LeetCode
Solve LeetCode problems in VS Code
Requirements
- VS Code 1.23.0+
- Node.js 8+
NOTE: Please make sure that
Nodeis in yourPATHenvironment variable. You can check this by running:node -v.
Quick Start
Features
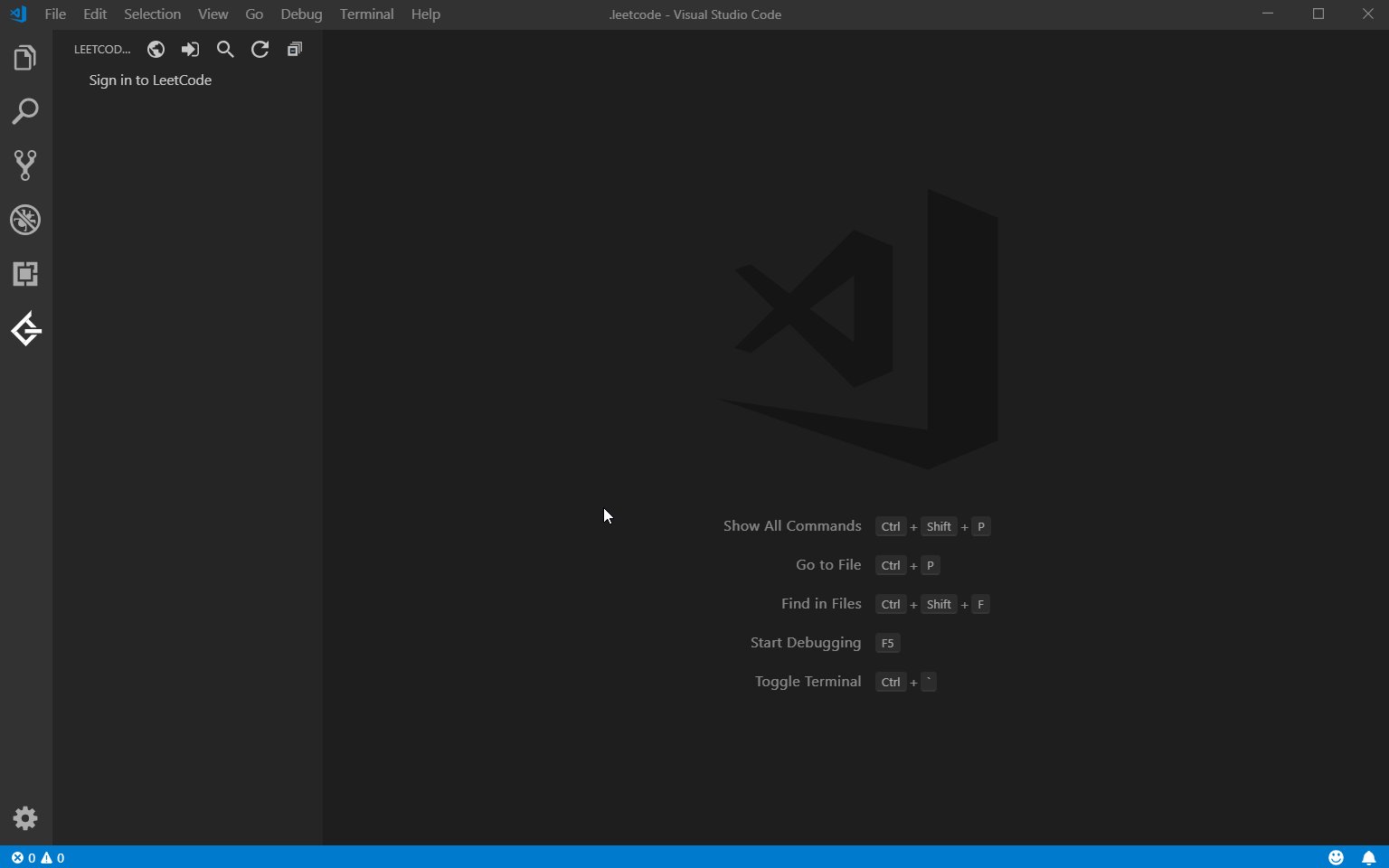
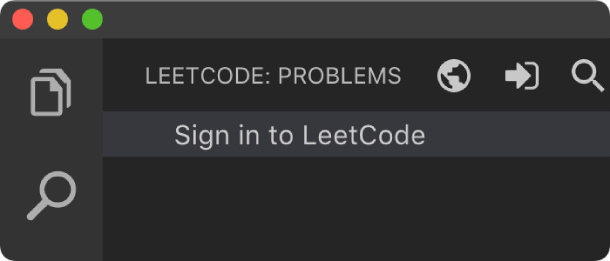
Sign In/Out
-
Simply click
Sign in to LeetCodein theLeetCode Explorerwill let you sign in with your LeetCode account. -
You can also use the following command to sign in/out:
- LeetCode: Sign in
- LeetCode: Sign out
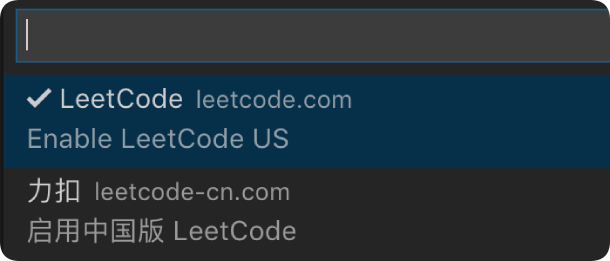
Switch Endpoint
-
By clicking the button
 at the explorer's navigation bar, you can switch between different endpoints.
at the explorer's navigation bar, you can switch between different endpoints. -
The supported endpoints are:
- leetcode.com
- leetcode-cn.com
Note: The accounts of different endpoints are not shared. Please make sure you are using the right endpoint. The extension will use
leetcode.comby default.
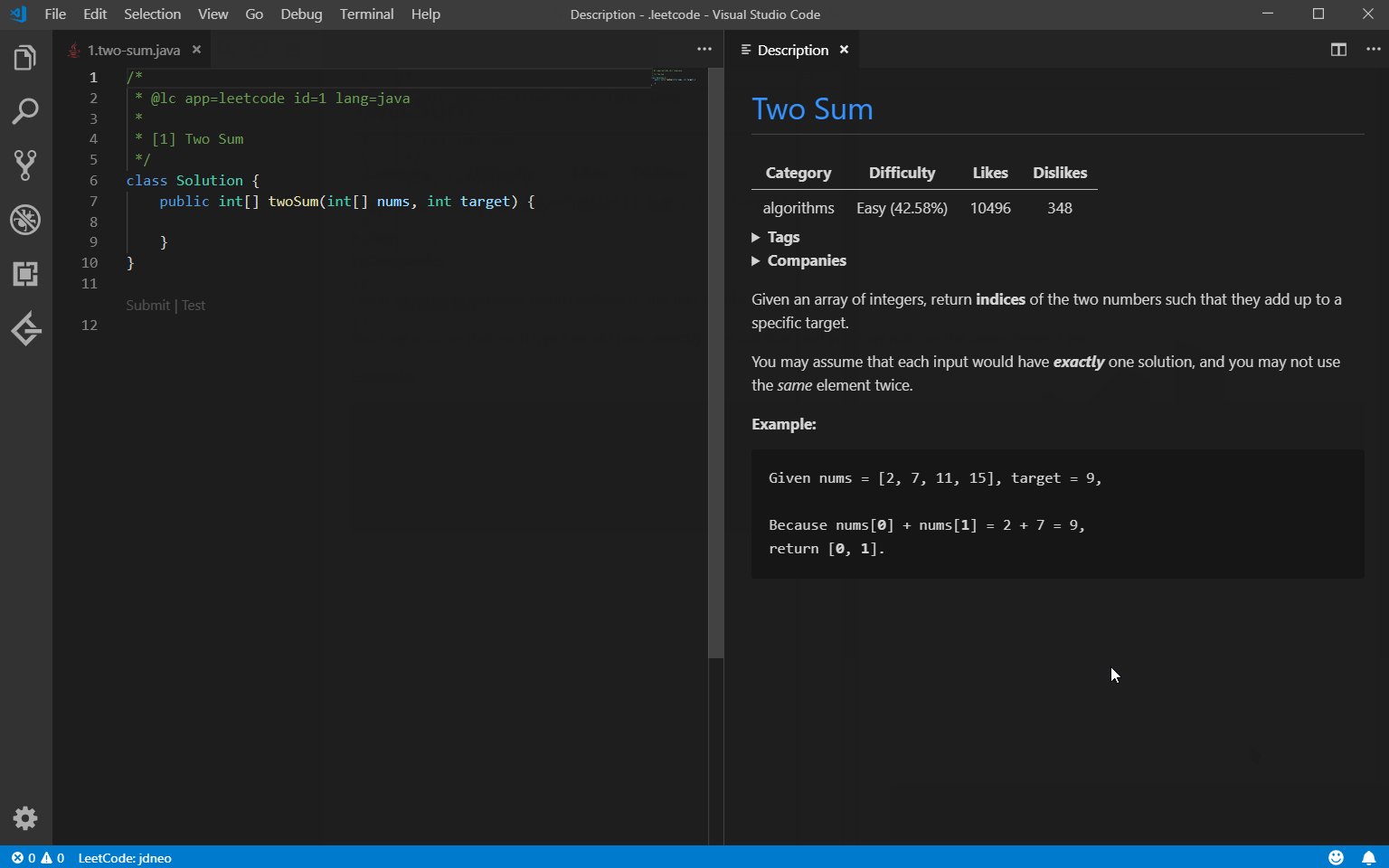
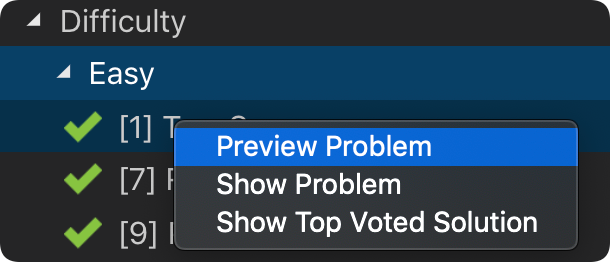
Pick a Problem
-
Right click the problem in the
LeetCode Explorerand selectShow Problemwill generate a new file with the problem description for you.Note: If no folder is opened in VS Code, the extension will save the problem files in $HOME/.leetcode/.
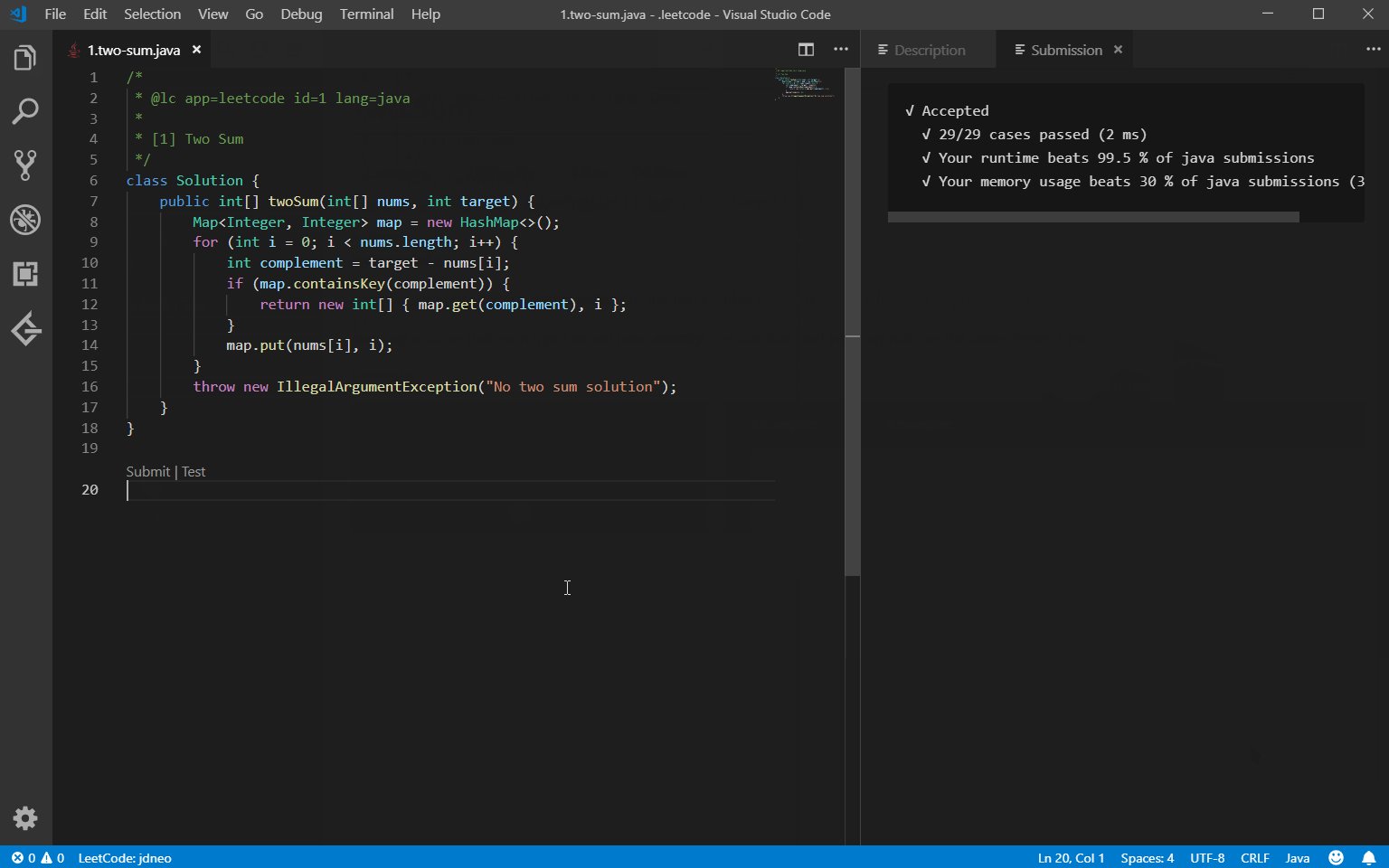
Submit the Answer
- You can submit the answer by clicking
🙏 Submit to LeetCodeat the bottom of the file. Or you can trigger the command: LeetCode: Submit to LeetCode to submit the active file as the answer.
Test the Answer
-
To test your answer, right click in the editor and select
Test in LeetCode. -
There are 3 ways to test the answer:
- Test with the default cases
- Write test cases in input box
- Test with the written cases in file
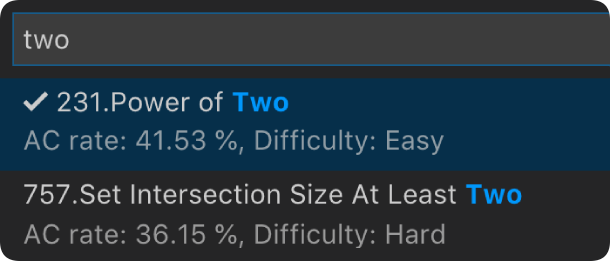
Search problems by Keywords
Manage Session
- To manage your LeetCode sessions, just clicking the
LeetCode: ***at the bottom of the status bar. You can switch between sessions or create a new session.
Settings
| Setting Name | Description | Default Value |
|---|---|---|
leetcode.hideSolved |
Specify to hide the solved problems or not | false |
leetcode.showLocked |
Specify to show the locked problems or not. Only Premium users could open the locked problems | false |
leetcode.defaultLanguage |
Specify the default language used to solve the problem. Supported languages are: bash, c, cpp, csharp, golang, java, javascript, kotlin, mysql, python,python3,ruby,scala,swift |
N/A |
leetcode.useWsl |
Specify whether to use WSL or not | false |
leetcode.endpoint |
Specify the active endpoint. Supported endpoints are: leetcode, leetcode-cn |
leetcode |
Troubleshooting
When you meet any problem, you can check the Troubleshooting page first.
Release Notes
Refer to CHANGELOG
Acknowledgement
- This extension is based on @skygragon's leetcode-cli open source project.
- Special thanks to our contributors.