The Open Modeling Framework (OMF) is a set of Python libraries for simulating power systems behavior with an emphasis on cost-benefit analysis of emerging technologies: distributed generation, storage, networked controls, etc.
Full documentation is available on our OMF wiki.
Anyone can sign up for a free account on our hosted production site https://www.omf.coop/.
If you'd like to host your own copy of the OMF, please follow the developer installation instructions.
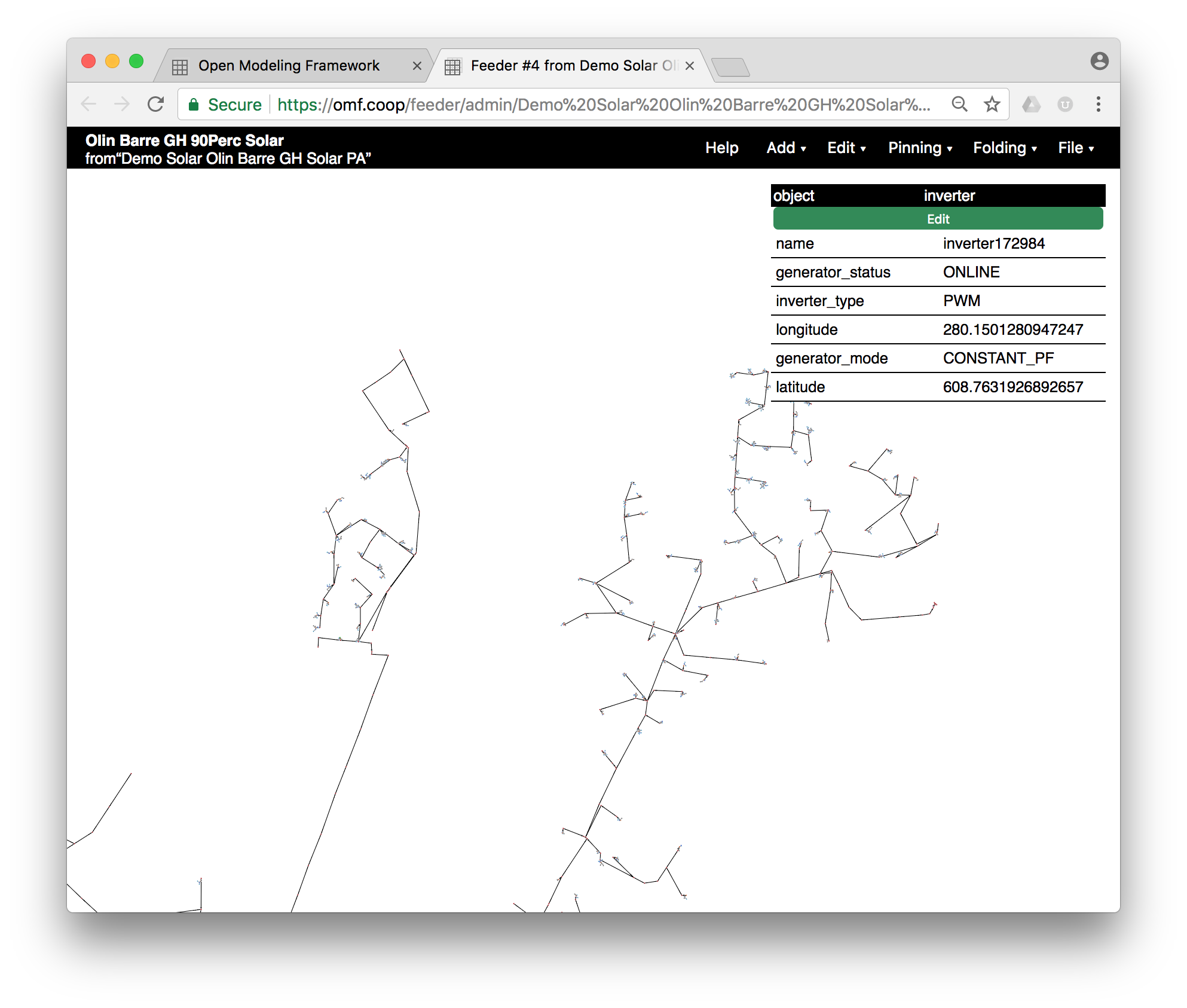
Graphical circuit editor:
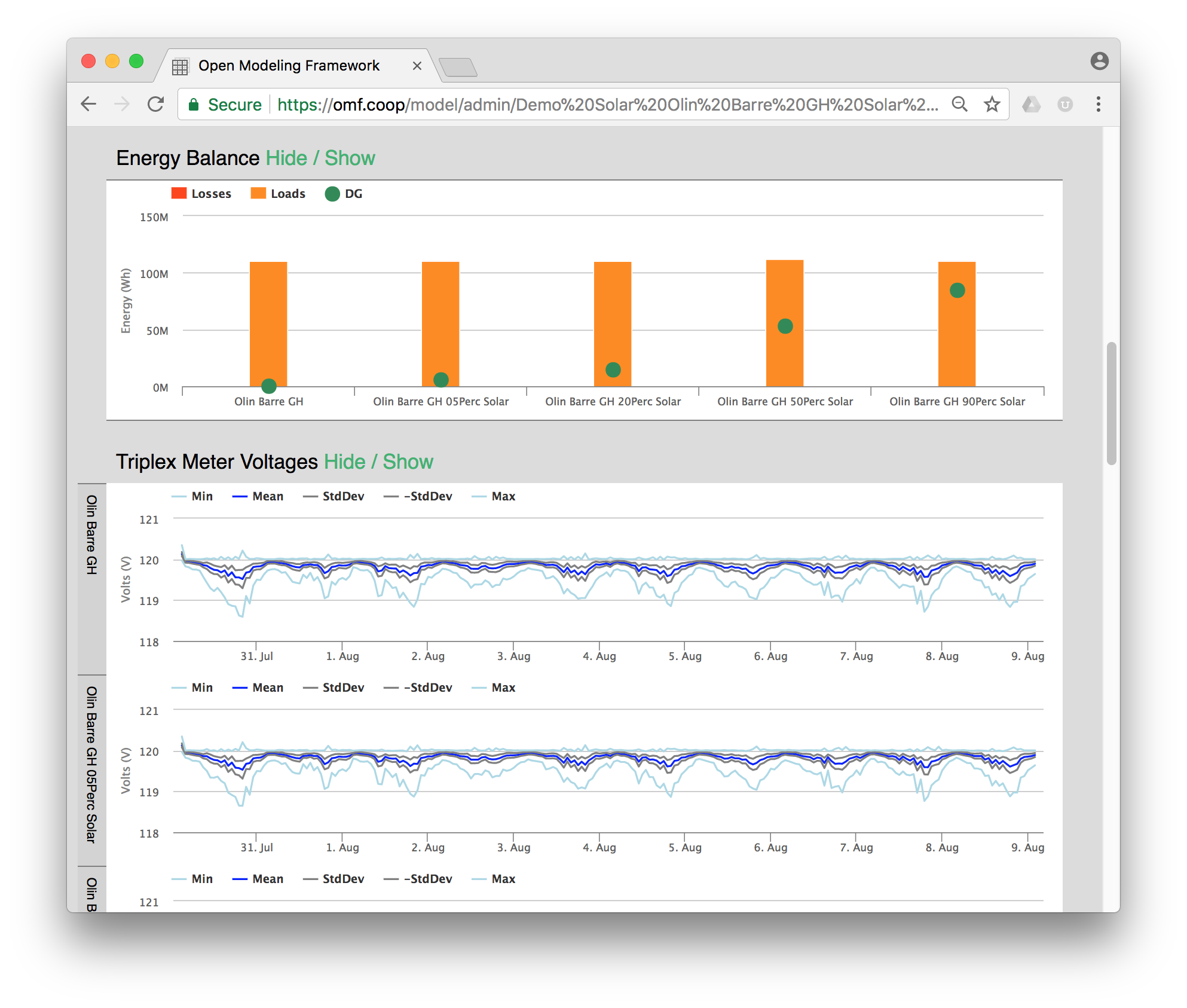
Power quality metrics calculation from a solar distributed generation model:
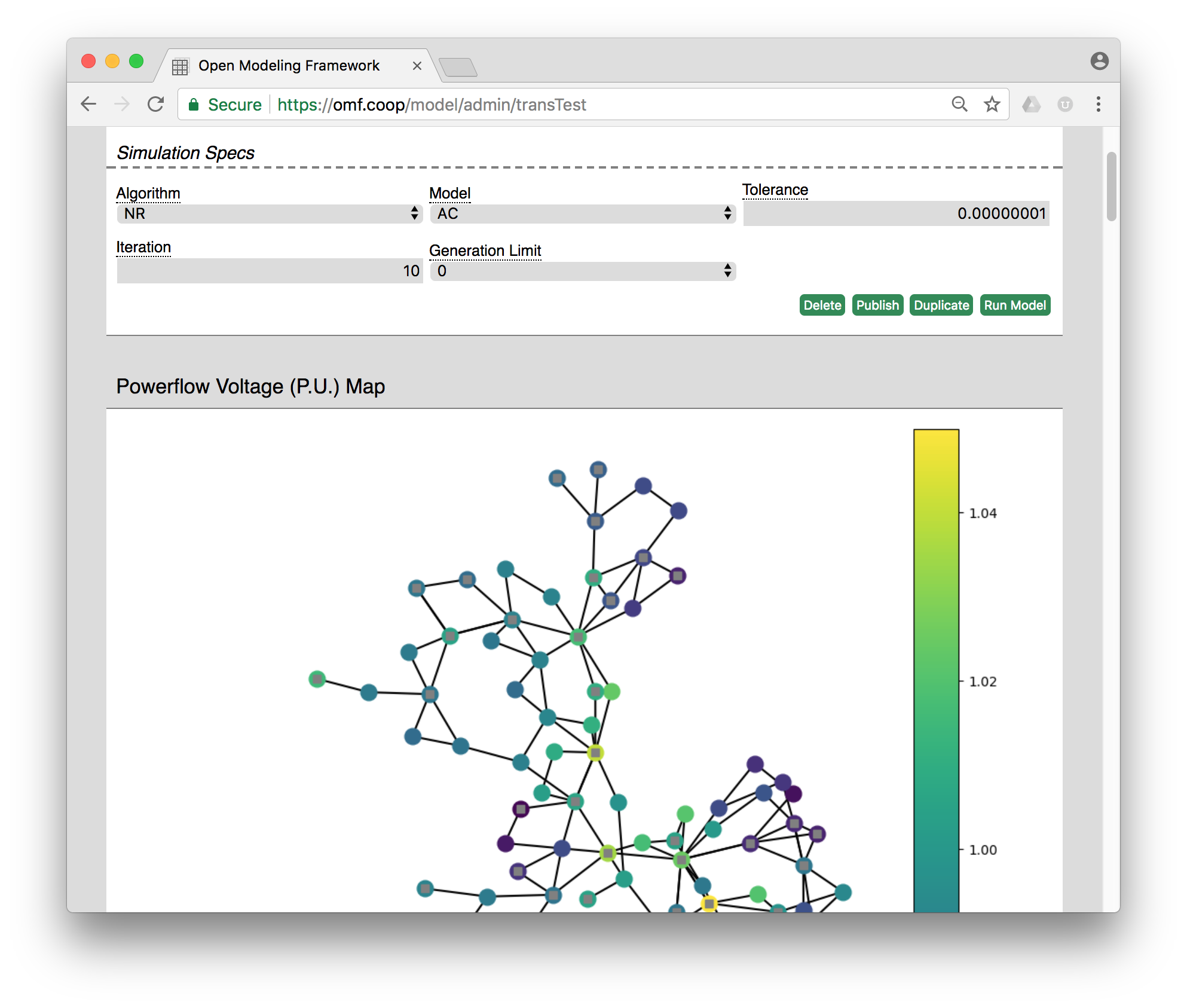
Transmission powerflow results:
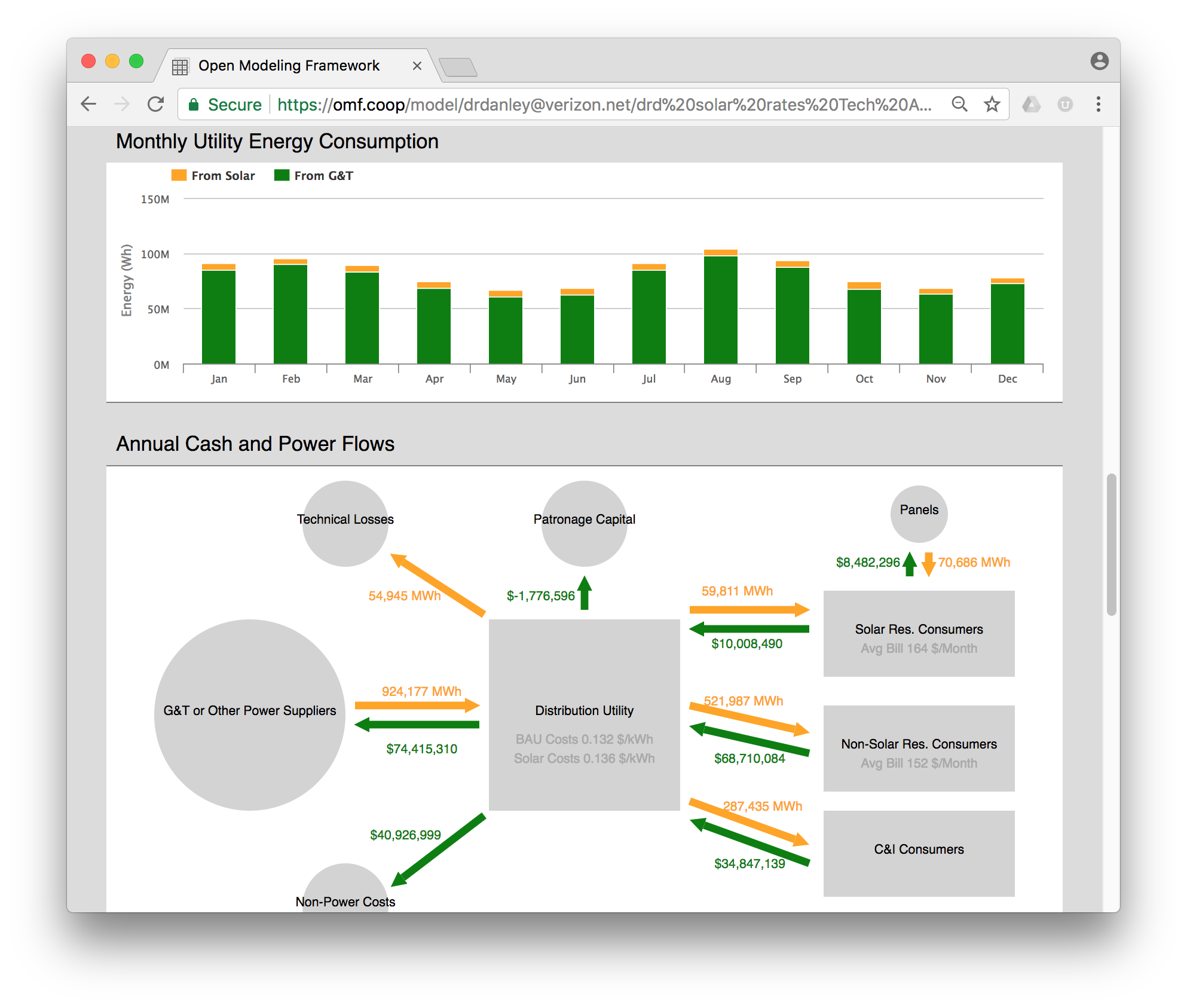
Financial analysis of the impact of distributed generation: