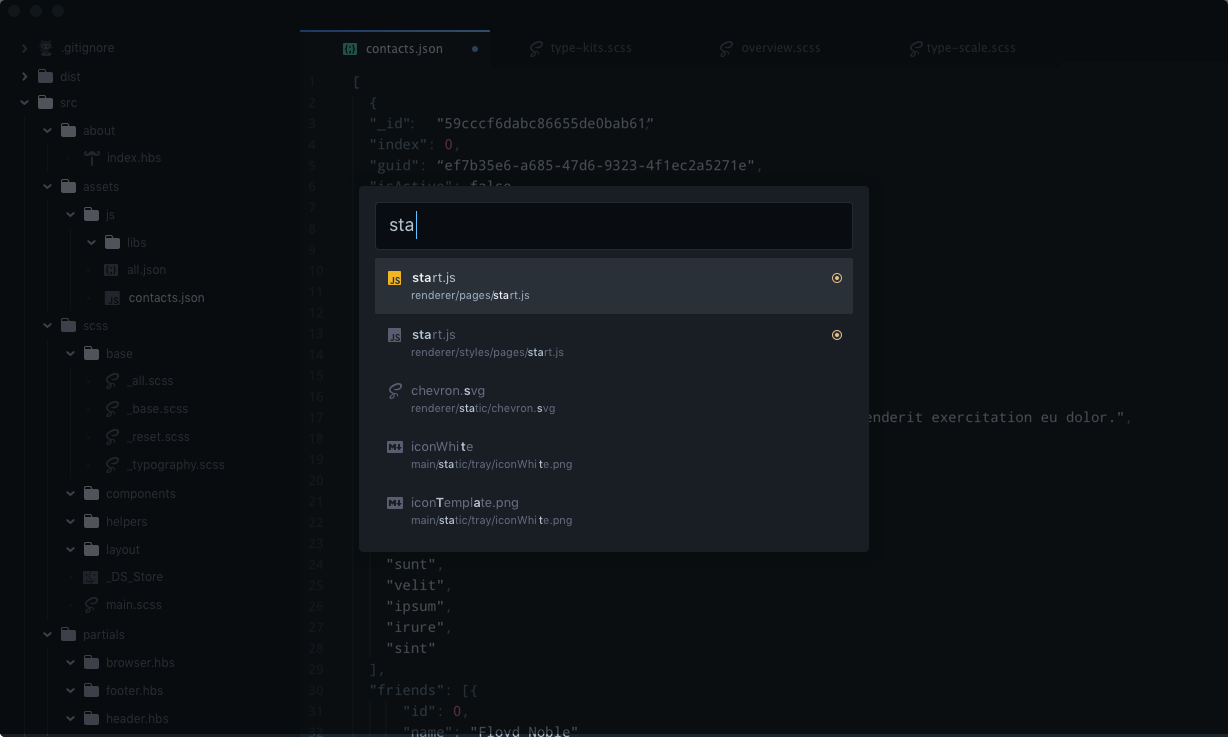
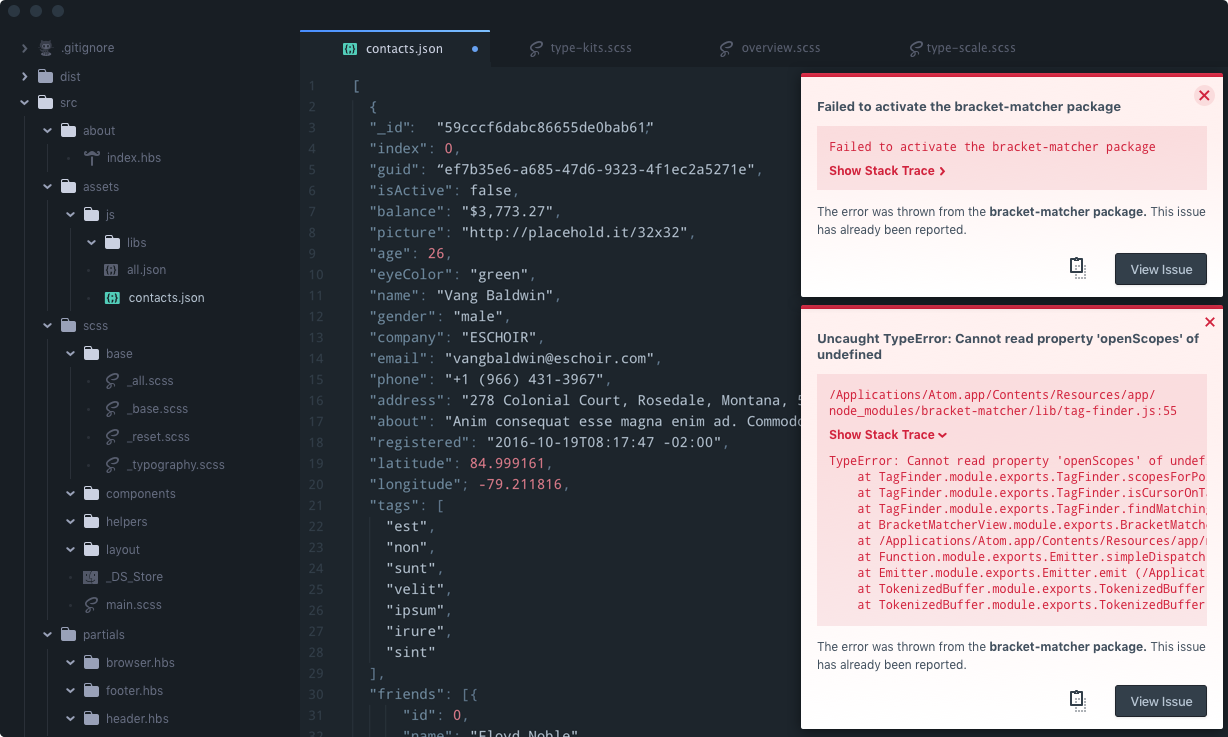
The City Lights UI Theme is a beautiful dark matte Atom UI theme that is designed with a developer's focus in mind. Enrich your Atom setup with a optimized Search & Replace toolbar, prettier error messages and many interface icons custom designed for the City Lights UI Theme.
This City Lights UI Theme is a part of City Lights; suite of beautiful matte dark themed goodies for Atom & Visual Studio Code. Make sure to also install the City Lights Syntax Theme and City Lights Icon Package for the best experience. For more information, please go to http://citylights.xyz
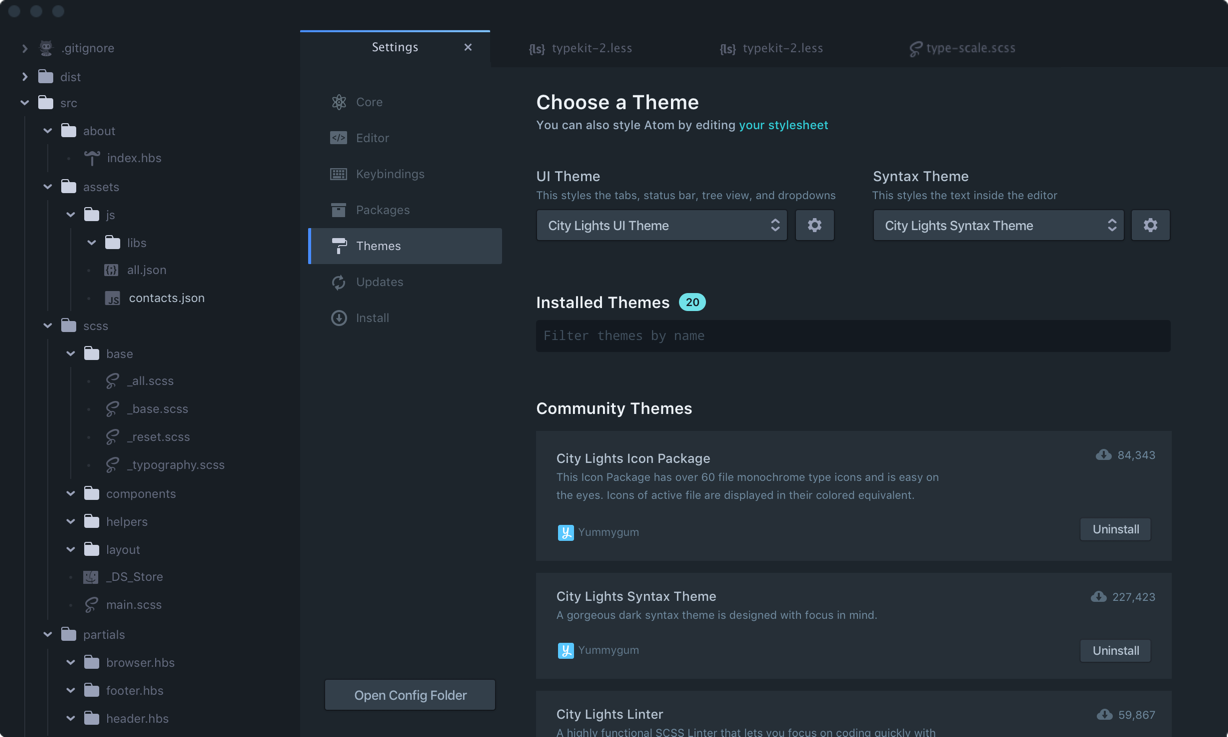
Install the City Lights UI Theme via Atom by going to [Preferences/Settings > Install] and search for City Lights UI Theme (make sure you're searching under 'Themes'), or install through CLI
$ apm install city-lights-ui
Are you enjoying the City Lights UI Theme? Don't hesitate to share your excitement. Also let us know if you run into bugs or have any other feedback by creating a Github issue.
The following licensing applies to City Lights Syntax Theme: Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0). For more information go to https://creativecommons.org/licenses/by-nc-nd/4.0/
The City Lights UI Theme is available for free. If you're enjoying the City Lights UI Theme, feel free to help us crank out updates even faster by donating a coffee to us via PayPal.
Built with ♥ by Yummygum
yummygum.com
twitter.com/yummygum
instagram.com/yummygum