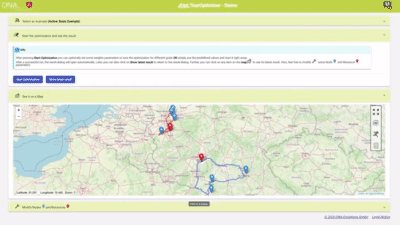
To utilize JOptTourOptimizer-Docker, we created an Angular-Demo application. This demo application is hosted on Microsoft Azure and is made available via https://demo.dna-evolutions.com. Here we would like to share the latest source-code of this project. This is not a classical "Hello World" project, as it is using multiple dependencies and advanced concepts. However, feel free to explore the project and extract whatever you need to get started with JOpt.
Update June 8th 2021:
From now on, the Angular Demo uses our new swagger definition (see swagger.dna-evolutions.com/v3/api-docs/Optimize). This requires using JOpt.TourOptimizer with version 1.0.3 or higher. This swagger definition has the advantage that it enables almost all features of JOpt at the REST-endpoint.
Update 21st September 2021: The replacement described in Update June 2021 is no longer necessary. However, models already created need to be recreated. Further, the legacy endpoint is dropped, and the main-endpoint changed to swagger.dna-evolutions.com/v3/api-docs/Optimize.
If you need any help, please contact us via our company website www.dna-evolutions.com or write an email to [email protected].
Our content:
- Further documentation - docs.dna-evolutions.com
- Special features - Overview of special features
- Our company website - www.dna-evolutions.com
- Our official repository - public.repo.dna-evolutions.com
- Our official JavaDocs - public.javadoc.dna-evolutions.com
- Our YouTube channel - DNA Tutorials
- Our DockerHub channel - DNA DockerHub
- Our LinkedIn channel - DNA LinkedIn
Third-party:
- General - DNA Demo Application
- Serve with Docker (recommended)
- Serve without Docker (not recommended)
- Update/Generate the typescript models using OpenApi Generator
- Video - How to use the Demo-Application
- What's next?
The angular-demo application was generated with Angular CLI version 10.1.2. Further, we utilized OpenApi Generator to automatically create the required TypeScript models from the OpenApi definition provided from our Swagger endpoint of JOptTourOptimizer.
We recommend serving the Demo Application with docker, especially when you are new to Angular. The docker build will install all the required dependencies for you. You can modify the code in your desired IDE and build your custom image.
-
Install a Docker environment and make sure
dockeris available in your command line. -
Even though the Demo-Application needs no TourOptimizer to start, you need to provide a running TourOptimizer instance to test the full functionality of the Demo-Application. Please read the documentation on how to start the TourOptimizer.
- Clone this repository and open it in your desired IDE (e.g. Visual Studio Code) and modify the code if you like.
- Build the docker image using the
Dockerfilein the main project path, by running:
ATTENTION: Node.js during the build process can be quite memory consuming. So make sure your docker environment has at least 4 GB of Ram.
docker build -t dna_custom_demo_image .- Run the image based on your freshly created image:
docker run -d --rm \
--name myJOptTourOptimizerDemo \
-p 3000:80 \
-v ${PWD}:/usr/src/app \
-e JOPT_SWAGGER_HOST="http://localhost" \
-e JOPT_SWAGGER_PORT="8081" \
dna_custom_demo_imageSame command as a single line:
docker run -d --rm --name myJOptTourOptimizerDemo -p 3000:80 -v ${PWD}:/usr/src/app -e JOPT_SWAGGER_HOST="http://localhost" -e JOPT_SWAGGER_PORT="8081" dna_custom_demo_imageOpen http://localhost:3000, and you should see the Demo Application. If JOptTourOptimizer is not running in the background, you can NOT start any Optimization. However, you should see the starting page of the Demo Application. By default, the TourOptimizer is assumed to be available at http://localhost:8081 and is started with the "cors" profile. You can adjust the default settings for host and port in the environment.ts file.
You can provide three environment variables:
JOPT_SWAGGER_HOST: The address of your running TourOptimizer. If you run the docker image of the TourOptimizer locally, this ishttp://localhost.JOPT_SWAGGER_PORT: The port of your running TourOptimizer. If you run the docker image of the TourOptimizer locally, this is8081.INPRODUCTION: This value isfalseby default. If you are changing it totrue, our official TourOptimizer endpoint is used by default. However, try to avoid this, as we are going to block IPs with too many requests. Further, our official endpoint has a limitation of 20 elements to be optimized, regardless of your license. You can change the production environment settings by editing the file:environment.prod.ts.
Of course, you can host the Demo-Application Angular Project locally without using docker. However, you have to make sure your environment is set up correctly.
-
First, you need to make sure npm (Node Package Manager) is installed.
-
Further, you need to install ng (Angular CLI)
-
Even though the Demo-Application needs no TourOptimizer to start, you need to provide a running TourOptimizer instance to test the full functionality of the Demo-Application. Please read the documentation on how to start the TourOptimizer.
-
Clone this repository and open it in your desired IDE (e.g. Visual Studio Code) if you like to modify the code.
-
You can serve the project by using
ng servefrom within the project path. -
Open http://localhost:5000, and you should see the Demo Application. If JOptTourOptimizer is not running in the background, you can NOT start any Optimization. However, you should see the starting page of the Demo Application. By default, the TourOptimizer is assumed to be available at http://localhost:8081 and is started with the "cors" profile. You can adjust the default settings for host and port in the
environment.tsfile. The default port, the Demo Application is hosted, is port 5000, you can change this behavior in theangular.json.
(Please also read the Angular Documentation to get further help on how to build projects.)
If you would like to automatically generate the models based on the latest Swagger API-Docs of the TourOptimizer, you will have to install Openapi-Generator-CLI.
Note: OpenApiGenerator can also be run as Docker container or Maven depedency.
The schema.def containing the API-Docs is not part of this repository. Copy and paste the Swagger definition under swagger.dna-evolutions.com/v3/api-docs/OptimizeConfig (or from http://localhost:8081/v3/v3/api-docs/OptimizeConfig) into a new file called schmema.def. You can either provide a JSON or YAML definition.
Update June 2021:
Native JSON is also supported from now on.
Within the file package.json of the Demo-Application project, the script npm run generate:api is defined. It expects the schmema.def to be saved at ../openapi/schema.def. Meaning, you will have to create a new folder called openapi next to your project folder (NOT inside the project folder itself) and save your schmema.def inside the openapi folder.
If this is done, you can call:
npm run generate:apito update/generate the TypeScript models.
Update June 2021:
From now on, we use a new swagger definition. This swagger definition has the advantage that it enables almost all features of JOpt at the REST-endpoint. The models are more complex than before, and OpenApiGenerator seems to have an issue with one of our variable definitions (we already created an issue for that). However, we can easily fix it.
You need to do the following two replacement commands by using a "replace All" feature of your IDE:
- Search:
_u:replace all with_?: - Search:
_u?:replace all with_?:
(Make sure the replacement only takes place in the folder build\openapi\model)
Update September 2021: The replacement described in Update June 2021 is no longer necessary. However, models already created need to be recreated. Further, the legacy endpoint is dropped, and the main-endpoint changed to swagger.dna-evolutions.com/v3/api-docs/Optimize.
Click to open video:
We are going to publish some tutorials on "how to create your own examples". Further, we are going to give some more insides on the structure of the Demo-Application.
- Fix some dependencies that seem to have vulnerabilities
- Improve in-code documentation.
- Improve code by utilizing "Do's and Don'ts" for Angular
- Update to Angular 11 or 12
- ...
For reading our license agreement and for further information about license plans, please visit www.dna-evolutions.com.
A product by dna-evolutions ©