Comments (10)
for example, I remember that "C++Builder project icon.svg" problem was the definition of st2 style, as display none and stroke black.
the "circle" with st2 was rendered black, but it shouldn't be rendered because the style is display none.
Now I'm searching the bug reintroduced probably with some merge...
from svgiconimagelist.
I will have a look.
from svgiconimagelist.
Here is how it is shown here. It shows the same in the browser.
from svgiconimagelist.
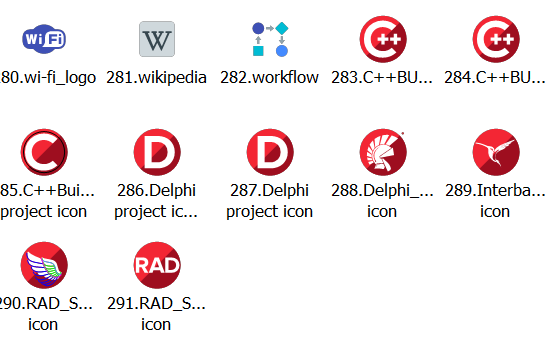
And here are all the product icons:
from svgiconimagelist.
And here are all the product icons:
Notice the problem into icon 285 and 290.
For 285 I've found the problem: an SVG with Display false is rendered, so with this fix the "black circle" is not rendered:
if (FPath = nil) or (FDisplay = tbFalse) {or (FPath.GetLastStatus <> OK)} then (line 962 of SVG.pas)
from svgiconimagelist.
For RAD_SERVER_Product icon.svg the problem is more complex:
for example the section:
<g id="Camada_3" class="st3">
<g>
<path class="st4" d="M1069.58,1964.76c0,0-184.86,1236.13,1199.79,1512.77c319.84,63.9,1472.02,279.11,1472.02,279.11"/>
</g>
</g>
produce a blue line, because class st4 define the stroke as blue.
But the class st3 used into "id" node define display:none;
Any idea how to fix it?
from svgiconimagelist.
I will submit a PR for this.
from svgiconimagelist.
Please check with the latest PR.
from svgiconimagelist.
Is it OK now?
from svgiconimagelist.
Yes!
from svgiconimagelist.
Related Issues (20)
- TSvgIconImageList wrong Color on android HOT 1
- TSVGIconImage + WrapMode HOT 1
- How to install ? HOT 2
- Image not drawn completly HOT 13
- SvgIconImage.DoubleBuffered := True; HOT 3
- missing support for XE2 HOT 13
- Wrong signature in D2DMissing.pas HOT 1
- Add a define to switch off "engine hints" in SVGInterfaces.pas
- cannot be compiled with Community edition 11.3 HOT 4
- Wrong color on Android HOT 2
- Rotate does not work properly with renderer and viewbox HOT 1
- href and clicking HOT 1
- image with base64 content HOT 1
- GetIt Update to 4.1.0? HOT 2
- Zoom In/Out Example HOT 2
- Athen Skia change
- Runtime error using TSVGIconImage control in a 64-bit test project HOT 1
- TSVGIconImageList doesn't load the icon colours for all icons HOT 1
- Using TSVGIconImage on Delphi 12 doesn't make MacOS 64 build HOT 3
- Bad rendering on FMX project with DPI 125 HOT 5
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from svgiconimagelist.