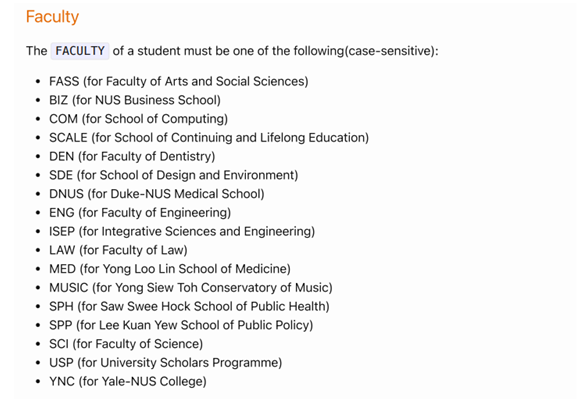
pe's People
pe's Issues
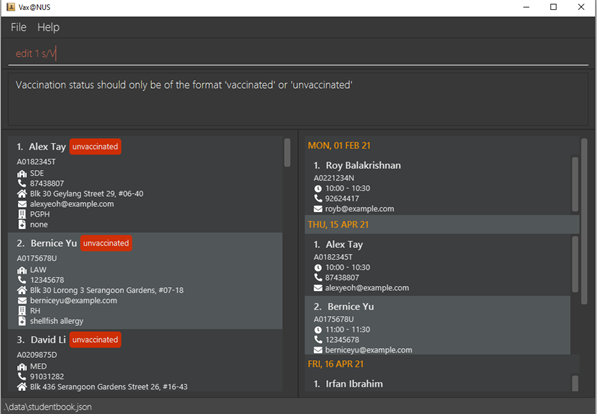
Length of input for vaccination status
Dummy bug report
Here!
Inconsistency for p/PHONE_NUMBER parameter
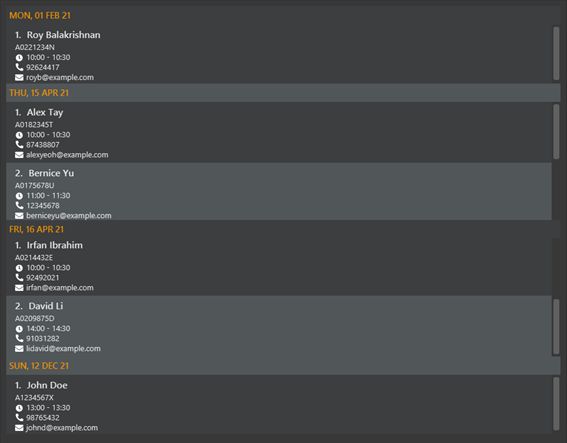
Confusing colours for appointments
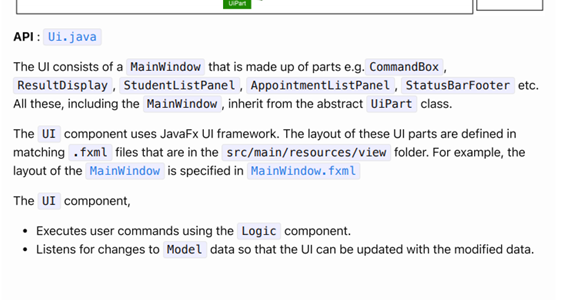
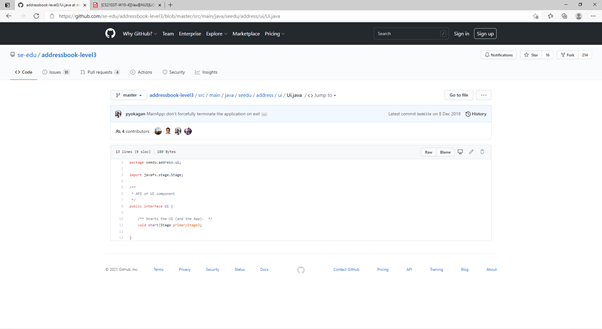
Ui.java links to the original addressbook Ui.java
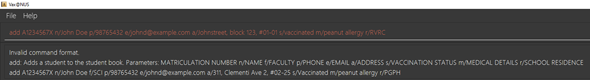
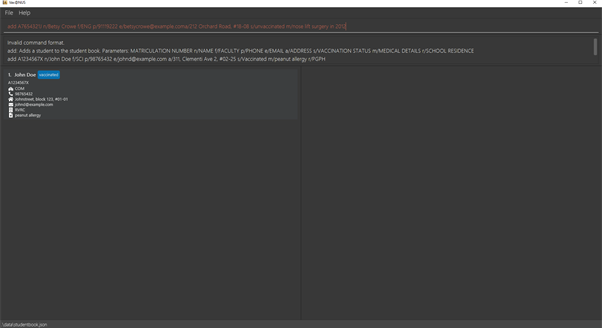
Invalid Command Error Message
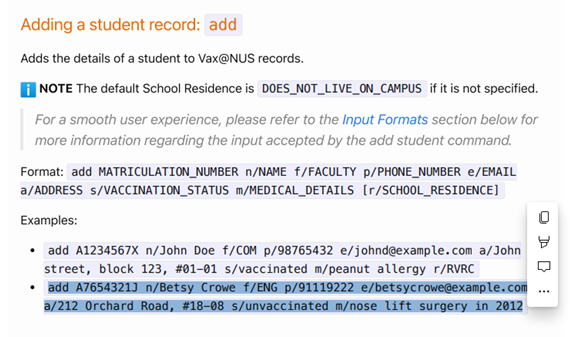
Command used: add A1234567X n/John Doe p/98765432 e/[email protected] a/John
street, block 123, #1-01 s/vaccinated m/peanut allergy r/RVRC (Missing faculty)
On the application:
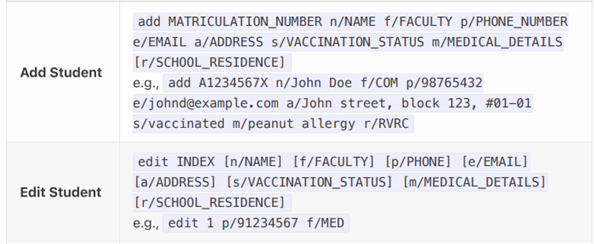
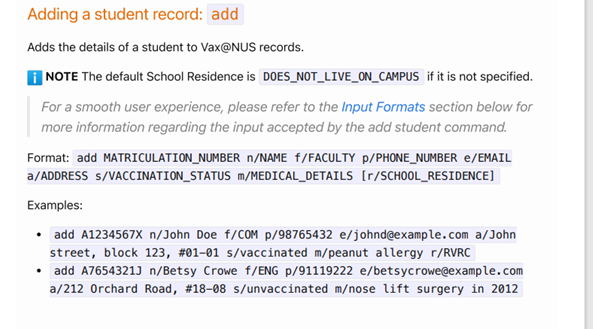
On User Guide:
The faculty input is different. The error message shows f/SCI while the user guide shows f/COM.
Mapping of course of study to faculty
Based on this list, it may be unclear which faculty should Nursing and Pharmacy students be put into. It can be argued that vaccination is more critical to these 2 groups of students. Perhaps a table/footnote that shows this or indicating "Please refer to your matriculation record for your faculty" may help.
User Guide command does not work when copy and pasted
Command used:
add A7654321J n/Betsy Crowe f/ENG p/91119222 e/[email protected]
a/212 Orchard Road, #18-08 s/unvaccinated m/nose lift surgery in 2012
If copy and pasted, the a/ prefix gets fused with the input for e/ prefix, resulting in an invalid command format error. I believe that most new users would copy and paste the commands from the user guide to try out the product, thus the medium severity rating.
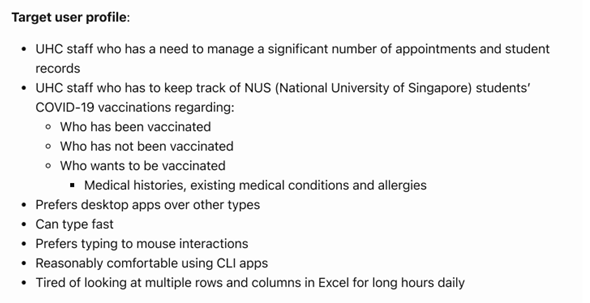
Subpoint under who wants to be vaccinated in target user profile
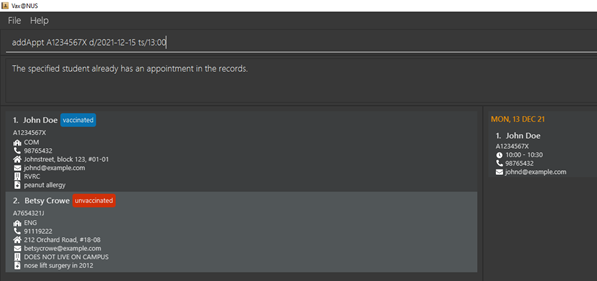
Unable to add additional appointments
I think it would be helpful to have an ability to add multiple appointments for the same student, given that both vaccination appointments can be made in advance (since the other shot is just 3-4 weeks apart) and there could also be appointments for covid testing and checkups (which was mentioned in the user guide).
Title formatting
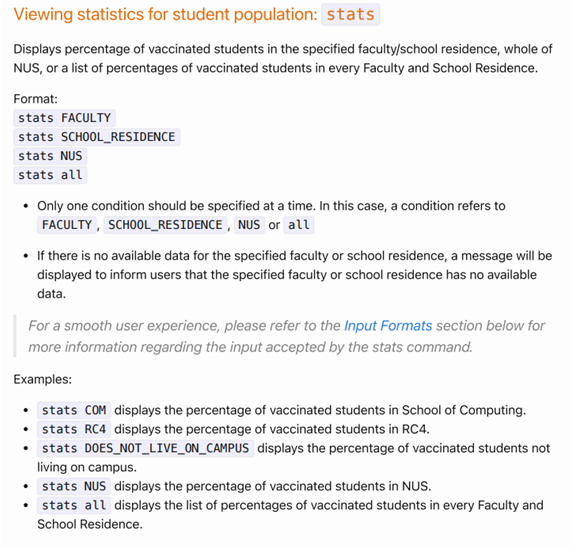
stats command intuitiveness
Even though the User Guide describes how to use the various inputs, it might not be intuitive as some may assume that stats all shows the percentages across the whole NUS, which is the current function of stats NUS, rather than the breakdown of percentages.
A preferred option would be stats breakdownAll to show the breakdown across the faculty and student hostels.
Delete Student Record by matriculation number inconvenience
I believe that the deletion by matriculation number can be inconvenient for users of this app. I think most would prefer to delete by index of the record list since it is quicker.
Input formats at bottom of User Guide
I think that leaving the input formats at the bottom can be confusing for new users since they may read the user guide in a top down manner and see the add command first without knowing the correct format for each input.
While I understand that there is a hyperlink to input formats, I would prefer to put the input format at the top so that new users who read the user guide in a top-down manner can get a glimpse at the input format first and may have more familiarity with the add command.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.