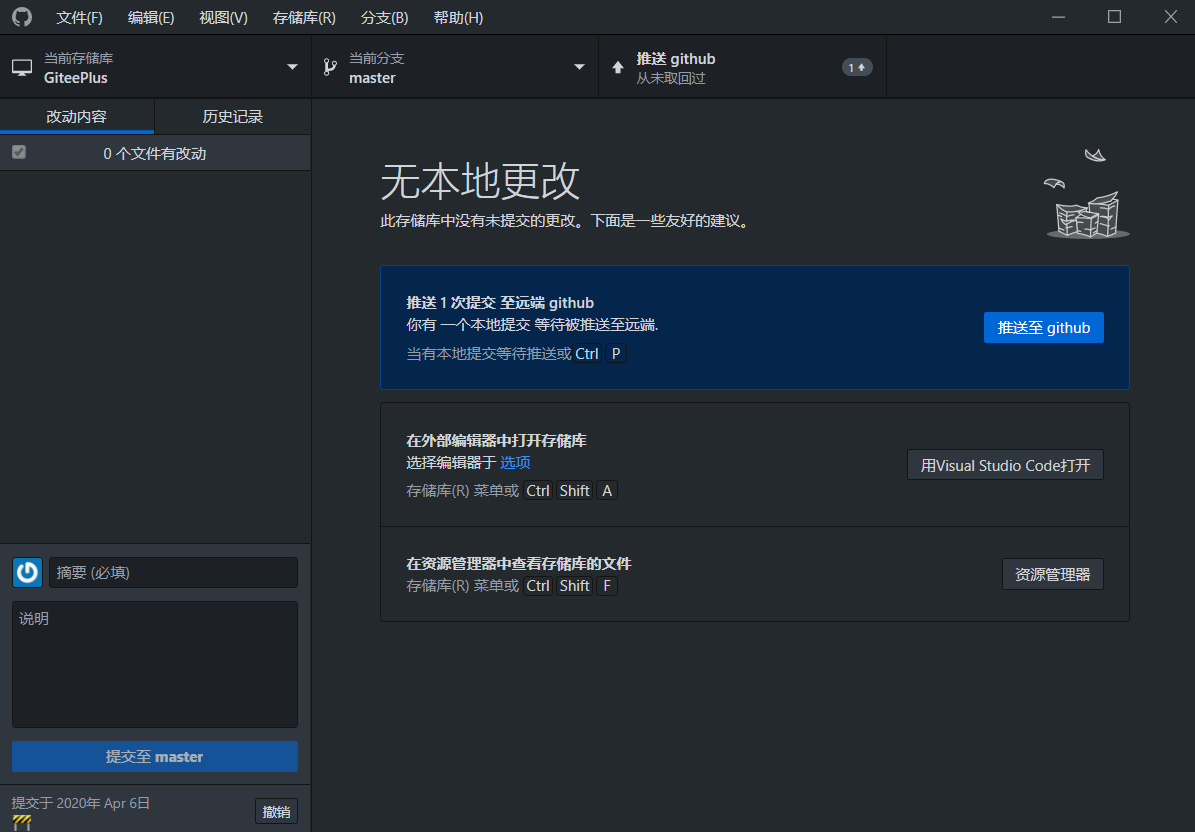
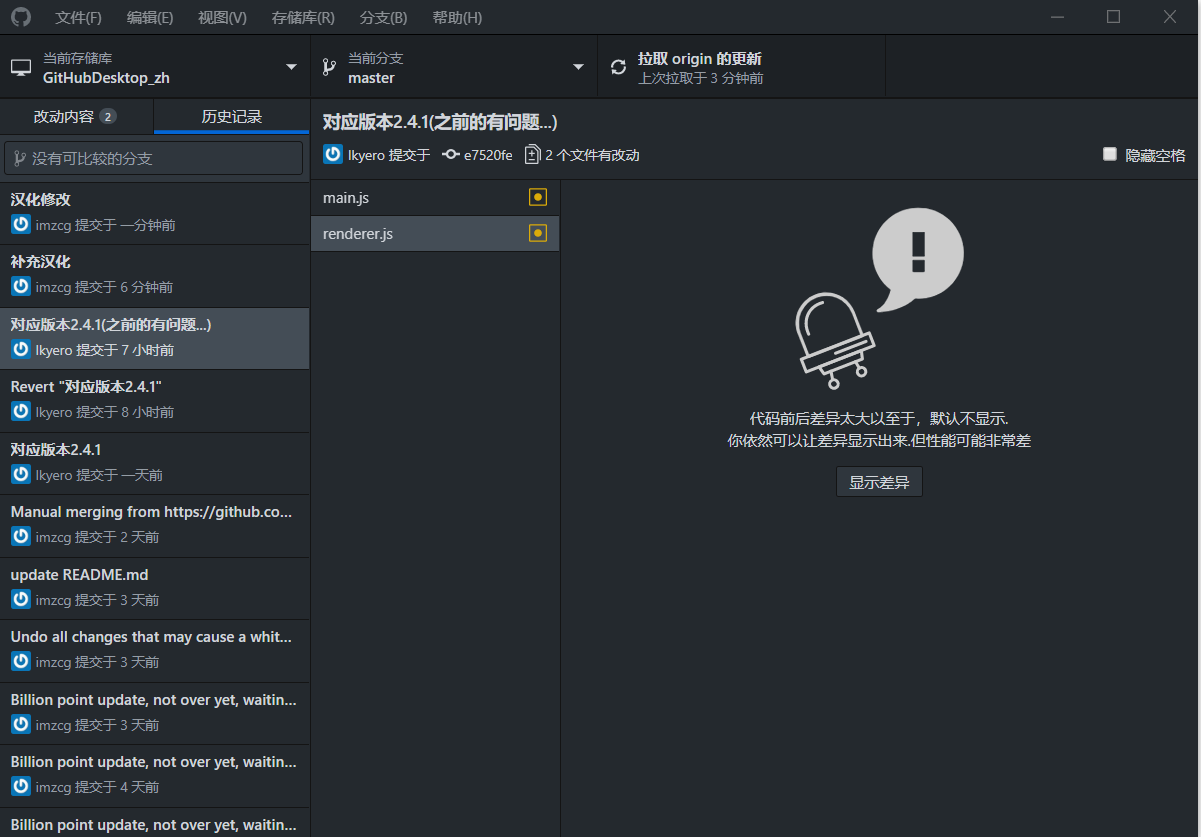
保留了部分英文
汉化还在继续
使用教程视频BV号:BV1dk4y1d7bt 链接:https://www.bilibili.com/video/BV1dk4y1d7bt/
下列操作二选一
https://github.com/lkyero/GitHubDesktop_zh/releases 下载
运行程序:一键汉化并自动备份的原文件。
将项目根目录的main.js和renderer.js替换至:
C:\Users\【用户名】\AppData\Local\GitHubDesktop\【最新版本文件夹 例:app-2.4.1】\resources\app
【请记得做好备份:) 】
重新打开GitHub Desketop