基于Vue3 + WebRTC + Node + SRS + FFmpeg搭建的直播间
billd 直播间,目前实现了类似 bilibili 的 Web 在线直播功能,即你(房主)可以发布直播,别人进入你的直播间后能看到你的直播内容;而你也可以作为观众,进入别人的直播间看别人的直播内容。
- 原生 webrtc 推拉流
- srs webrtc 推流,
http-flv或hls拉流 - msr 推流,ffmpeg转码,
http-flv或hls拉流 - 一对一打PK
- 一对多打PK
- 多对多打PK
- 前端混流
- 推流鉴权
- 拉流鉴权
- OBS、FFmpeg推流
- 用户模块(qq 登录)
- 支付模块(支付宝当面付)
- 订单模块
- 商品模块
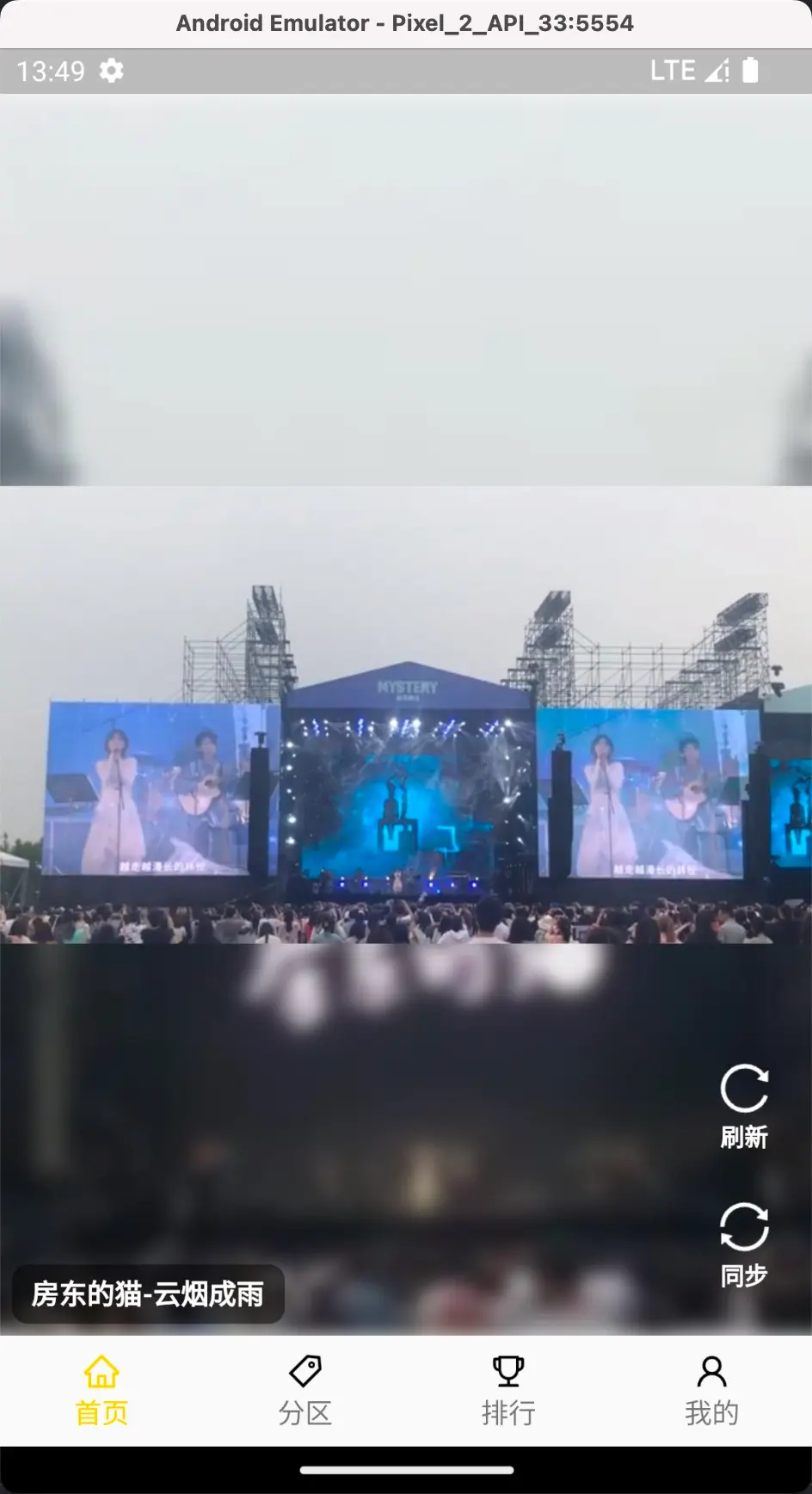
- 适配移动端
- 在线后台
- 多平台转推(b站、虎牙直播)
- 接入腾讯云-云直播
- 接入腾讯云-实时音视频TRTC
- 前端相关:Vue3 以及相关技术栈、
Typescript、WebRTC、WebCodecs、Web Audio、Web Workder、Canvas - 后端相关:Nodejs 以及相关技术栈、
Koa2、Sequelize、Mysql、Redis、Socket.io - 流媒体服务器相关:SRS、 FFmpeg、Coturn
- Docker 相关:Docker
apifox:https://apifox.com/apidoc/shared-c7556b54-17b2-494e-a039-572d83f103ed
https://live.hsslive.cn/download
- 首页
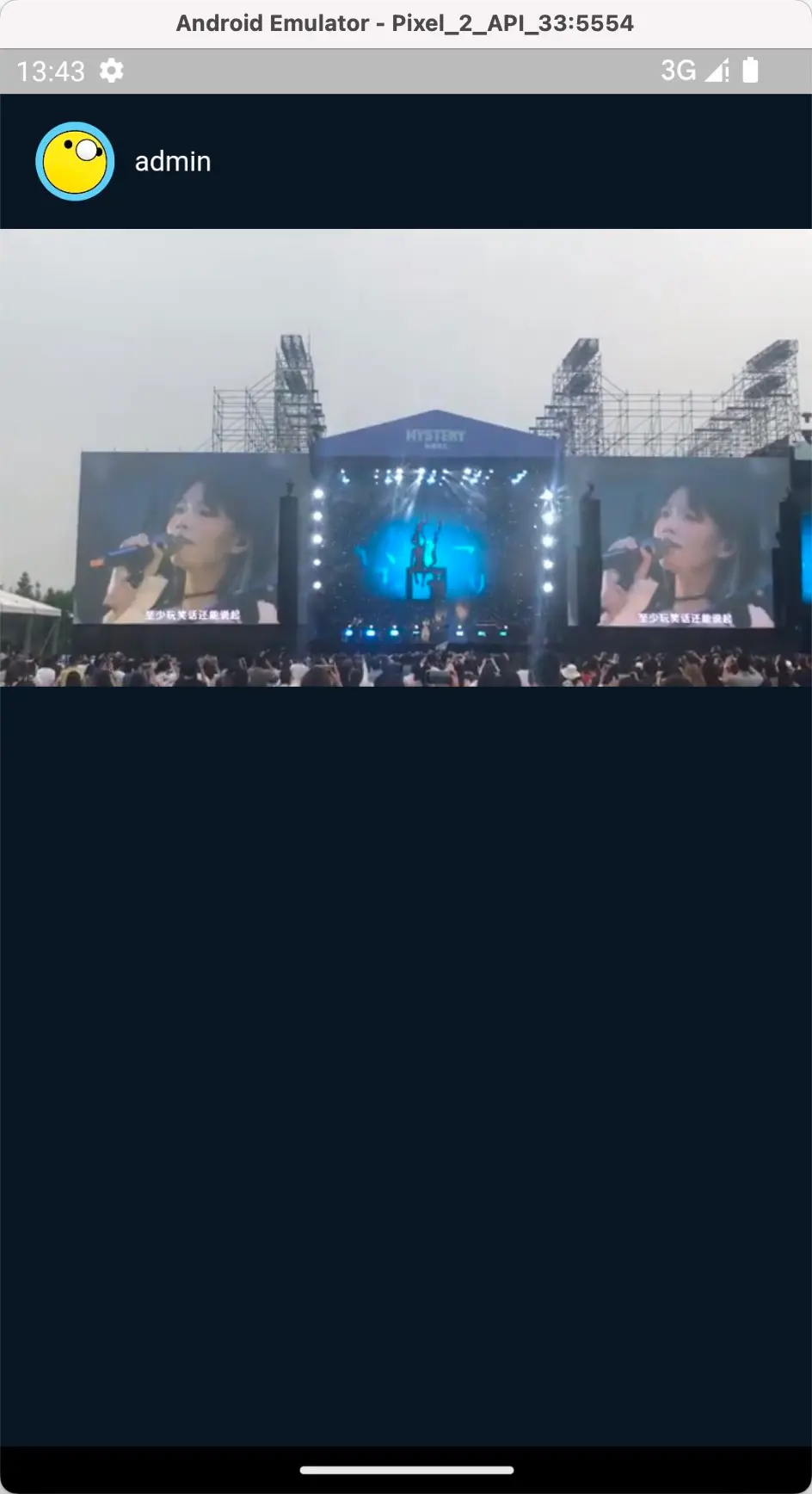
- 进入直播间
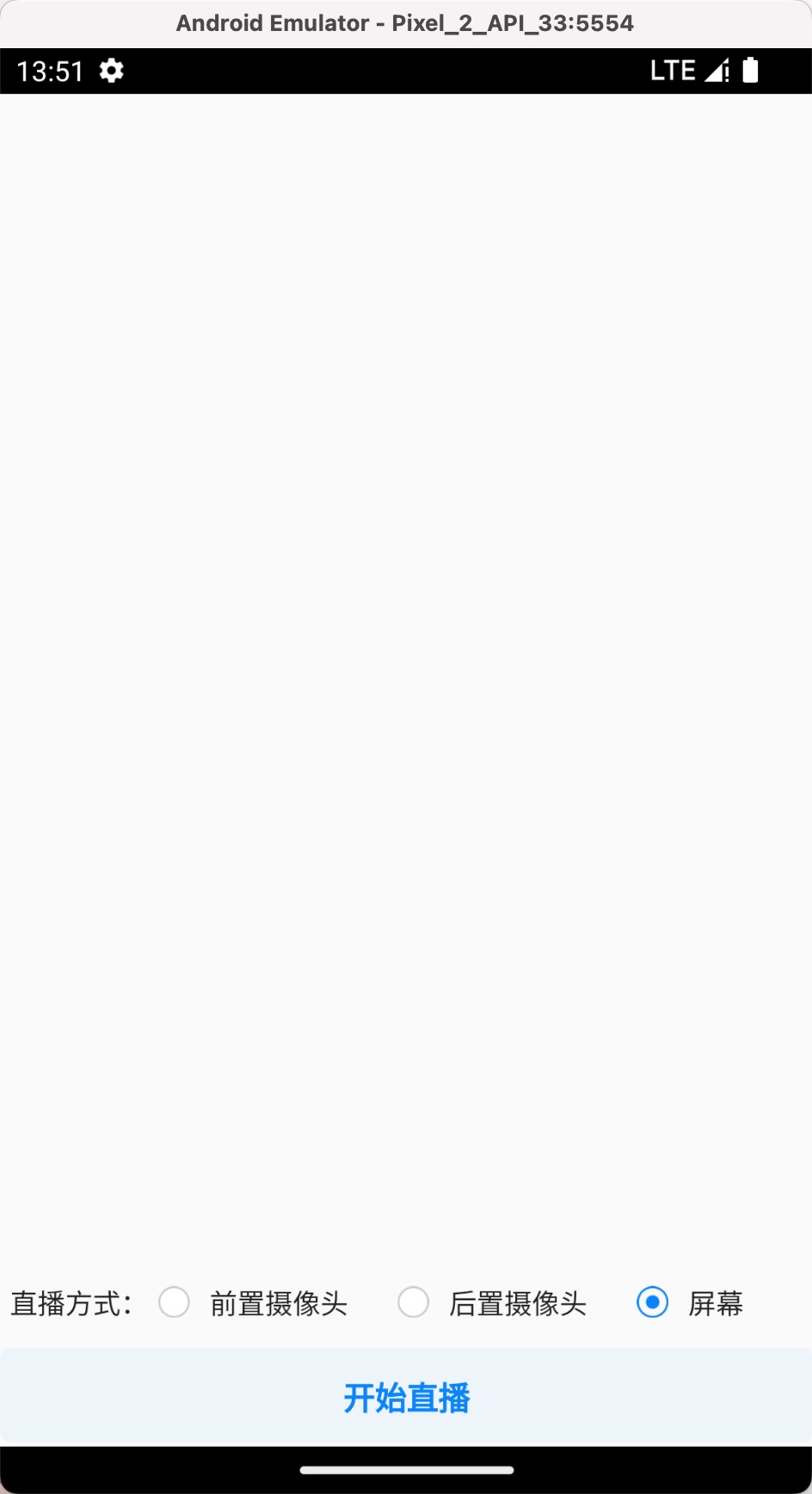
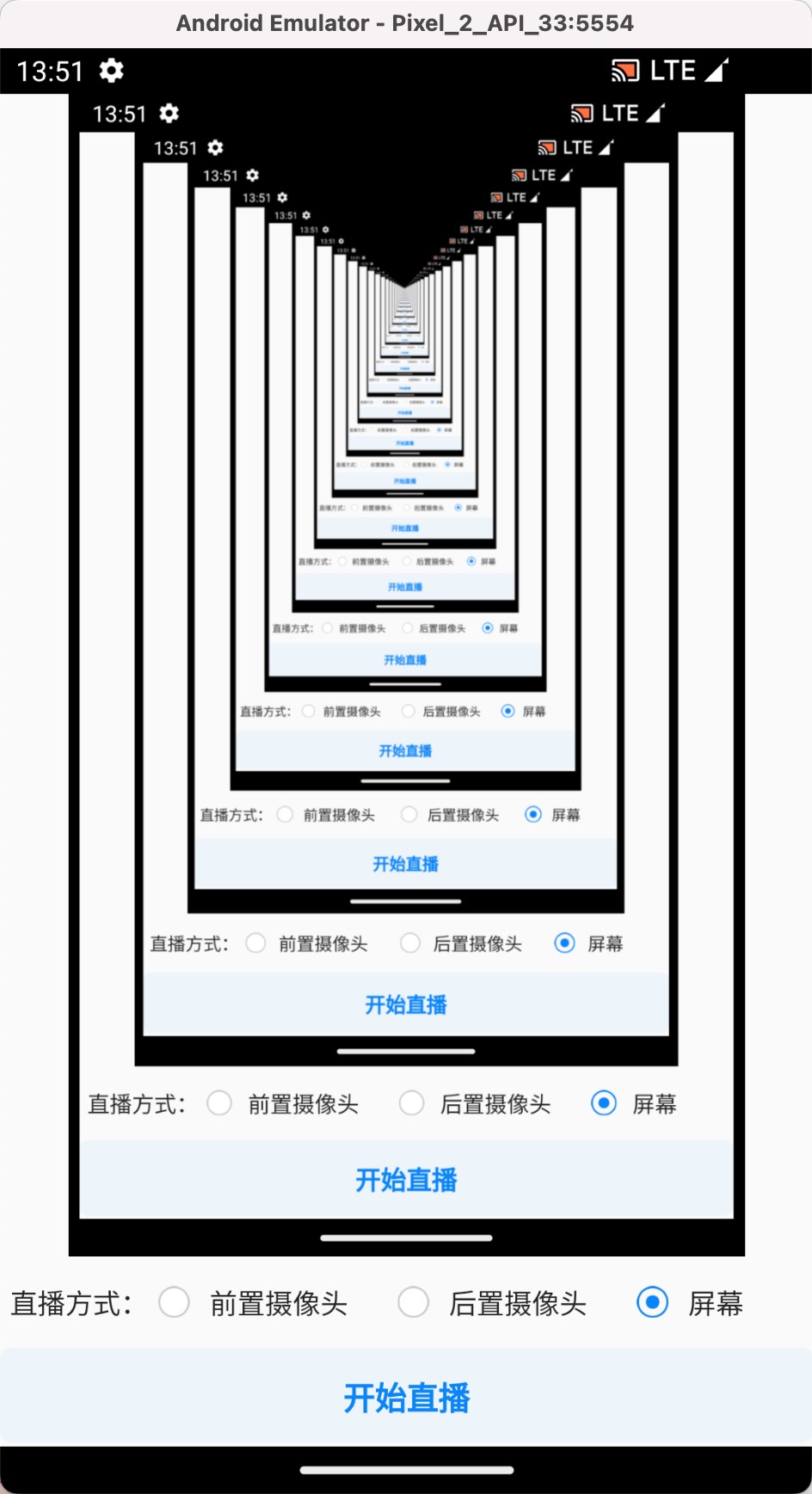
- 发起直播
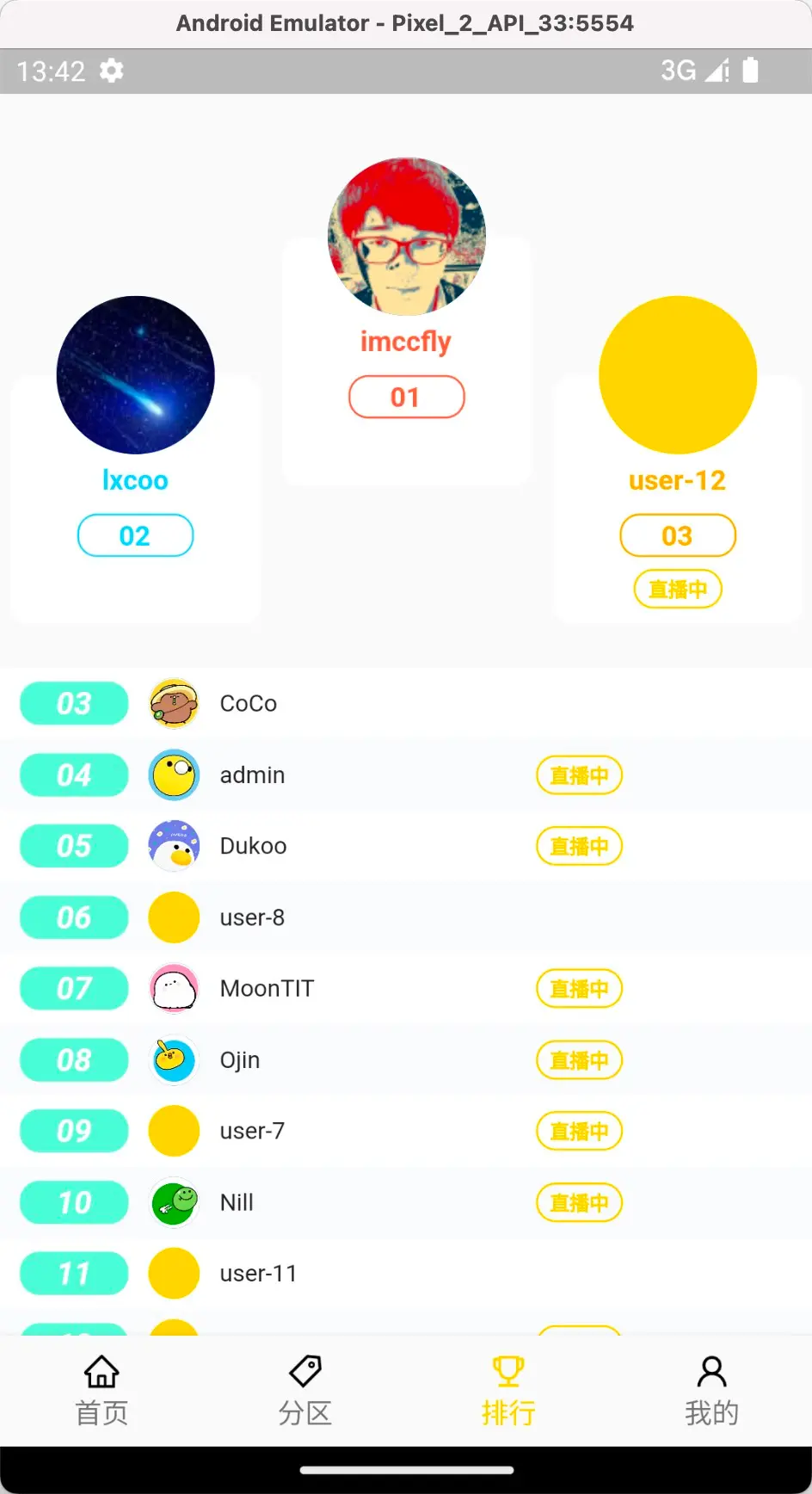
- 排行榜
- 首页
- 进入直播间
- 直播间详情、分区详情
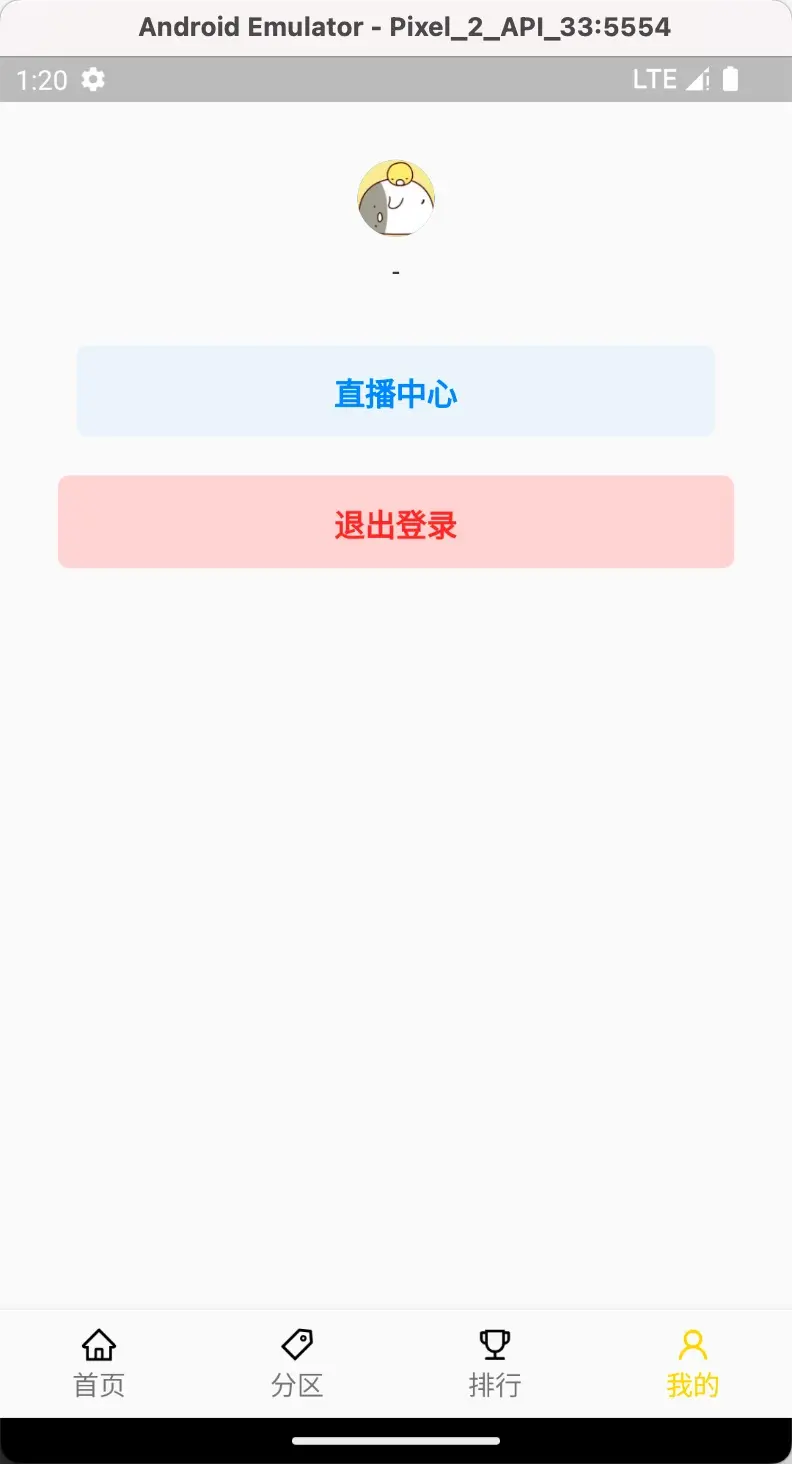
- 直播中心
b站教程:从零搭建迷你版b站web直播间合集,看里面带
从零搭建迷你b站直播间封面的视频。billd-live付费课:https://www.hsslive.cn/article/151
- 安装依赖(建议使用 node 版本:v18.19.0)
pnpm i更新 billd 相关依赖:
pnpm i billd-utils@latest billd-scss@latest billd-deploy@latest billd-html-webpack-plugin@latest- 运行
npm run start- 打包
npm run build- 安装依赖(建议使用 node 版本:v18.19.0)
pnpm i更新 billd 相关依赖:
pnpm i billd-utils@latest billd-scss@latest billd-html-webpack-plugin@latest本地必须要有 docker、ffmpeg 环境!
项目启动后,会在项目的 src/secret/目录下生成 secret.ts 文件,请填写里面的信息,MYSQL_CONFIG、REDIS_CONFIG、SRS_CONFIG 必填!
# 1.初始化docker容器
pnpm run docker:dev
# 2.运行(4300端口)
pnpm run dev- iphone 14
- 三星 s10
- ipad air 3
https://live.hsslive.cn/about/faq
配置:MacBook Pro 2023 Apple M3 Max,14 核 CPU,36G 内存
- 操作系统:mac os 14.1
- node 版本:v18.19.0
- pnpm 版本:8.6.3
- docker 版本:24.0.5, build ced0996
- mysql 版本:基于 docker,镜像:mysql:8.0
- redis 版本:基于 docker,镜像:redis:7.0
- srs 版本:基于 docker,镜像:registry.cn-hangzhou.aliyuncs.com/ossrs/srs:5.0.170
- ffmpeg 版本:5.1.2
配置:4 核 CPU,4G 内存,8M 带宽(广州)
- 操作系统:CentOS Linux release 8.2.2004
- nginx 版本:1.22.1
- node 版本:v16.19.1
- pnpm 版本:8.6.3
- docker 版本:23.0.1, build a5ee5b1
- mysql 版本:基于 docker,镜像:mysql:8.0
- redis 版本:基于 docker,镜像:redis:7.0
配置:2 核 CPU,2G 内存,带宽 30M(香港),2G内存也能跑,但偶尔会占满内存导致服务器卡死。配置:2 核 CPU,4G 内存,带宽 30M(香港)
- 操作系统:Alibaba Cloud Linux release 3 (Soaring Falcon)
- node 版本:v16.20.0
- pnpm 版本:8.6.3
- pm2 版本:5.3.0
- docker 版本:24.0.2, build cb74dfc
- srs 版本:基于 docker,镜像:registry.cn-hangzhou.aliyuncs.com/ossrs/srs:5.0.170
- ffmpeg 版本:6.0
billd-live自2023年3月开源以来,仅有作者(也就是我)一个人维护,深知做开源的难处。
如果你做过开源项目,并且单个仓库拿到 128+star,我个人认为这是非常不容易的,因为这代表了你的开源被很多人关注或认同,如果此时你正在了解直播相关方面的内容,我录制的 billd-live付费课 或许会对你有一定帮助,它将对你进行免费,作为我认同你在开源方面做的贡献,以及我对你力所能及的回馈,希望你能不忘初心,砥砺前行~