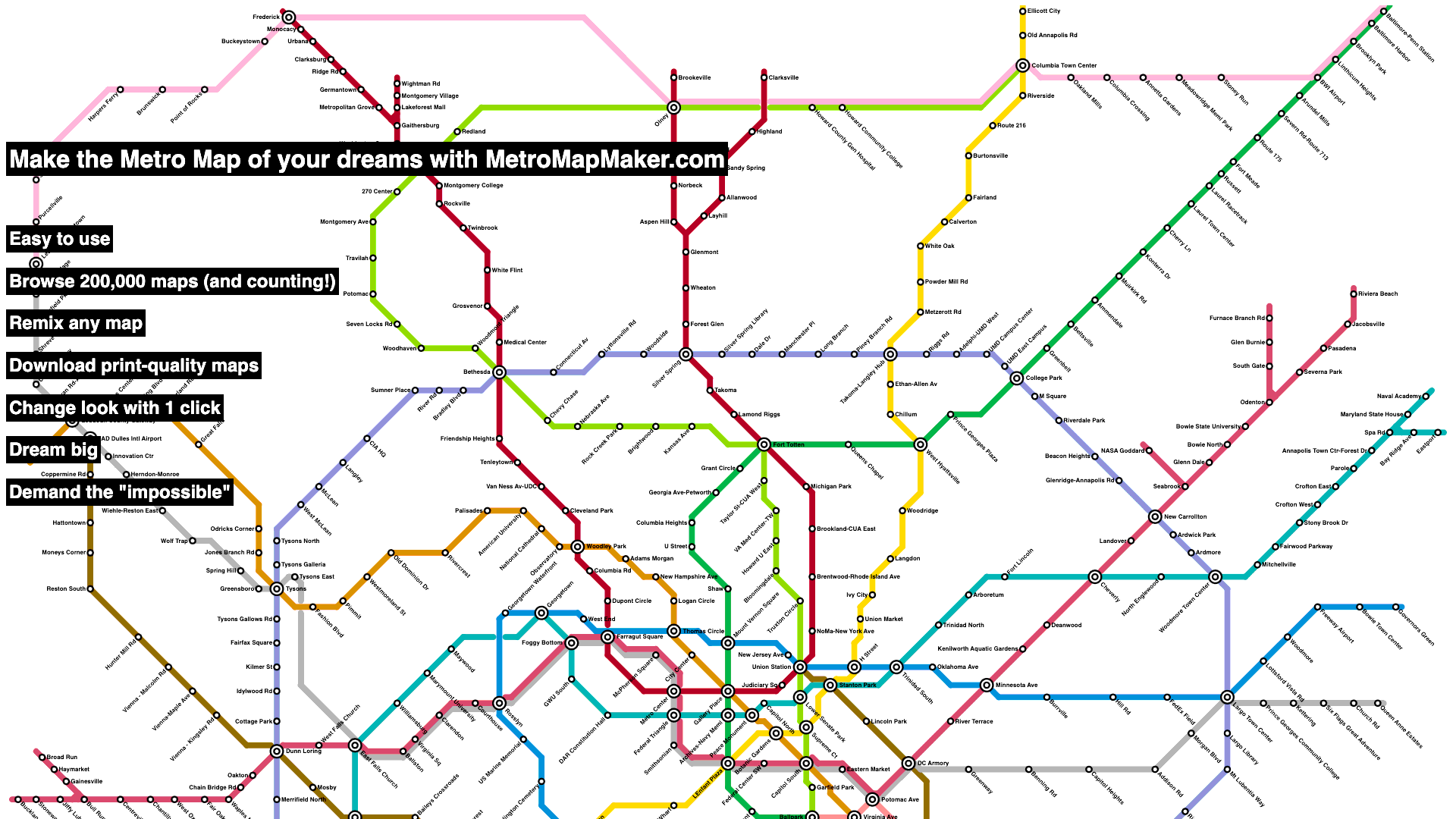
Build the Metro system of your dreams: create your own metro maps, save them, and share with friends!
- Draw new rail lines and stations
- Autosaves after making changes
- Download your finished map as an SVG or PNG image
- Create a new map, or remix an existing map
- Choose from 5 different line widths and 28 station styles -- and change them in 1 click
- Remix any of the 200,000 maps (and counting) in the library and make it your own
- Get a unique URL to share your map with friends! Don't worry -- when they remix your map, you won't lose your original!
Here are some of my favorite maps created by MetroMapMaker.com visitors like you: https://metromapmaker.com/gallery/
Browse all of the 200,000 maps (and counting) in the library: https://metromapmaker.com/calendar/
I'd love to see it! Say hi!
Love Metro Map Maker? Let me know!
Have an idea for how to make Metro Map Maker better? Tell me about it!
Found a bug in Metro Map Maker? Let me know about it!
This metro map was made with https://metromapmaker.com: