Editing the plain text crontab is error prone for managing jobs, e.g., adding jobs, deleting jobs, or pausing jobs. A small mistake can easily bring down all the jobs and might cost you a lot of time. With Crontab UI, it is very easy to manage crontab. Here are the key features of Crontab UI.
- Easy setup
- Safe adding, deleting or pausing jobs. Easy to maintain hundreds of jobs.
- Backup your crontabs.
- Export crontab and deploy on other machines without much hassle.
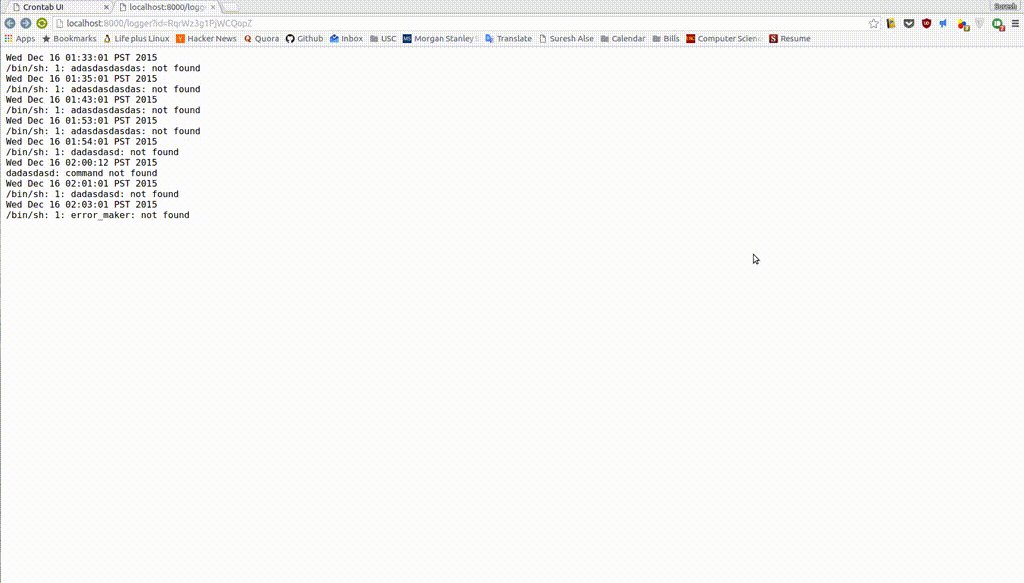
- Error log support (NEW)
Read this to see more details.
##Setup
npm install crontab-ui
crontab-ui
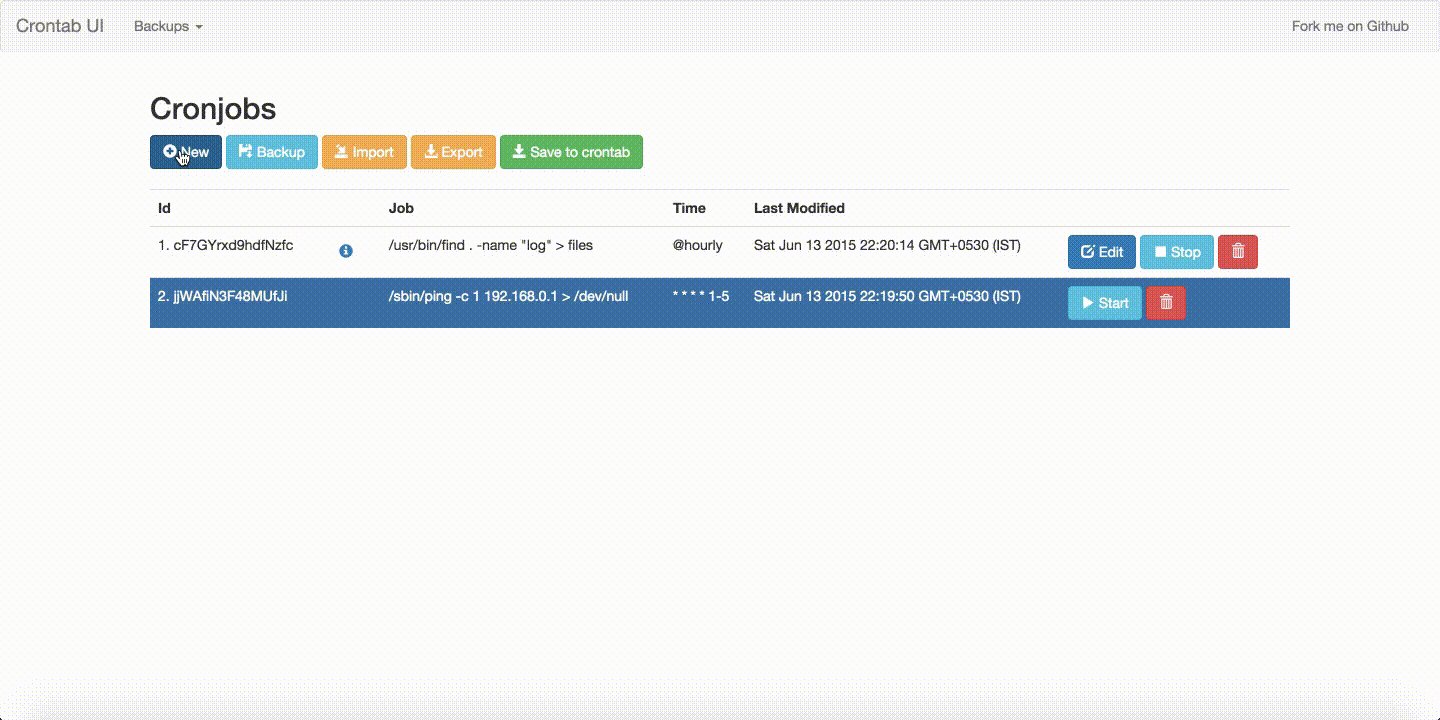
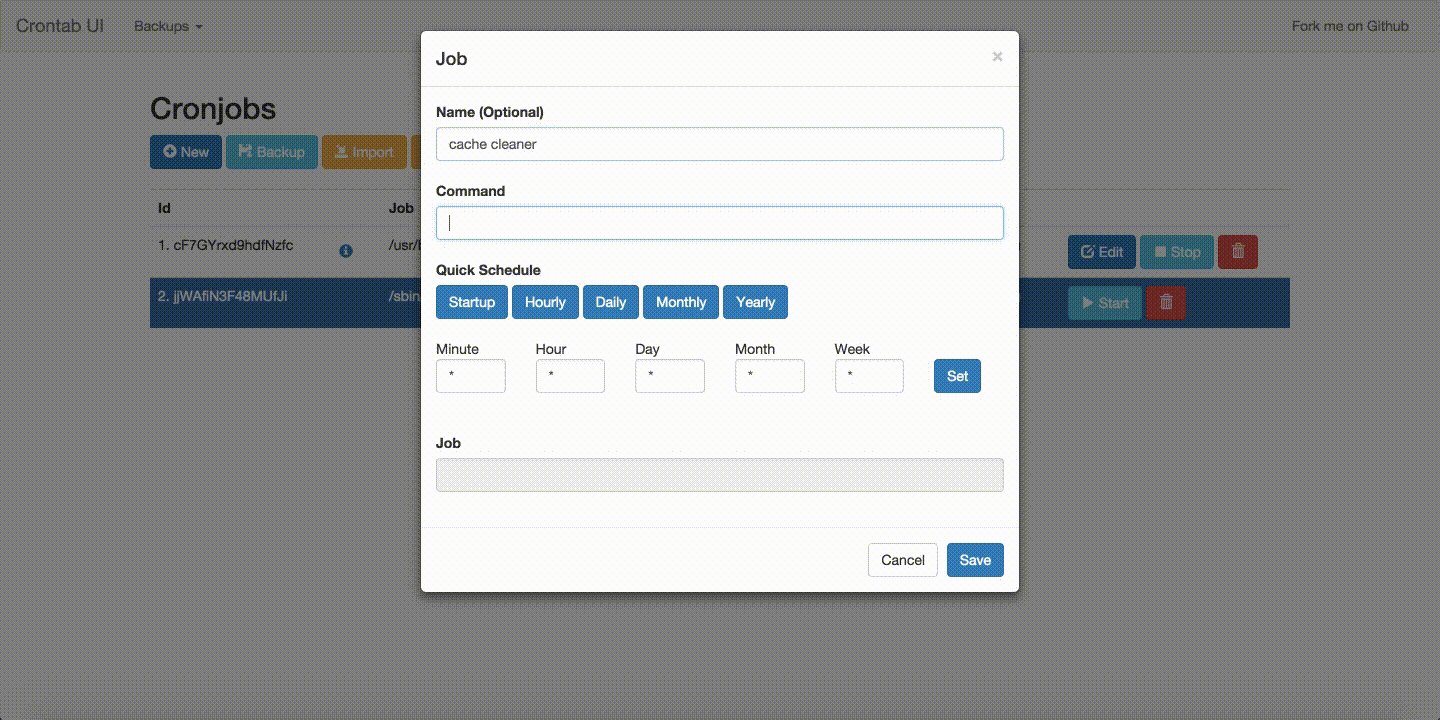
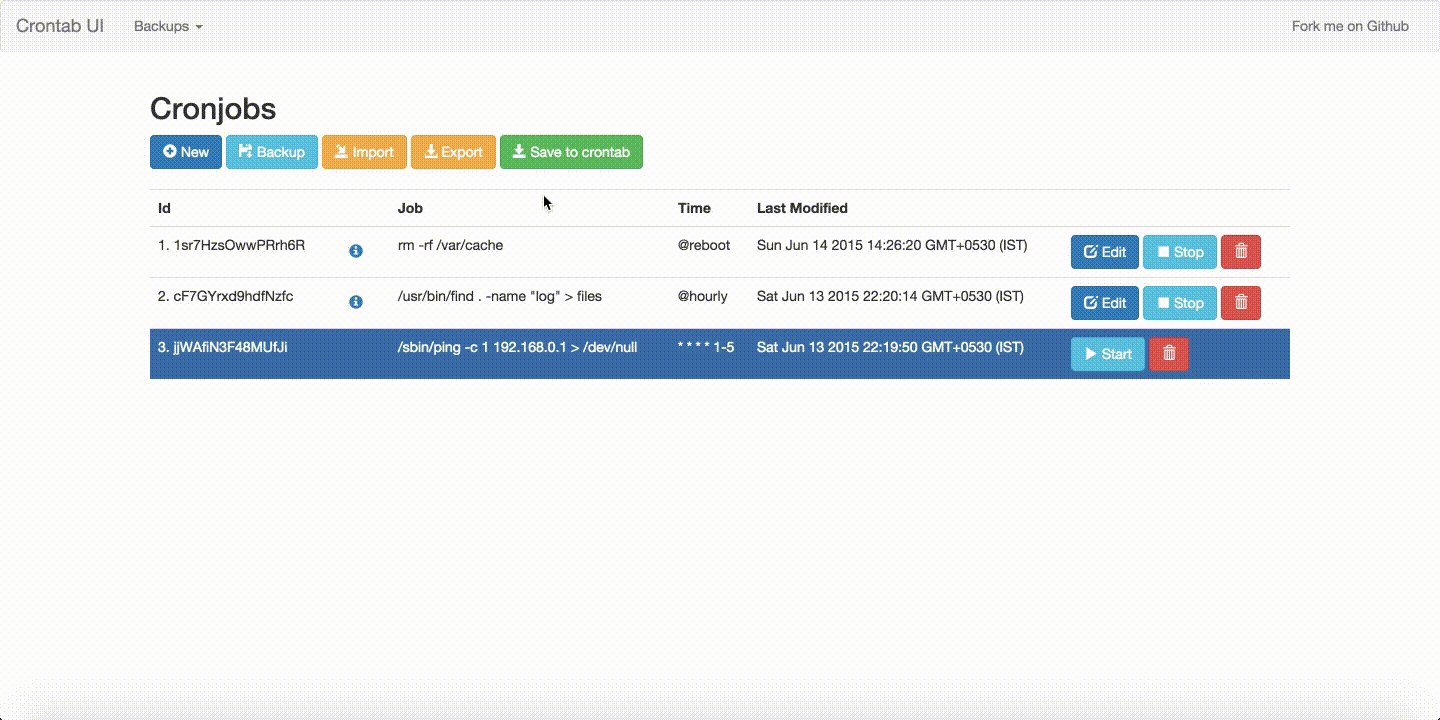
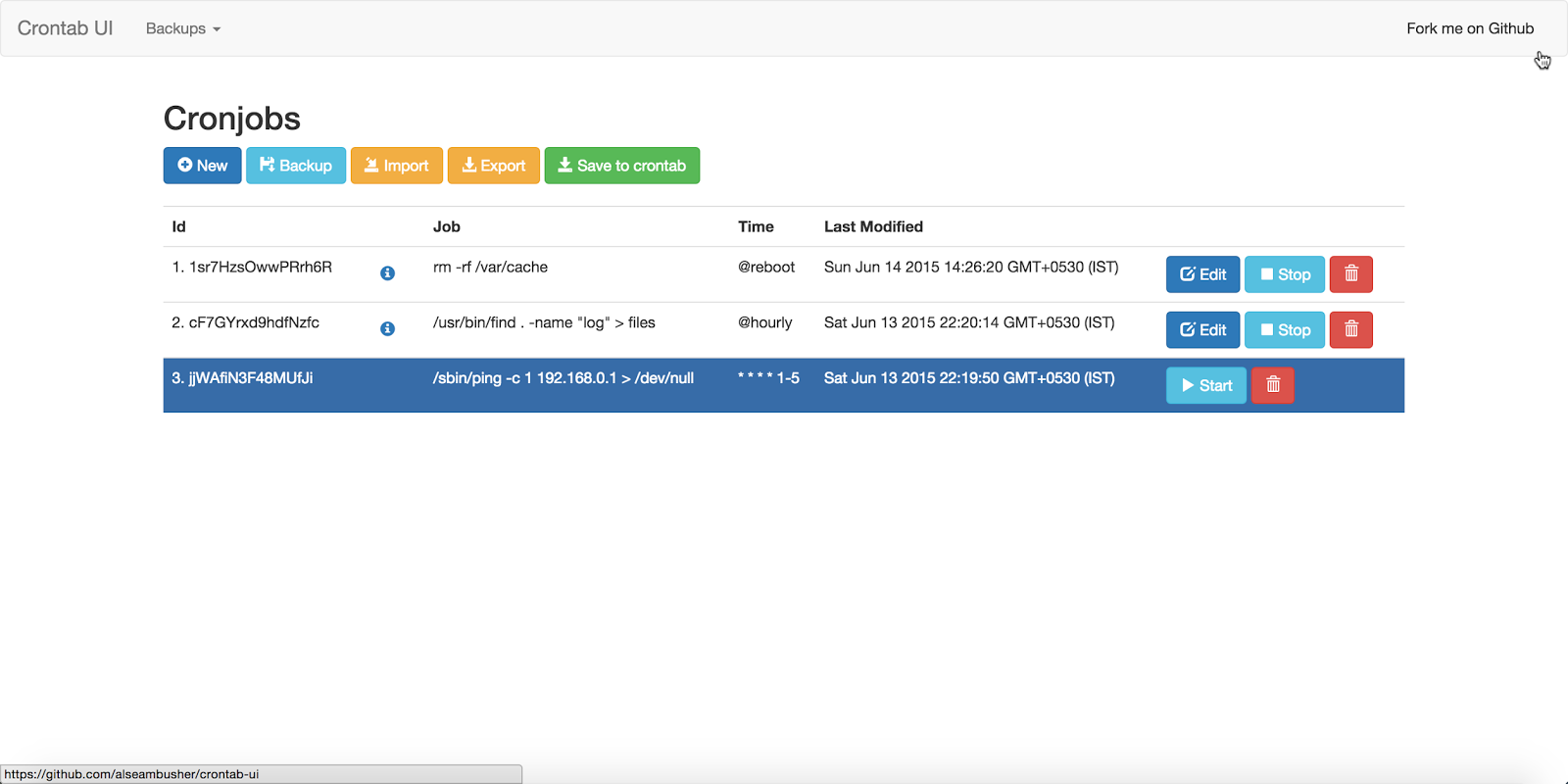
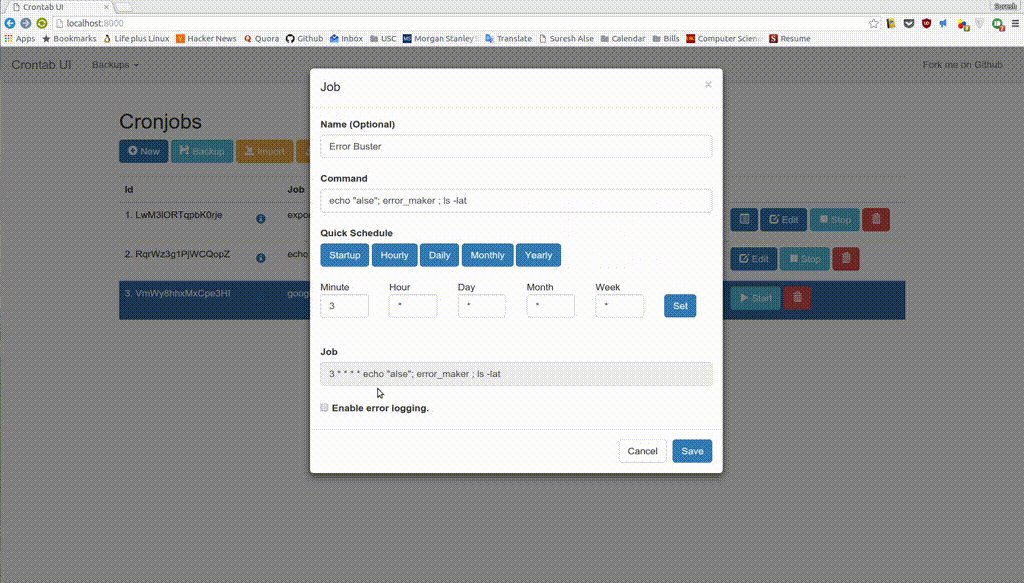
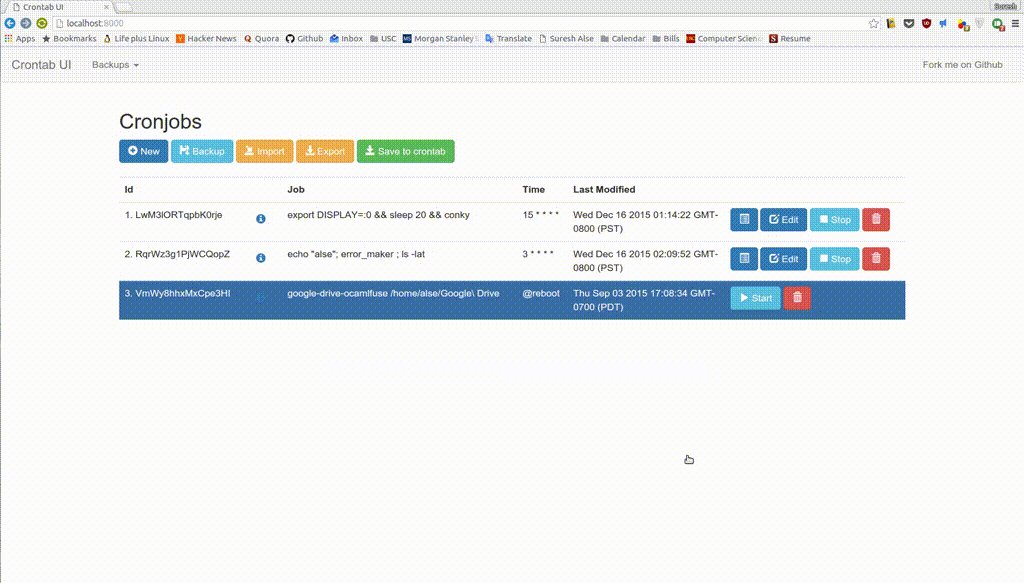
###Adding, deleting, pausing and resuming jobs.
Once setup Crontab UI provides you with a web interface using which you can manage all the jobs without much hassle.
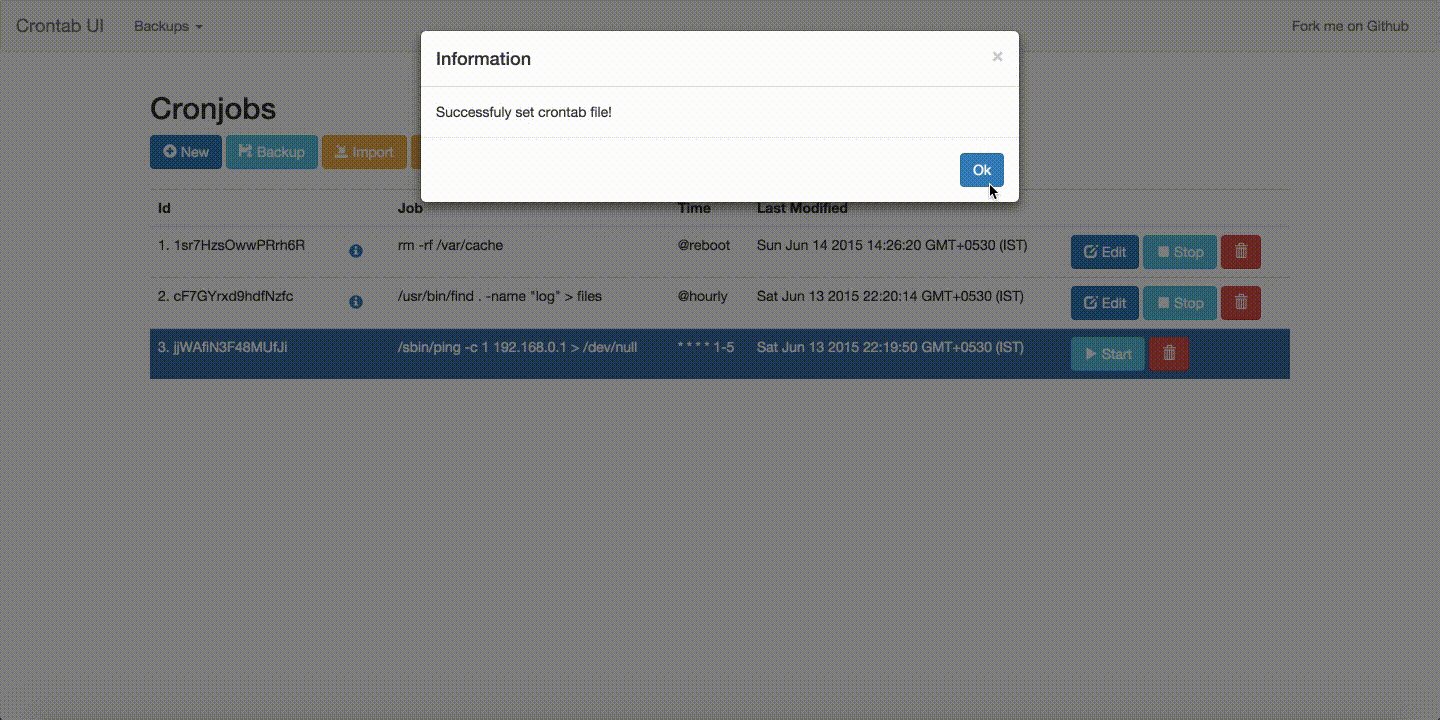
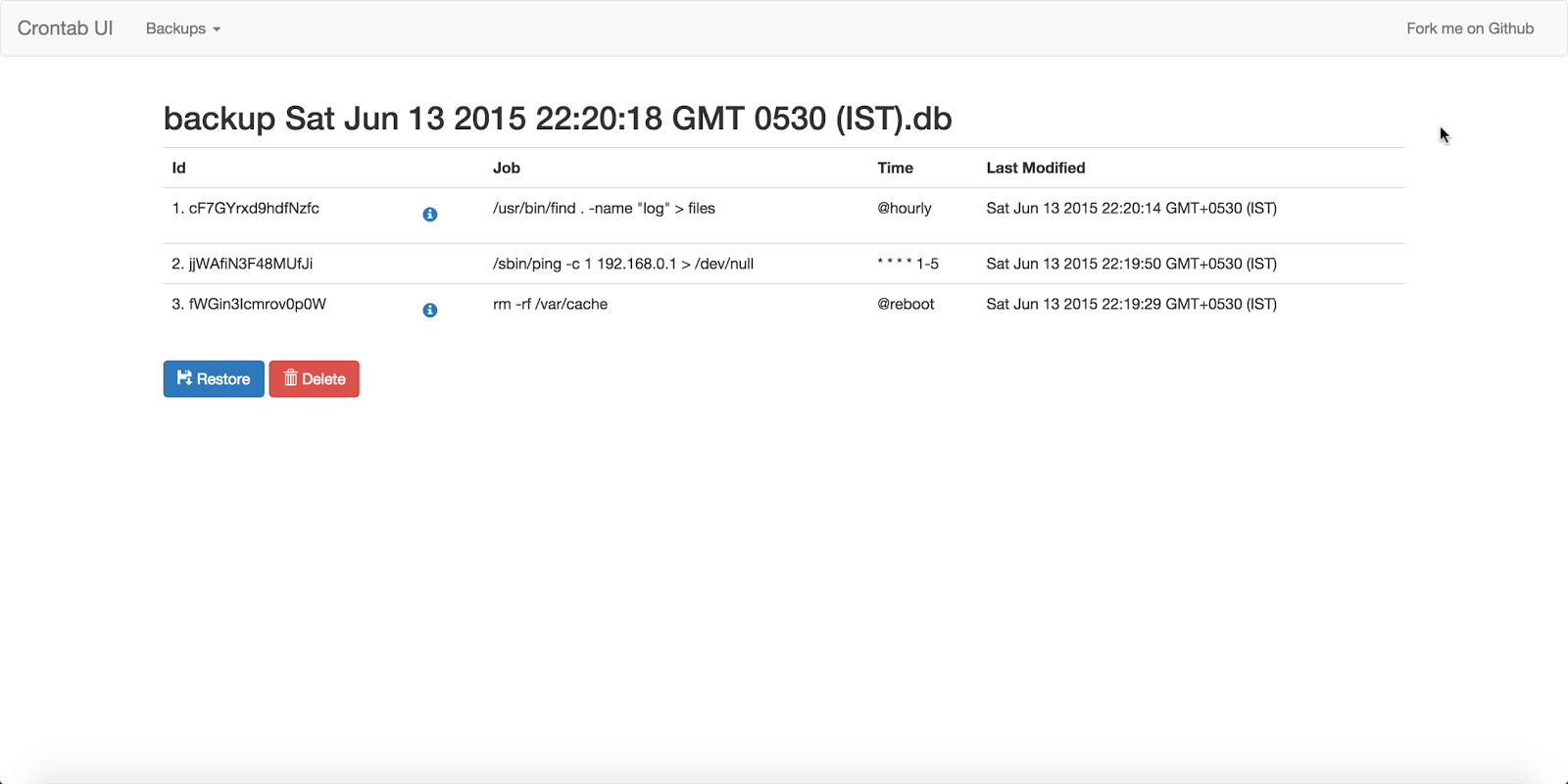
###Backup and restore crontab
Keep backups of your crontab in case you mess up.
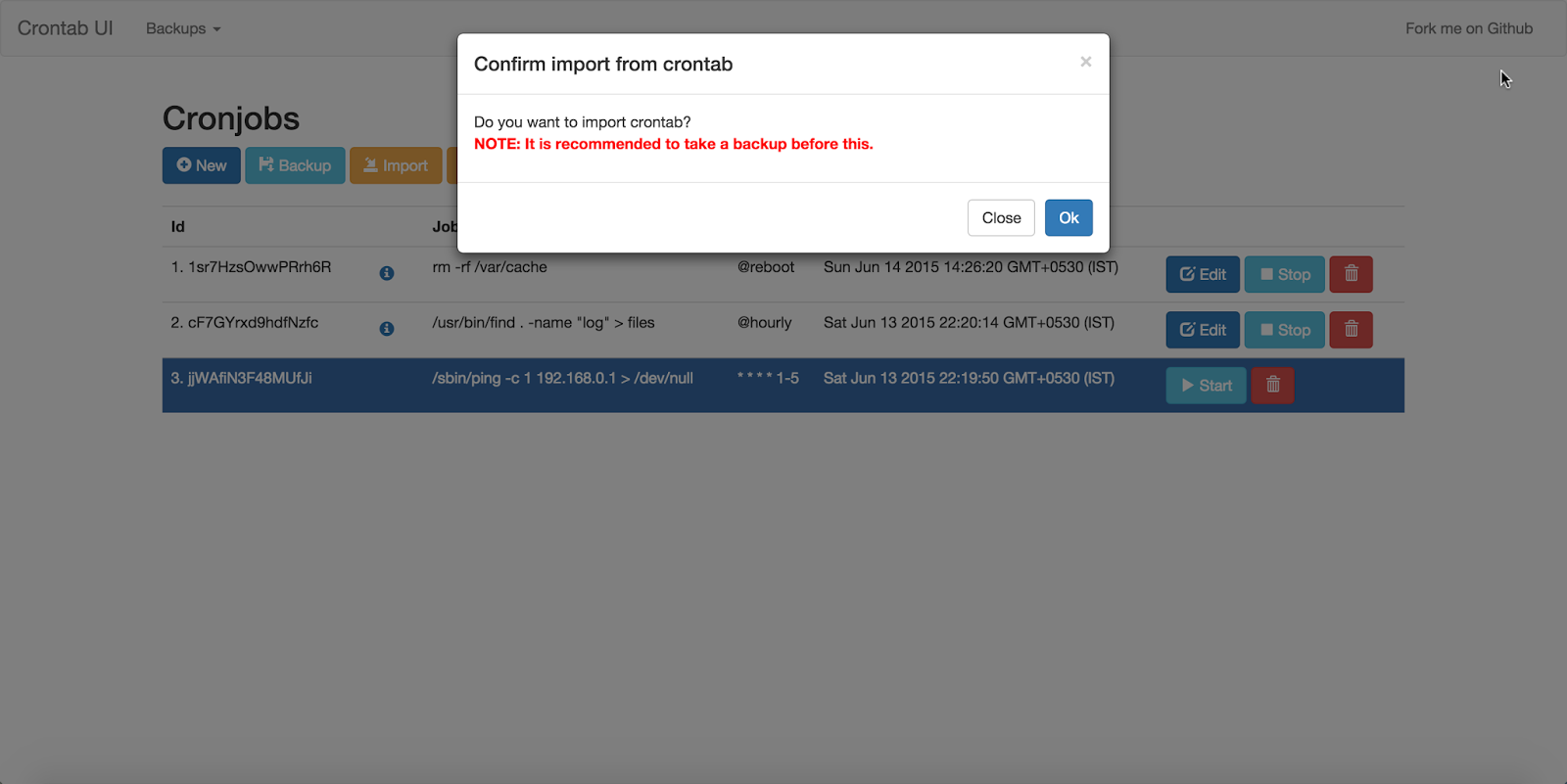
###Export and import crontab on multiple instances of Crontab UI.
If you want to run the same jobs on multiple machines simply export from one instance and import the same on the other. No SSH, No copy paste!
But make sure to take a backup before importing.
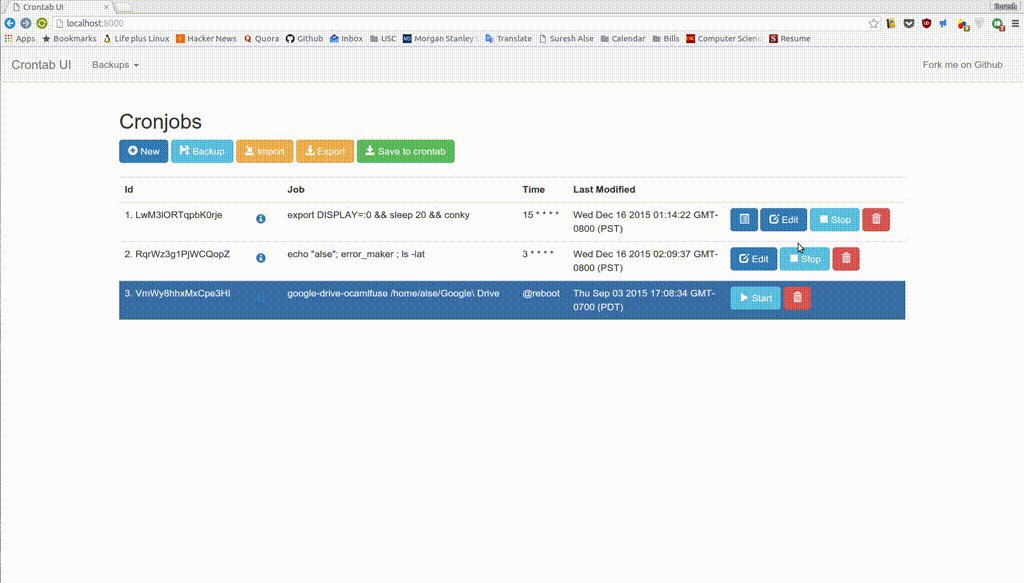
###See when the job is going to run next.
###Separate error log support for every job
###Contribute Fork Crontab UI and contribute to it. Pull requests are encouraged.
###License MIT