NodeJS and AngularJS application that displays all Kanban boards of a configured Kanboard (fguillot/kanboard, http://kanboard.net) server in a cyclic manor.
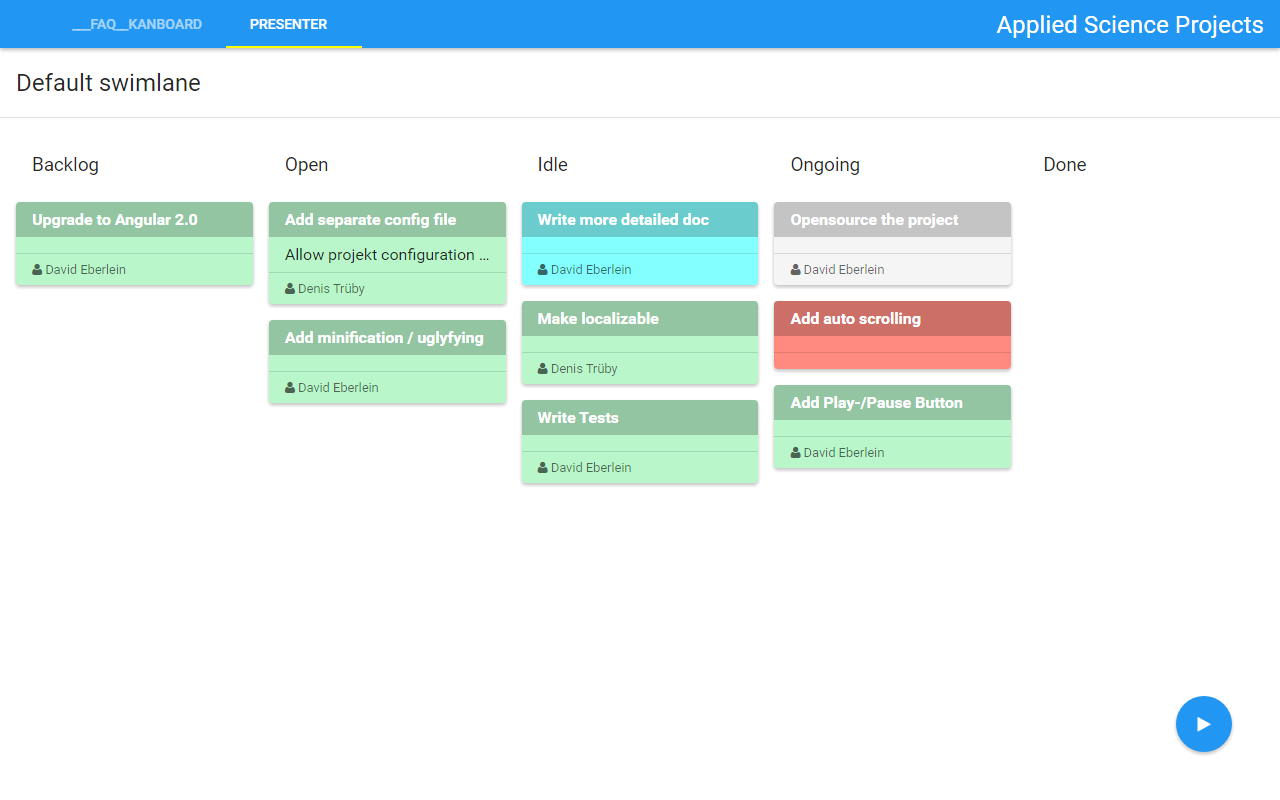
The goal of this app is to simply present all important Kanban Boards of multiple Projects on a TV screen in a beautiful, automatic way.
The App runs fine on a Raspberry Pi 2 using the linaro ubunto image.
This app needs a running fguillot/kanboard server and its API Token as prerequisite.
The Proxy communicates with the Kanboard using its JSON RPC interface.
Compatibility was tested up to Kanboard v1.0.13 API.
The App exists of two parts. A node.js backend and a AngularJS frontend.
The node.js server in combination with Express4 and node-rest-client function as REST proxy between the Kanboard server and the Frontent by providing convenience REST service to simplfy the API implemented on the Frontend.
The frontend is implemented using AngularJS and is visualized with AngularMaterial.
You may retrieve this information on the Kanboard from: Home > Settings > API.
hint: Admin rights are needed to access this page.
The API Endpoint and API Token must be configured using environment variables KANBOARD_ADDR, KANBOARD_APIKEY or in the following file:
app/routes.js and the function kanboardApi.configureServer().
To display all boards of a specific user, the user ID must be configured in the browser URL.
To do so, use the following URL: http://localhost:16565/#/user/{YOUR_USER_ID}/board/
- Download and install nodejs from https://nodejs.org/download/
- Navigate to the repo dir in the command line.
- Call
npm install. - Call
bower install. (If problems come up check if the proxy config fits your network environment in .bowerrc) - Call
node server.jsand the server will start - Open http://localhost:16565 in the browser to view the presenter.
You can build and run a docker container:
- Install docker.
- Navigate to the repo dir in the command line.
- Run
docker build . -t kanboard-presenter - Start the container:
docker run -p 16565:16565 -e KANBOARD_ADDR=server.company.com -e KANBOARD_APIKEY=abcdef1234567890 - Open http://localhost:16565 in the browser to view the presenter.
The project can be distributed as a single nw.js executable for linux and windows x32/64 platforms.
To do so call:gulp nw:build in the project directory and find the binaries in the build folder.