Flammarion is an easy-to-use library for displaying information that you might normally display to the command line in a slightly easier-to-access way.
It is not intended to be a full fledged application development toolkit. It is intended instead for small scripts where you just want to show some information or buttons without going through too much trouble.
First, you need to install electron or chrome and make sure it's in your path. (Note: On Windows, currently only chrome works, but you don't need to worry about putting it in your path.)
Then you can install the gem:
gem install flammarion
or add it to your Gemfile.
The easiest way to use Flammarion, is similar to how you might use STDOUT:
(Note: these examples are intended to be run from an interactive session such as IRB or pry. If you wish to use them as part of a script, you should use f.wait_until_closed at the end, in order to block termination of the script.)
require 'flammarion'
f = Flammarion::Engraving.new
f.puts "Hello World!"It can even support standard console color codes (Thanks to ansi_up!) and emoji / icons (Thanks to tweomji and font awesome)
require 'colorized'
f.puts "This line will be red!".red
f.puts "This #{"word".colorize(:green)} will not be blue."
f.puts "This line will have cows :cow: :cow2:", escape_icons: trueHowever, you can also do more advanced things. Say you want to show a table. Easy!
f.table(
[%w[Number Squared Sqrt].map{|h| h.light_magenta}] + # Make the header a different color
10.times.collect{|x| [x, x * x, Math.sqrt(x)]})Now, instead of a table, you decide you want a plot. No problem.
x = 10.times.to_a
f.plot([{x:x, y:x}, {x: x, y: x.map{|i| i*i}}, {x: x, y: x.map{|i| Math.sqrt(i)}}])Or maybe you want to know where something is:
f.map("Boston, MA")Maybe you even want to see both of those things at the same time!
f.pane("numberstuff").table([%w[Number Squared Sqrt].map{|h| h.light_magenta}] +
10.times.collect{|x| [x, x * x, Math.sqrt(x)]})
f.pane("mapstuff").map("Big Ben")If you need feedback, there's a simple callback mechanism for buttons and text boxes:
f.button("Click Here!!!") {f.puts "You clicked the button!"}
f.input("Placeholder > ") {|msg| f.puts "You wrote: #{msg['text'].light_magenta}"}The api documentation is available at http://zach-capalbo.github.io/flammarion/doc/Flammarion.html.
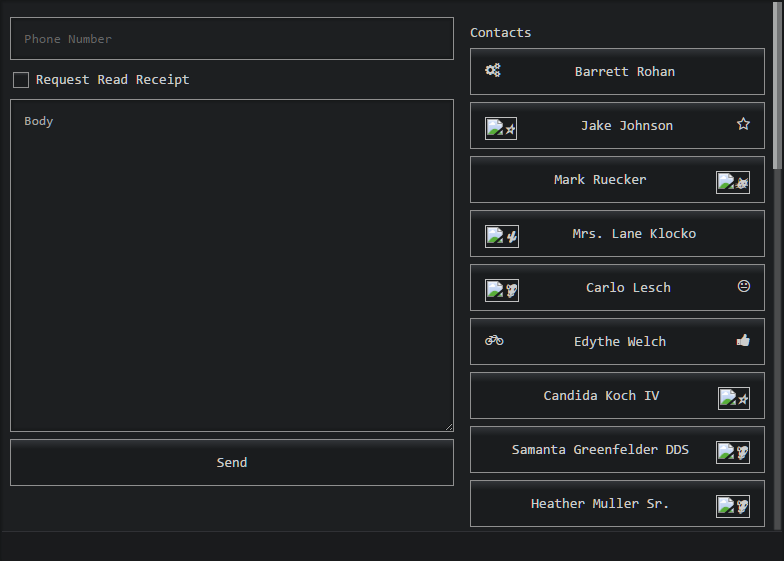
f = Flammarion::Engraving.new
f.orientation = :horizontal
recipient = f.subpane("number").input("Phone Number")
text = f.input("Body", multiline:true)
f.button("Send") { send_message(recipient.to_s, text.to_s); f.status("Message Sent!")}
f.pane("contacts").puts("Contacts", replace:true)
icons = %w[thumbs-up meh-o bicycle gears star-o star cow cat cactus] + [nil] * 5
30.times do |i|
name = Faker::Name.name
f.pane("contacts").button(name, right_icon:icons.sample, left_icon:icons.sample) do
recipient = name
f.subpane("number").replace(name)
end
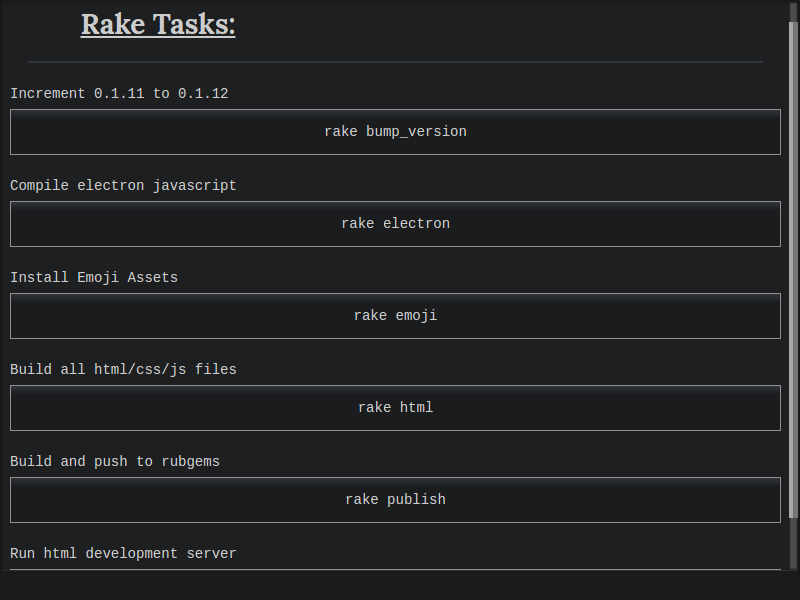
endf = Flammarion::Engraving.new(exit_on_disconnect:true)
f.title "frake #{Dir.pwd}"
def run(task)
f2 = Flammarion::Engraving.new
f2.title task
f2.puts "Running #{task.light_magenta}"
Open3.popen3(task) do |i,o,e,t|
Thread.new {e.each_line{|l| f2.print l.red}}
o.each_line {|l| f2.print l}
f2.status t.value.success? ? "Done!".light_green : "Failed!".light_red
end
end
f.markdown "# Rake Tasks: "
`rake -T`.each_line do |l|
f.break
parts = l.split("#")
task = parts[0]
desc = parts[1]
f.puts desc
f.button(task) do
run(task)
end
end
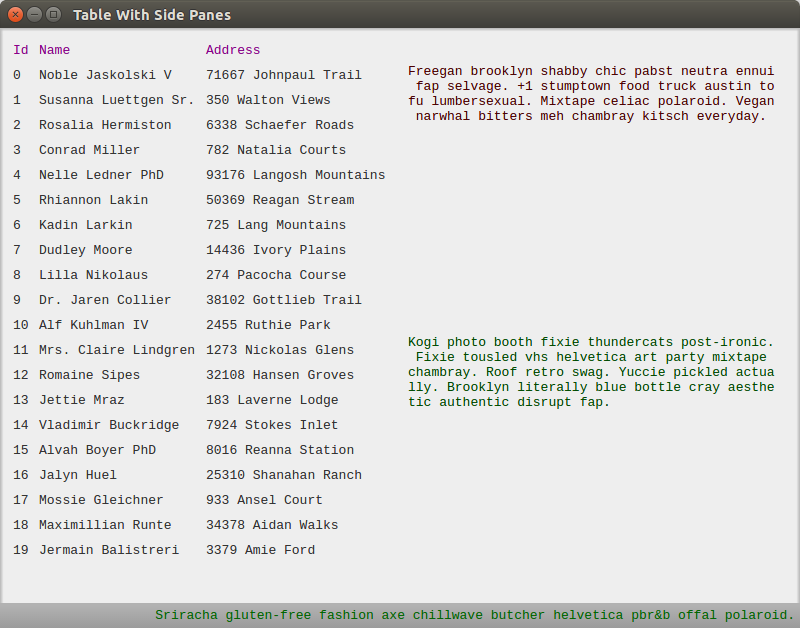
f.wait_until_closedf = Flammarion::Engraving.new
f.orientation = :horizontal
f.table([["Id", "Name", "Address"].map{|h| h.light_magenta}] + 20.times.map do |i|
[i, Faker::Name.name, Faker::Address.street_address]
end)
f.pane("sidebar").pane("side1").puts Faker::Hipster.paragraph.red
f.pane("sidebar").pane("side2").puts Faker::Hipster.paragraph.green
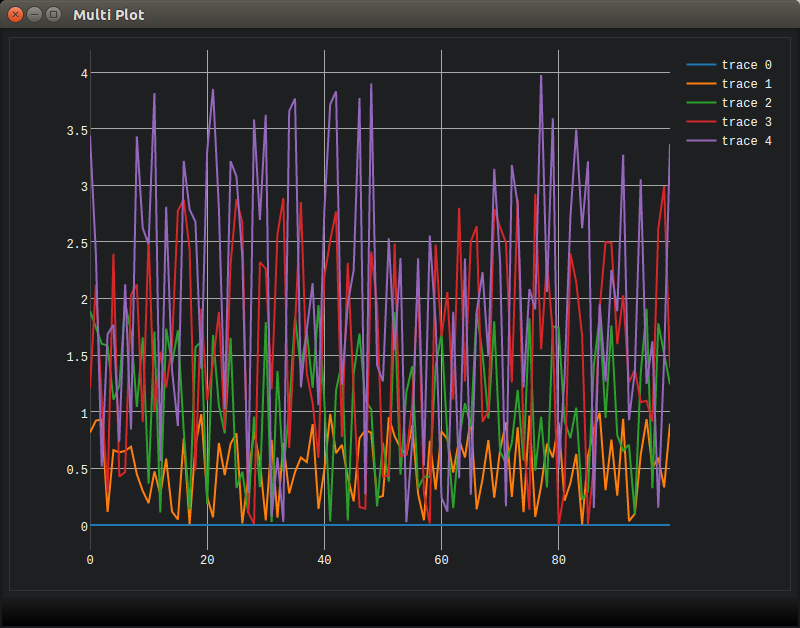
3.times { f.status(Faker::Hipster.sentence.light_green)}f = Flammarion::Engraving.new
f.plot(5.times.map{|t| {y:100.times.map{rand * t}}})There are a number of useful examples in the examples directory.
Some of these examples can be quite handy in their own right. If you wish to
install these as executables, you can install the flammarion-utils gem with
the command
gem install flammarion-utilsFlammarion is distributed with a bunch of useful tools to make everyone's life easier. They are: