View my Project site for current developments and further information.
myPDDL is a highly customizable and extensible modular system, designed for supporting knowledge engineers in the process of writing, analyzing and expanding PDDL files and thereby promoting the collaboration between knowledge engineers and the use of PDDL in real-world applications. It consists of the following integral parts:
- myPDDL-new: Create a myPDDL project folder structure with PDDL domain and problem skeletons.
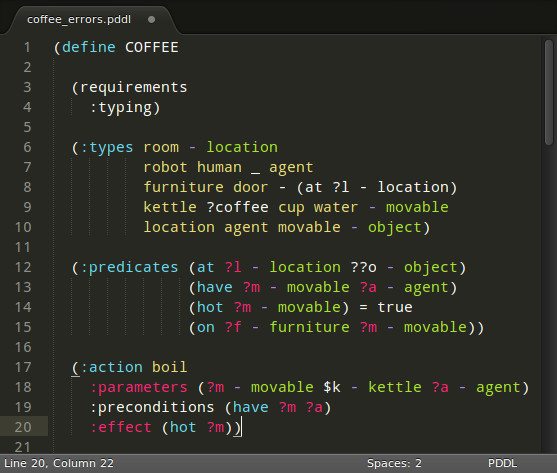
- myPDDL-syntax: A context-aware syntax highlighting feature.
- myPDDL-snippet: Code snippets (templates), which can be inserted in myPDDL files.
- myPDDL-distance: Automated distance calculation for PDDL locations, specified in a problem file.
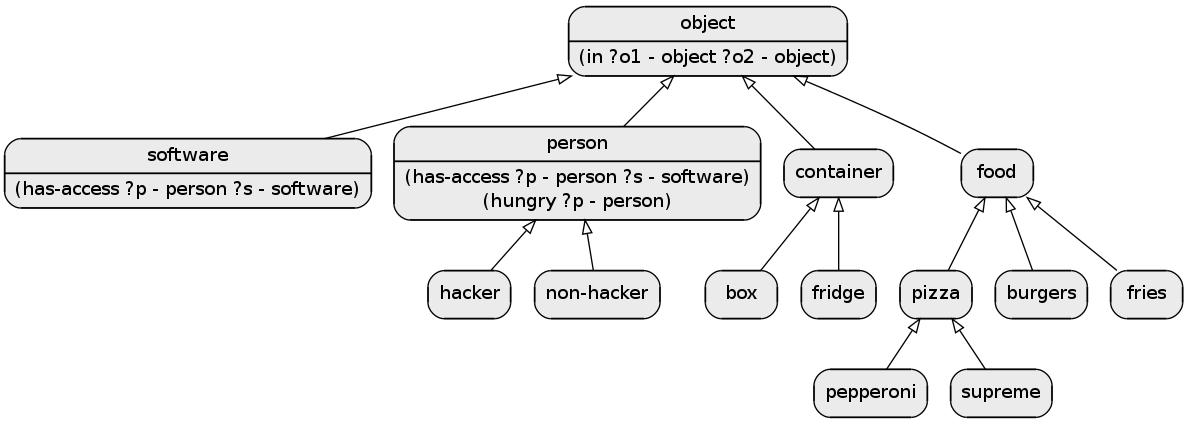
- myPDDL-diagram: A type diagram generator for analyzing the structure of myPDDL type hierarchies.
- myPDDL-IDE: An integrated development environment for the use of myPDDL in Sublime Text.
- .pddl
Simply place this repository into your Sublime text packages folder (Preferences -> Browse Packages...). You have three possibilities to do so:
- Via Sublime Text Package Control (search for myPDDL) (RECOMMENDED!)
- git clone https://github.com/Pold87/myPDDL.git myPDDL
- Download the ZIP and unzip it to your packages folder.
You have to take a few more steps to enjoy all functionalities of myPDDL. I assume you are using Linux:
-
Go to the Sublime Text Packages folder (Preferences -> Browse Packages ...) and change to the myPDDL folder.
-
Ensure that the file myPDDL (inside the folder myPDDL) is executable (type
chmod a+x myPDDLin your shell). -
Place the file myPDDL somewhere on your $PATH (e.g. ~/bin) or add the folder myPDDL to your $PATH (e.g. add
export PATH=$PATH:~/.config/sublime-text-2/Packages/myPDDLto your .bashrc). -
Open the file myPDDL in a text editor and customize it: While most options are for advanced users can should set the variable "path" to match the corresponding myPDDL folder. The default is probably right for you: "~/.config/sublime-text-2/Packages/myPDDL".
-
Enjoy (in Sublime Text):
- Create new projects - open the command palette (ctrl+shift+p) and choose myPDDL-new. Specify the name for the project and press enter -> A new project structure with templates will be generated in your PDDL project directory (the project directory defaults to
/Documents/myPDDL but you can choose a different folder by setting "pddl_project_folder": "/Documents/myPDDL/". You should also customize the command for running Sublime Text (normally one of subl, sublime, sublime-text) "sublime_shell_cmd": "subl"). - Switch to PDDL syntax highlighting: View -> Syntax -> PDDL
- Use snippets: type domain and press tab -> a domain skeleton appears (you can find all snippets below)
- Display a PDDL type diagram: open the command palette (
ctrl+shift+pand choose myPDDL-diagram) - Calculate distances between PDDL predicates in a problem file specified by a predicate 'location' (you can choose a different name for this predicate in the myPDDL (NOT myPDDL.py) file in your $PATH).
- Create new projects - open the command palette (ctrl+shift+p) and choose myPDDL-new. Specify the name for the project and press enter -> A new project structure with templates will be generated in your PDDL project directory (the project directory defaults to
You can customize almost anything. Use a different image viewer by changing the variable "viewer" in the myPDDL file on your $PATH or customize the templates for the domain files of myPDDL-new (in the folder templates).
You can also use myPDDL via a command-interface (type myPDDL in a shell to see further information).
This package contains some often used PDDL constructs. Try one of the following, to see how they work:
- template:
domain,problem - types:
t1,t2,t3, etc. - predicates:
p1,p2,p3, etc. - functions:
f1,f2,f3, etc. - action:
action,durative-action
Within the project folder, the domain file domain.pddl and the problem file p01.pddl (within the folder problems/) initially contain corresponding PDDL skeletons which can also be also customized. Additionally the project name is used as the domain name within the files domain.pddl and p01.pddl.
A deliberately erroneous domain. Constructs not specified by PDDL are not highlighted.
Automatically generated type diagram of the Hacker World
Every time myPDDL-diagram is invoked, the names of the saved files are extended by an ascending revision number. Thus, one cannot only identify associated PDDL and diagram files, but also use this feature for basic revision control.
Before using the calculator the problem file looks like this (p01.pddl):
(:init ...
(location gary 4 2)
(location pizza 2 3))
After the application, the distances have been added in a new file (p01-location.pddl):
(:init ...
(location gary 4 2)
(location pizza 2 3)
(distance gary gary 0.0)
(distance gary pizza 2.2361)
(distance pizza gary 2.2361)
(distance pizza pizza 0.0))
Volker Strobel - [email protected] - 2014